webpack4.0介绍与使用
Posted lubolin
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webpack4.0介绍与使用相关的知识,希望对你有一定的参考价值。
---恢复内容开始---
1:webpack的基本使用:
##在网页中会引用那些静态资源:
js, css, images, 字体文件和模板文件(.vue)等
##网页总引用静态资源多了以后会有那些问题:
网页加载速度慢,因为会发起很多二次请求,script标签,link标签,遇到src都会发起请求,随意一个页面要完整显示出来发送的请求数应该由资源数量决定
处理各种依赖关系
##解决办法:
合并,压缩,精灵图,图片的base64图片(第一次请求是图片转成base64字符串直接放到页面中,荷叶面一起返回,使用过于小图片)
使用requireJs 或者webpack来解决依赖关系
##什么是webpack:
webpack是一个前端项目构建工具,基于Node.js开发出来的
##如何完美实现上述的2中解决方案:
1:使用Qulp,是基于task任务的
2:使用webpack,是基于整个项目进行构建的
+借助webpack这个前端自动化构建工具,可以完美的实现资源的合并,压缩混淆等诸多功能。
+根据官网图片接收webpack打包过程
##webpack安装的而两种方式:
1:运行 npm i webpack -g 全局安装webpack,这样能在全局使用webpack命令
2:在项目根目录中运行 npm i webpack --save--dev 安装到项目依赖中
##创建根目录文件
执行 npm init 指令会自动生成一个package.json文件
在项目根目录中执行 npm i jQuery

index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--不推荐在这里引用任何包和任何css样式文件,因为会发起二次请求,所有包都在main.js中导入-->
<script src="./main.js"></script>
</head>
<body>
<ul>
<li>这是第1个i</li>
<li>这是第2个i</li>
<li>这是第3个i</li>
<li>这是第4个i</li>
<li>这是第5个i</li>
<li>这是第6个i</li>
<li>这是第7个i</li>
<li>这是第8个i</li>
<li>这是第9个i</li>
<li>这是第10个i</li>
</ul>
</body>
</html>
main.js:
//这是main.js是我们项目的js入口文件
//1:a导入jQuery,引入jQuery包用$变量接收,此方法与node中 const $ = require(‘jquery‘) 同
//此为ES6中导入模块的方式
//由于ES6的语法太高级,浏览器解析不了次引入方式
import $ from ‘jquery‘
$(function(){
$(‘li:odd‘).css(‘backgroundColor‘,‘lightblue‘);
$(‘li:even‘).css(‘backgroundColor‘,function(){
return ‘#‘+‘D97634‘
})
})
会报错import语法错误,因为浏览器解析不了,所以要webpack将main.js打包到dist/bundle.js中
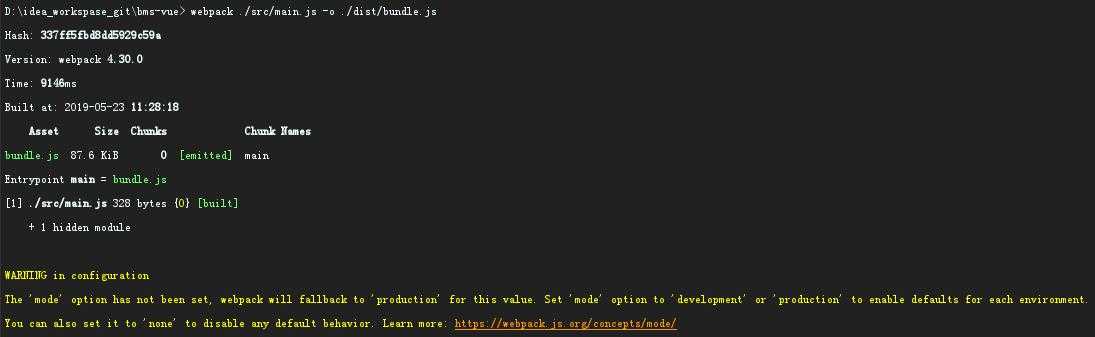
执行命令 ‘webpack ./src/main.js -o ./dist/bundle.js‘(这是webpack4.0版本以上这样用,4.0以下没有其中的‘-o’)

因为main.js中的代码,涉及到了ES6的新语法,但是浏览器不识别,所以使用webpack前端构建工具,把main.js做了处理打包,生成了一个bundle.js
修改后的index.html:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--不推荐在这里引用任何包和任何css样式文件,因为会发起二次请求,所有包都在main.js中导入-->
<!--因为main.js中的代码,涉及到了ES6的新语法,但是浏览器不识别-->
<!--<script src="./main.js"></script>-->
<!--解决办法,使用webpack前端构建工具,把main.js做了处理打包,生成了一个bundle.js-->
<script src="../dist/bundle.js"></script>
</head>
<body>
<ul>
<li>这是第1个i</li>
<li>这是第2个i</li>
<li>这是第3个i</li>
<li>这是第4个i</li>
<li>这是第5个i</li>
<li>这是第6个i</li>
<li>这是第7个i</li>
<li>这是第8个i</li>
<li>这是第9个i</li>
<li>这是第10个i</li>
</ul>
</body>
</html>
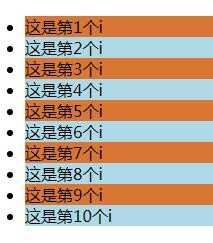
此时效果:

