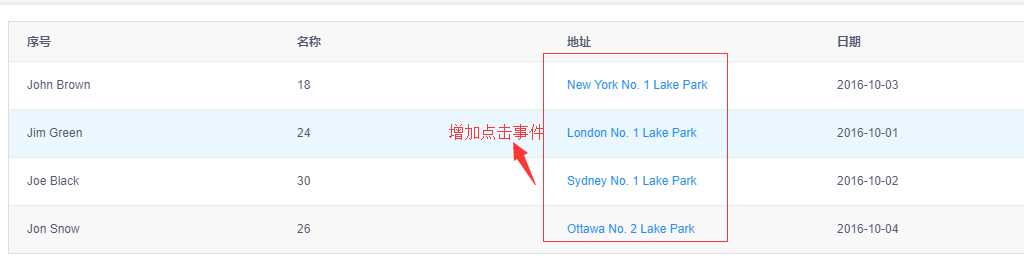
IView 使用Table组件时实现给某一列添加click事件
Posted oukele
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了IView 使用Table组件时实现给某一列添加click事件相关的知识,希望对你有一定的参考价值。
通过给 columns 数据的项,设置一个函数 render,可以自定义渲染当前列,包括渲染自定义组件,它基于 Vue 的 Render 函数。
render 函数传入两个参数,第一个是 h,第二个是对象,包含 row、column 和 index,分别指当前单元格数据,当前列数据,当前是第几行。

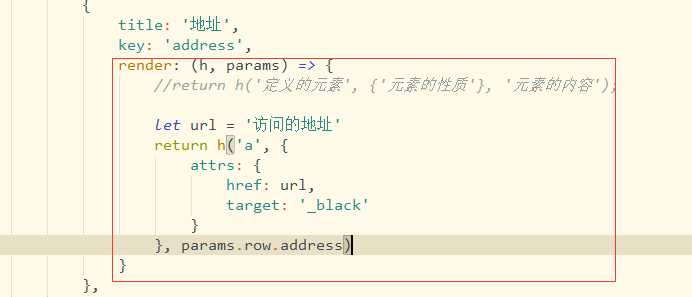
代码:
render: (h, params) => {
//return h(‘定义的元素‘,{‘元素的性质‘},‘元素的内容‘);
let url = ‘访问的地址‘
return h(‘a‘, {
attrs: {
href: url,
target: ‘_black‘
}
}, params.row.address);
}

了解 render 函数传入的两个参数官网详细地址:https://www.iviewui.com/components/table
以上是关于IView 使用Table组件时实现给某一列添加click事件的主要内容,如果未能解决你的问题,请参考以下文章