HTML入门归纳--JavaScript
Posted chenchaochao034
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML入门归纳--JavaScript相关的知识,希望对你有一定的参考价值。
本人一直在从事.net的开发,界面都是采用的WPF,近期花了一个多月进行HTML前端的学习,在这里呢进行学习总结和归纳。
本系列将主要分为4个模块:
控件
样式
布局
根据多年WPF的开发经验,界面就是控件及样式与布局的组合,再加上代码来控制交互逻辑,本期先对JavaScript基本知识进行归纳。
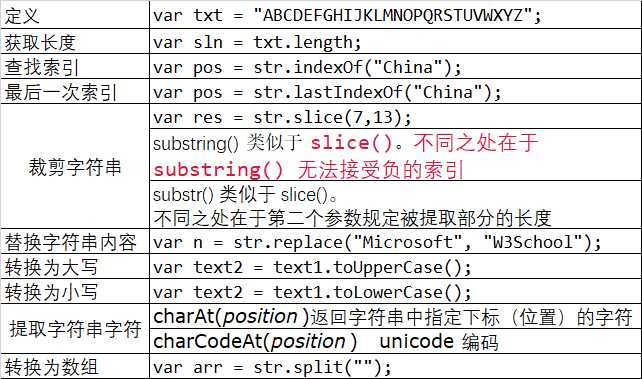
字符串

数组

对象
名称:值对被称为属性。
var person = firstName:"Bill", lastName:"Gates", age:62, eyeColor:"blue";
|
属性 |
属性值 |
|
firstName |
Bill |
|
lastName |
Gates |
|
age |
62 |
|
eyeColor |
blue |
对象中也可添加方法,例如:
var person = firstName: "Bill", lastName : "Gates", id : 678, fullName : function() return this.firstName + " " + this.lastName; ;
您能够以两种方式访问属性:
objectName.propertyName
或者
objectName["propertyName"]
通过以下方法来访问对象方法
objectName.methodName()
事件
|
事件 |
描述 |
|
onchange |
html 元素已被改变 |
|
onclick |
用户点击了 HTML 元素 |
|
onmouseover |
用户把鼠标移动到 HTML 元素上 |
|
onmouseout |
用户把鼠标移开 HTML 元素 |
|
onkeydown |
用户按下键盘按键 |
|
onload |
浏览器已经完成页面加载 |
function functionName(parameters) 要执行的代码 function myFunction(a, b) return a * b;
arguments 对象
JavaScript 函数有一个名为 arguments 对象的内置对象。
arguments 对象包含函数调用时使用的参数数组。
这样,您就可以简单地使用函数来查找(例如)数字列表中的最高值:

x = findMax(1, 123, 500, 115, 44, 88); function findMax() var i; var max = -Infinity; for (i = 0; i < arguments.length; i++) if (arguments[i] > max) max = arguments[i]; return max;
通过 call(),您能够使用属于另一个对象的方法
本例调用 person 的 fullName 方法,并用于 person1:

var person = fullName: function() return this.firstName + " " + this.lastName; var person1 = firstName:"Bill", lastName: "Gates", var person2 = firstName:"Steve", lastName: "Jobs", person.fullName.call(person1); // 将返回 "Bill Gates"
call() 和 apply() 之间的区别:call() 方法分别接受参数。apply() 方法接受数组形式的参数。
如果要使用数组而不是参数列表,则 apply() 方法非常方便

