本系列将主要分为4个模块:
控件
样式
布局
根据多年WPF的开发经验,界面就是控件及样式与布局的组合,再加上代码来控制交互逻辑,本期先对HTML常用布局方法进行归纳。
控件元素
块元素
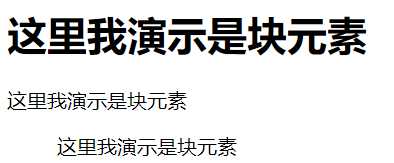
块元素的显示通常会以新起一行的方式进行展示吗,比如<h><ul><p>
1 <body> 2 <h1>这里我演示是块元素</h1> 3 <p>这里我演示是块元素</p> 4 <ul>这里我演示是块元素</ul> 5 </body>

内联元素
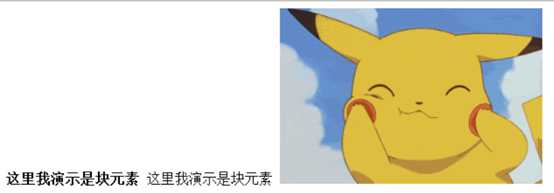
内联元素通常会在一行内进行显示,比如<b><a><img>
<b>这里我演示是块元素</b> <a>这里我演示是块元素</a> <img src="pika.png"></img>

显然这些默认元素并不能满足我们对控件元素布局的要求,下面我们就以最常用的容器<div>来讲解如何灵活的进行布局。
通过float进行<div>布局
首先需要知道,<div>是块级元素,在页面上会独占一行,自上而下排列,这种排列方式被称为流,或标准流。
需要了解的另一个概率就是float(悬浮),悬浮属性可以让块元素脱离标准流,悬浮在标准流之上。
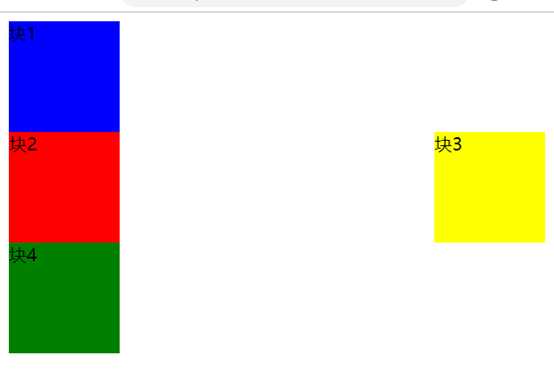
1 <div id="prat1">块1</div> 2 <div id="prat2">块2</div> 3 <div id="prat3">块3</div> 4 <div id="prat4">块4</div>

1 #prat1 { 2 width: 100px; 3 height: 100px; 4 background: blue; 5 } 6 7 #prat2 { 8 width: 100px; 9 height: 100px; 10 background: red; 11 } 12 13 #prat3 { 14 width: 200px; 15 height: 200px; 16 background: yellow; 17 } 18 19 #prat4 { 20 width: 100px; 21 height: 100px; 22 background: green; 23 24 }

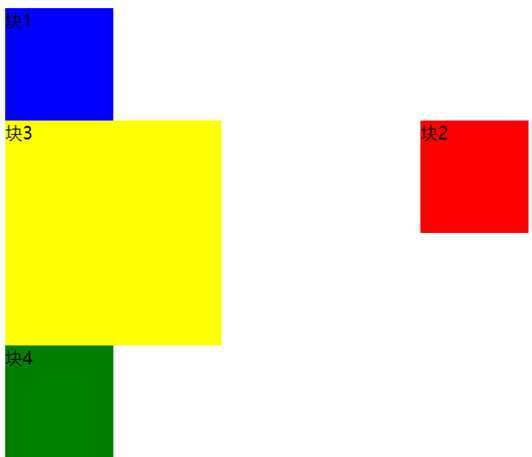
此处将块3变大是为了更好的看到悬浮效果,我们将块2添加float:left 或者float:right,将得到如下两种结果


如图,块1和块3块4还在流里按照块元素进行显示,但块2已经脱离流,但所处行位置未发生变化。
清除浮动的关键字是clear,官方定义如下:
语法:
clear : none | left | right | both
取值:
none : 默认值。允许两边都可以有浮动对象
left : 不允许左边有浮动对象
right : 不允许右边有浮动对象
both : 不允许有浮动对象
在div2的css样式中添加clear:right,理解为不允许div2的右边有浮动元素,如果div3也是浮动元素,div3会自动下移一行来满足规则。但这种理解是不对的,这样做没有任何效果,原因如下:
对于CSS的清除浮动(clear),一定要牢记:这个规则只能影响使用清除的元素本身,不能影响其他元素。
我们用例子来讲解。
首先我们可以给<div>加上float属性

1 #prat1 { 2 width: 100px; 3 height:100px; 4 background: blue; 5 float:left; 6 } 7 8 #prat2 { 9 width: 100px; 10 height: 100px; 11 background: red; 12 float: left; 13 } 14 15 #prat3 { 16 width: 100px; 17 height: 100px; 18 background: yellow; 19 float: left; 20 } 21 22 #prat4 { 23 width: 100px; 24 height: 100px; 25 background: green; 26 float:left; 27 28 }