##经过此演示,webpack可以做什么:
1:webpack能狗处理js文件之间的复杂依赖关系
2:webpack能够处理js的兼容问题,把高级的浏览器不识别的语法,转化为低级的浏览器识别的语法
2:webpack最基本的配置文件的使用:(此方法【常用】替代指令【webpack ./src/main.js -o ./dist/bundle.js】生成打包文件bundle.js)
##首先在文件根目录下添加文件名为:webpack.config.js 的js文件
webpack.config.js:

const path = require(‘path‘) //node操作URL要用path模块 //node语法 //这个配置文件就是一个js文件,通过node中的模块操作,向外暴露了一个配置对象 module.exports = { //在配置文件中需要主动指定入口和出口 entry:path.join(__dirname,‘./src/main.js‘),//入口,表示webpack要打包那个文件 output:{//输出文件相关配置 path:path.join(__dirname,‘./dist‘),//指定,打包好的文件,输出到那个目录中去 filename: ‘bundle.js‘//指定输出文件名称 } }
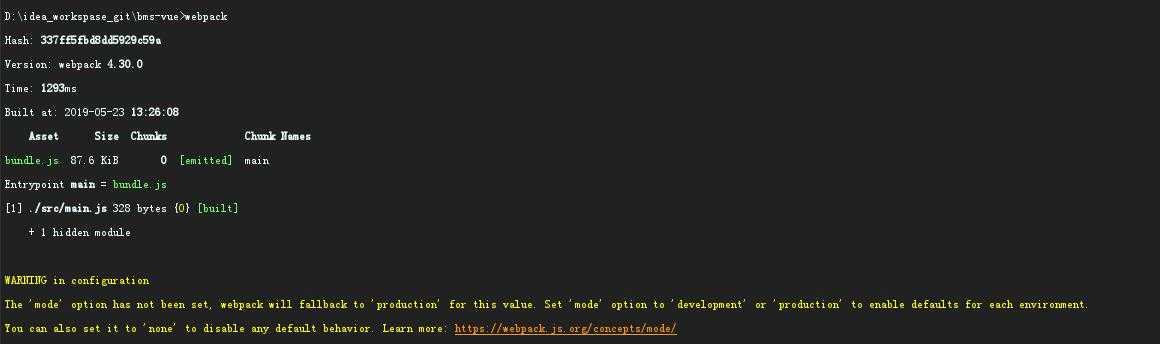
然后在根目录执行命令:‘webpack’ 的道结果如下图:

##当在控制台直接输入 webpack 命令执行的时候,webpack 做了一下几步:
1:首先 webpack 发现,我们并没有通过命令的形式,给它指定入口和出口;
2: webpack 就会去项目的根目录中,查找一个叫做 ‘webpack.config.js’ 的配置文件
3:当找到配置文件后,webpack 会去解析执行配置文件,当解析执行完配置文件后就得到了配置文件中导出的配置对象
4:当webpack 拿到配置对象后,就拿到了配置对象中,指定的入口和出口,然后进行打包构建
3.webpack-dev-server的基本使用:(使用此工具来实现自动打包编译的功能)
##执行命令在项目根目录下安装此工具:npm i webpack-dev-server
##安装完毕后,这个工具的用法和 webpack 命令的用法,完全一样
##由于,我们是在项目中,本地安装的 webpack-dev-server,所以无法把她当作脚本命令在powerhell终端中直接运行(只有那些安装到全局 -g 的工具,才能在终端中正常运行)
##注意:webpack-dev-server 这个工具,如果想要正常运行,要求在本地项目中必须安装 webpack,项目根目录执行命令:npm i webpack -D