var person = fullName: function(city, country) return this.firstName + " " + this.lastName + "," + city + "," + country; var person1 = firstName:"John", lastName: "Doe" person.fullName.apply(person1, ["Oslo", "Norway"]);
DOM
查找 HTML 元素
|
方法 |
描述 |
|
document.getElementById(id) |
通过元素 id 来查找元素 |
|
document.getElementsByTagName(name) |
通过标签名来查找元素 |
|
document.getElementsByClassName(name) |
通过类名来查找元素 |
改变 HTML 元素
|
方法 |
描述 |
|
element.innerHTML = new html content |
改变元素的 inner HTML |
|
element.attribute = new value |
改变 HTML 元素的属性值 |
|
element.setAttribute(attribute, value) |
改变 HTML 元素的属性值 |
|
element.style.property = new style |
改变 HTML 元素的样式 |
添加和删除元素
|
方法 |
描述 |
|
document.createElement(element) |
创建 HTML 元素 |
|
document.removeChild(element) |
删除 HTML 元素 |
|
document.appendChild(element) |
添加 HTML 元素 |
|
document.replaceChild(element) |
替换 HTML 元素 |
|
document.write(text) |
写入 HTML 输出流 |
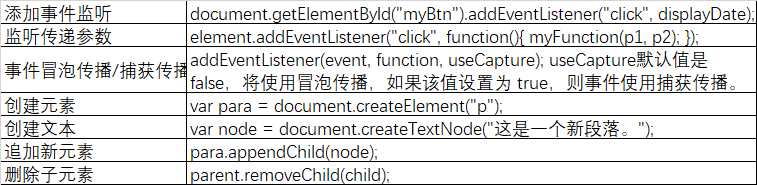
添加事件处理程序
|
方法 |
描述 |
|
document.getElementById(id).onclick = function()code |
向 onclick 事件添加事件处理程序 |
常用方法:

Ajax
AJAX 是开发者的梦想,因为您能够:
- 不刷新页面更新网页
- 在页面加载后从服务器请求数据
- 在页面加载后从服务器接收数据
- 在后台向服务器发送数据
XMLHttpRequest 对象方法
|
方法 |
描述 |
|
new XMLHttpRequest() |
创建新的 XMLHttpRequest 对象 |
|
abort() |
取消当前请求 |
|
getAllResponseHeaders() |
返回头部信息 |
|
getResponseHeader() |
返回特定的头部信息 |
|
open(method, url, async, user, psw) |
规定请求
|
|
send() |
将请求发送到服务器,用于 GET 请求 |
|
send(string) |
将请求发送到服务器,用于 POST 请求 |
|
setRequestHeader() |
向要发送的报头添加标签/值对 |
XMLHttpRequest 对象属性
|
属性 |
描述 |
|
onreadystatechange |
定义当 readyState 属性发生变化时被调用的函数 |
|
readyState |
保存 XMLHttpRequest 的状态。
|
|
responseText |
以字符串返回响应数据 |
|
responseXML |
以 XML 数据返回响应数据 |
|
status |
返回请求的状态号
如需完整列表请访问 Http 消息参考手册 |
|
statusText |
返回状态文本(比如 "OK" 或 "Not Found") |
function loadDoc() var xhttp = new XMLHttpRequest(); xhttp.onreadystatechange = function() if (this.readyState == 4 && this.status == 200) document.getElementById("demo").innerHTML = this.responseText; ; xhttp.open("GET", "ajax_info.txt", true); xhttp.send();
GET 比 POST 更简单更快,可用于大多数情况下。
不过,请在以下情况始终使用 POST:
- 缓存文件不是选项(更新服务器上的文件或数据库)
- 向服务器发送大量数据(POST 无大小限制)
- 发送用户输入(可包含未知字符),POST 比 GET 更强大更安全
- 如需异步发送请求,open() 方法的 async 参数必须设置为 true:
- xhttp.open("GET", "ajax_test.asp", true);
onreadystatechange 属性
通过 XMLHttpRequest 对象,您可以定义当请求接收到应答时所执行的函数。
这个函数是在 XMLHttpResponse 对象的 onreadystatechange 属性中定义的:
同步请求
如需执行同步的请求,请把 open() 方法中的第三个参数设置为 false:
xhttp.open("GET", "ajax_info.txt", false);
有时 async = false 用于快速测试。你也会在更老的 JavaScript 代码中看到同步请求。
由于代码将等待服务器完成,所以不需要 onreadystatechange 函数:
xhttp.open("GET", "ajax_info.txt", false);
xhttp.send();
document.getElementById("demo").innerHTML = xhttp.responseText;
有关前端入门的归纳就到这里,至此我们已经入门了前端需要掌握的控件、布局、样式及JavaScript,后续如果有学到新东西再进行补充。
以上是关于HTML入门归纳--JavaScript的主要内容,如果未能解决你的问题,请参考以下文章
