什么是 Canvas?
HTML5 的 canvas 元素使用 javascript 在网页上绘制图像。
画布是一个矩形区域,您可以控制其每一像素。
canvas 拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法。
创建 Canvas 元素
向 HTML5 页面添加 canvas 元素。
规定元素的 id、宽度和高度:
<canvas id="myCanvas" width="200" height="100"></canvas>
通过 JavaScript 来绘制
canvas 元素本身是没有绘图能力的。所有的绘制工作必须在 JavaScript 内部完成:
<script type="text/javascript">
var c=document.getElementById("myCanvas");
var cxt=c.getContext("2d");
cxt.fillStyle="#FF0000";
cxt.fillRect(0,0,150,75);
</script>
JavaScript 使用 id 来寻找 canvas 元素:
var c=document.getElementById("myCanvas");
然后,创建 context 对象:
var cxt=c.getContext("2d");
getContext("2d") 对象是内建的 HTML5 对象,拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法。
下面的两行代码绘制一个红色的矩形:
cxt.fillStyle="#FF0000";
cxt.fillRect(0,0,150,75);
fillStyle 方法将其染成红色,fillRect 方法规定了形状、位置和尺寸。
fillStyle 方法将其染成红色,fillRect 方法规定了形状、位置和尺寸。
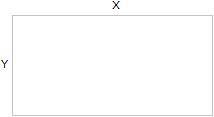
理解坐标
上面的 fillRect 方法拥有参数 (0,0,150,75)。
意思是:在画布上绘制 150x75 的矩形,从左上角开始 (0,0)。
如下图所示,画布的 X 和 Y 坐标用于在画布上对绘画进行定位。

什么是SVG?
- SVG 指可伸缩矢量图形 (Scalable Vector Graphics)
- SVG 用于定义用于网络的基于矢量的图形
- SVG 使用 XML 格式定义图形
- SVG 图像在放大或改变尺寸的情况下其图形质量不会有损失
- SVG 是万维网联盟的标准
SVG 的优势
与其他图像格式相比(比如 JPEG 和 GIF),使用 SVG 的优势在于:
- SVG 图像可通过文本编辑器来创建和修改
- SVG 图像可被搜索、索引、脚本化或压缩
- SVG 是可伸缩的
- SVG 图像可在任何的分辨率下被高质量地打印
- SVG 可在图像质量不下降的情况下被放大
浏览器支持
Internet Explorer 9、Firefox、Opera、Chrome 以及 Safari 支持内联 SVG。
把 SVG 直接嵌入 HTML 页面
在 HTML5 中,您能够将 SVG 元素直接嵌入 HTML 页面中:
实例
<!DOCTYPE html>
<html>
<body>
<svg xmlns="http://www.w3.org/2000/svg" version="1.1" height="190">
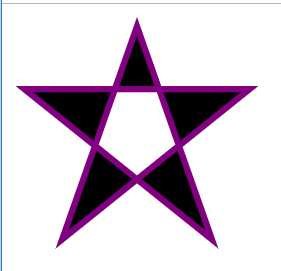
<polygon points="100,10 40,180 190,60 10,60 160,180"
style="fill:lime;stroke:purple;stroke-width:5;fill-rule:evenodd;" />
</svg>
</body>
</html>
结果:

Canvas 与 SVG 的比较
Canvas
通过javascript来绘制2d图形
是HTML5提供的新元素<canvas>
位图(标量图),放大或改变尺寸会失真;逐像素进行渲染,依赖分辨率
弱的文本渲染能力(因为放大会失真)
能够以.png或.jpg格式保存结果图像;能够引入.png或.jpg格式的图片
不支持事件处理器(一旦图形绘制完成,他就不会继续得到浏览器的关注。如果其位置发生变化,那么整个场景需要重新绘制,包括任何或许已被图形覆盖的对象。)
不能被引擎抓取
最适合图像密集的游戏,其中的许多对象被频繁重绘
Svg
是一种使用XML描述2d图形的语言
历史久远,并不是HTML5转悠的标签
矢量图,放大或改变尺寸不会失真,不依赖分辨率
最适合带有大型渲染区域的程序,比如谷歌地图(放大不会失真)
不能以.png或.jpg格式保存结果图像;不能引入.png或.jpg格式的图片
支持事件处理svg和dom中的每个元素都是可以使用的,您可以为每个元素附加javasript事件处理器,每个被绘制的图形均被视为对象,如果svg对象属性变化,那么浏览器能够自动重现图形
可以被引擎抓取
不适合游戏应用