{ "name": "bms-vue", "version": "1.0.0", "description": "", "main": "index.js", "dependencies": { "jquery": "^3.4.1", "webpack-dev-server": "^3.4.1" }, "devDependencies": {}, "scripts": {//配置一些要运行的命令 "test": "echo \\"Error: no test specified\\" && exit 1", "dev":"webpack-dev-server" //当执行 npm run dev 的时候会执行辞指令 }, "author": "", "license": "ISC" }
注:如果因为重复装包而导致错误,可以将 node-nodules 删掉,执行 npm i 指令,其中 scripts 节点中用来配置一些要运行的命令,其中 "dev":"webpack-dev-server" 表示当执行 npm run dev 的时候会执行指令:webpack-dev-server
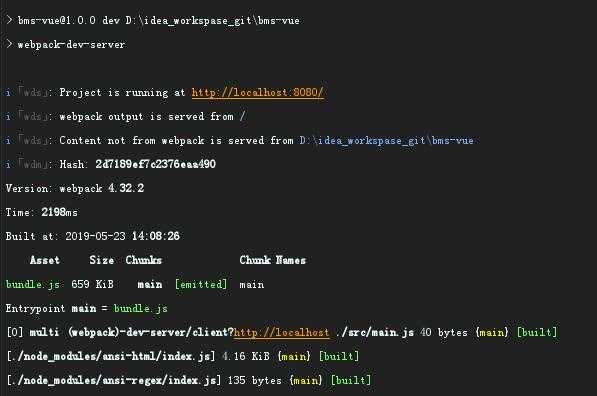
##到此为止执行指令:npm run dev 之后修改js文件,控制台显示确实是自动编译了,下图变是执行完指令后的控制台显示:

如图可看到:webpack output is served from / 意为:webpack输出文件正在被根目录托管,因此 main.js 被自动打包的bundle.js 和 dist 下面的 bundle.js 并非同一文件,只是自动打包的bundle.js无法看到,但可以通过 http://localhost:8080/ 访问到
因此也可以用script标签引用如:<script src=‘/bundle.js‘></script>,所以要将 index.html 中的 <script src="../dist/bundle.js"></script> 替换掉即可。
## webpack-dev-server 帮我们打包成的bundle.js文件,并没有存放到物理磁盘上,二是直接托管到了电脑的内存中,所以我们在项目中根本找不到这个打包好的bundle.js
## 我们可以认为,webpack-dev-server 把打包好的文件,以一种虚拟的形式托管到了咱们的项目根目录中,虽然我们看不到它,但是可以认为和 dist src node_modules 平级,有一个看不见的文件叫bundle.js。(快)
3.1 webpack-dev-server的常用命令:
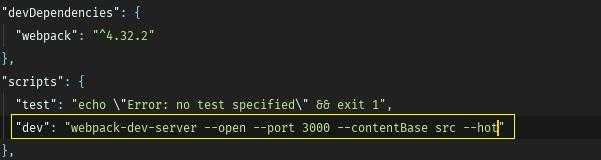
package.json文件:

##指令解析:空格代表传参(推荐方式)
1:webpack-dev-server :自动打包
2:--open 执行完 npm run dev 启动完毕后自动打开浏览器访问项目
3:--port 3000 自定义项目启动端口为3000
4:--contentBase src 自动打开浏览器的位置为根目录下的是src中的index.html
5:--hot 不会重新打包,相当于打补丁,减少不必要的代码重新打包编译,并且浏览器会无刷新重载
4 html-webpack-plugin的两个基本作用(将页面放到内存中)
##以上所演示的页面是本地磁盘中的index.html,下面将此HTML页面也放到内存中
1:首先执行命令:npm i html-webpack-plugin 加载插件
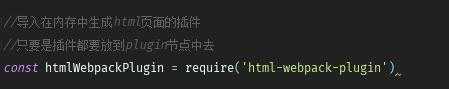
2:webpack.config.js中添加第一步:如图

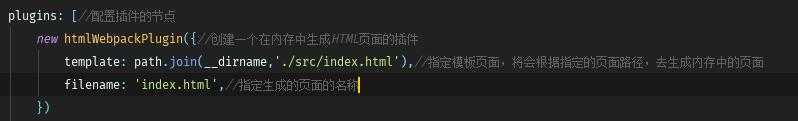
3:webpack.config.js中添加第二部:如图

最后webpack.config.js文件变为:

const path = require(‘path‘) //node操作URL要用path模块 //导入在内存中生成html页面的插件 //只要是插件都要放到plugin节点中去 const htmlWebpackPlugin = require(‘html-webpack-plugin‘) //node语法 //这个配置文件就是一个js文件,通过node中的模块操作,向外暴露了一个配置对象 module.exports = { //在配置文件中需要主动指定入口和出口 entry:path.join(__dirname,‘./src/main.js‘),//入口,表示webpack要打包那个文件 output:{//输出文件相关配置 path:path.join(__dirname,‘./dist‘),//指定,打包好的文件,输出到那个目录中去 filename: ‘bundle.js‘//指定输出文件名称 }, plugins: [//配置插件的节点 new htmlWebpackPlugin({//创建一个在内存中生成HTML页面的插件 template: path.join(__dirname,‘./src/index.html‘),//指定模板页面,将会根据指定的页面路径,去生成内存中的页面 filename: ‘index.html‘,//指定生成的页面的名称 }) ] }
##使用此插件之后,无需手动引用打包成的bundl.js,插件会将内存中的bundle.js自动添加到内存页面中
以上是关于webpack4.0介绍与使用的主要内容,如果未能解决你的问题,请参考以下文章