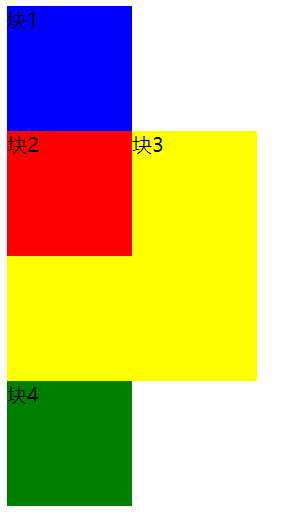
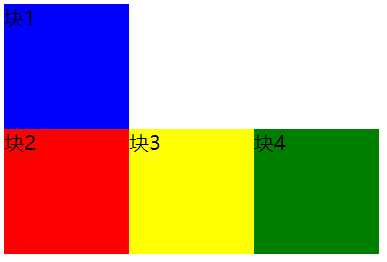
现在我们可以尝试以下clear属性,比如让第二块清除浮动clear:left,会怎样呢

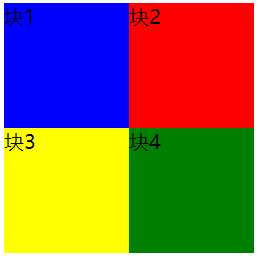
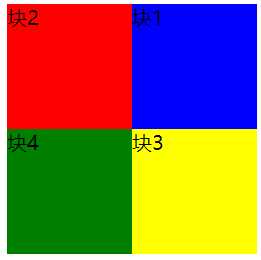
如果我们给第二块清除浮动clear:right会怎样,我们看看效果

没有任何效果,就是因为块2的clear不会对块3产生影响。
那我们如何让块1块2块3块4按照2*2的方阵进行显示呢,方法如下:
① 块1、块2、块3、块4 Float:left 块3clear:left 或者
① 块1块2块3块4 float:right 块3clear:right


另外还有其他方式进行布局,比如适用于父容器的flex,这里就不进行讲解。
页面布局
看到这里大家可能会问,前面将的都是将几个小方块进行布局,要怎样才能实现对一个网页的布局,其实非常简单,width/height属性除了可以赋值为数字比如100px外,还可以赋值百分号比如10%,这个即所在容器长或宽的百分比。我们可以通过这个还实现将整个网页撑满。
就以前面的块1块2块3块4为例,比如显示4行,第一行高占10%,第二行高20%,第三行高30%,第四行高40%,宽度设100%,即可得到如下效果

1 #prat1 { 2 width: 100%; 3 height: 10%; 4 background: blue; 5 } 6 7 #prat2 { 8 width: 100%; 9 height: 20%; 10 background: red; 11 } 12 13 #prat3 { 14 width: 100%; 15 height: 30%; 16 background: yellow; 17 } 18 19 #prat4 { 20 width: 100%; 21 height: 40%; 22 background: green;

奇怪了为什么height设置百分比没有效果呢,原因是因为百分比是相对父控件的比例,父控件默认尺寸是0,会被撑到所有子控件的尺寸。
所以要解决这个问题,首先要处理父控件<body>的尺寸问题,采用绝对定位能够让父控件占满整个页面。如下
1 body { 2 position: absolute; 3 top: 0; 4 bottom: 0; 5 left: 0; 6 right: 0; 7 }
再运行到的效果如下:

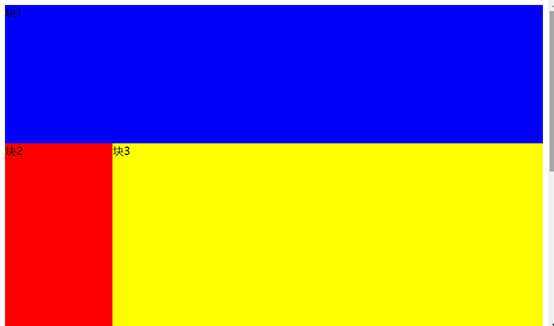
如果要做成顶部固定高度header,左边20%宽度guider,右边80%宽度content,下边固定高度bottom的形式,即实现下面这种布局,可以这么做

首先,先将块2悬浮左,块3右悬浮,块4左悬浮并清除左右两边的悬浮属性(实现单独起一行的作用)。

1 #prat1 { 2 width: 100px; 3 height: 100px; 4 background: blue; 5 } 6 7 #prat2 { 8 width: 100px; 9 height: 100px; 10 background: red; 11 float:left; 12 } 13 14 #prat3 { 15 width: 100px; 16 height: 100px; 17 background: yellow; 18 float:right; 19 } 20 21 #prat4 { 22 width: 100px; 23 height: 100px; 24 background: green; 25 clear:both; 26 }

现在来设置宽高,先将<body>占满整个窗体,假设块1的高度为200px,块2的宽度为20%,块3宽度80%,块4的高度为250px.则可进行如下设置,注意:块2块3在同一行,如果宽度之和超过100%,会导致块3另起一行

块4因为块2块3的高度与整个页面一致所以需要滚动到下面才可显示。
通常情况下height较少使用百分数来设置,一般会根据内容来进行动态调整。
布局就讲到这里,到现在为止我们已经可以进行网站页面的布局已经控件的布局了,后面我将对控件如何调用后台接口来进行讲述。
