gulp 自动化构建项目
Posted sunyang-001
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了gulp 自动化构建项目相关的知识,希望对你有一定的参考价值。
1、新建项目文件
2、进入项目文件
3、打开 cmd 命令窗口
4、初始化项目文件 输入npm install -y(全部默认)
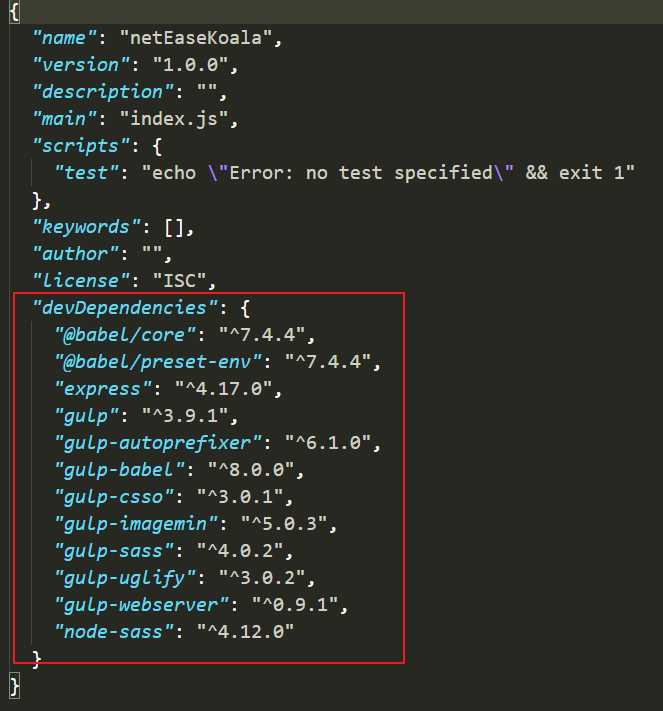
会看到一个package.json文件,是配置文件
5、安装gulp 输入npm install gulp -g 全局安装
6、然后输入 npm install gulp --save-dev 本地安装
输入 gulp 即可查看是否安装成功
7、在里面可以看到所有的插件信息

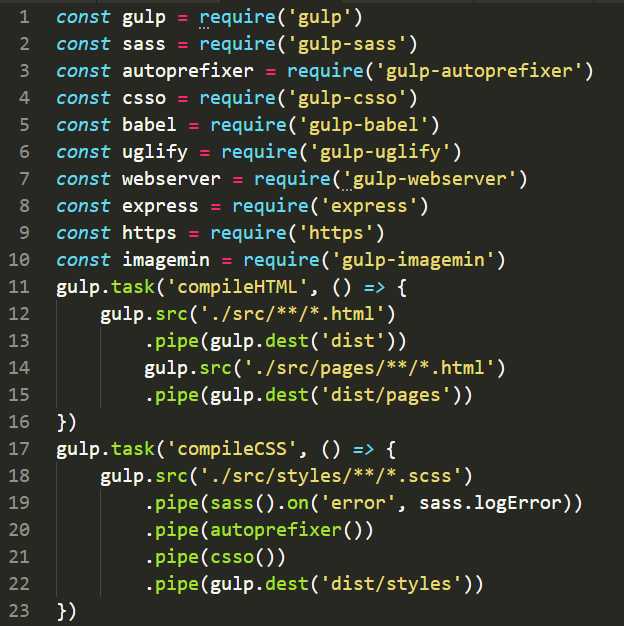
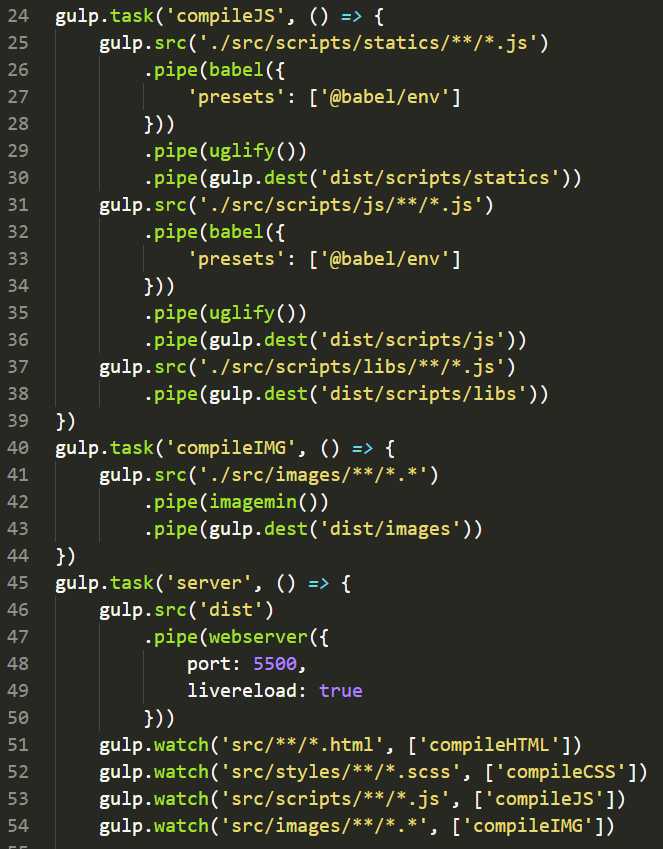
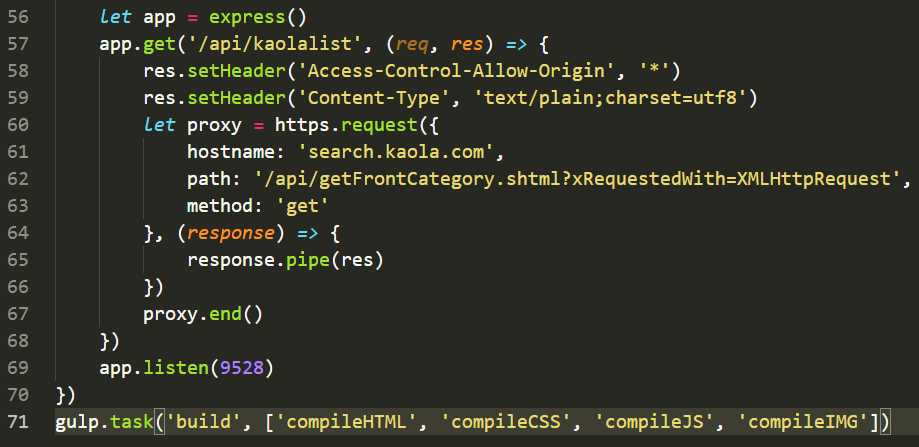
8、在根目录下创建一个gulpfile.js文件,配合 require.js模块化一起使用
代码示例如下:



以上是关于gulp 自动化构建项目的主要内容,如果未能解决你的问题,请参考以下文章