iview 表格 某一列中设置radio
Posted 疯癫释流年
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了iview 表格 某一列中设置radio相关的知识,希望对你有一定的参考价值。
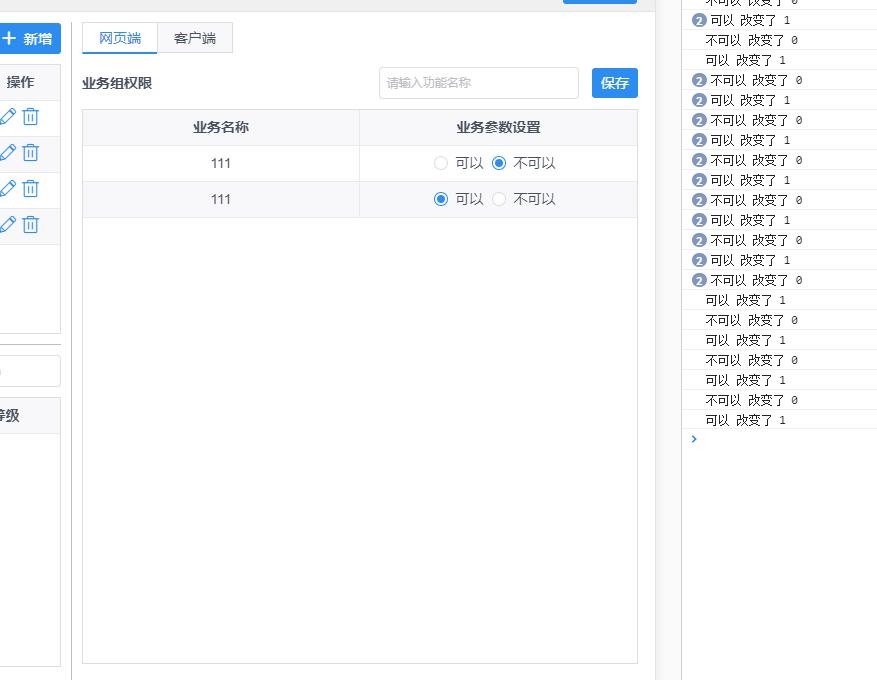
在iview 表格 某一列中设置radio,说白了还是要在render中添加,方法为:
{ title: \'业务参数设置\', // key: \'pyCode\', align: \'center\', render:(h, params) => { return h( "RadioGroup", { props: { value: params.row.status*1==1?\'可以\':\'不可以\' }, on: { "on-change":(val) => { val==\'可以\'? params.row.status=\'1\':params.row.status=\'0\' console.log(val, "改变了",params.row.status); } } }, [ h("Radio", { style: { display: "inline-block", "font-size": "14px" }, props: { label: "可以", } }), h("Radio", { style: { display: "inline-block", "font-size": "14px" }, props: { label: "不可以", } }) ]); } }

需要注意的是,如果是多个选项的话,用‘RadioGroup’并且改变事件与回显要在‘RadioGroup’中,亲测
以上是关于iview 表格 某一列中设置radio的主要内容,如果未能解决你的问题,请参考以下文章