吴裕雄 Bootstrap 前端框架开发——Bootstrap 字体图标(Glyphicons):glyphicon glyphicon-star
Posted tszr
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了吴裕雄 Bootstrap 前端框架开发——Bootstrap 字体图标(Glyphicons):glyphicon glyphicon-star相关的知识,希望对你有一定的参考价值。
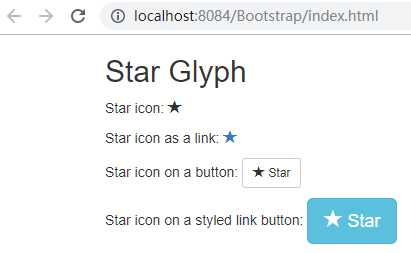
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"> </head> <body> <div class="container"> <h2>Star Glyph</h2> <p>Star icon: <span class="glyphicon glyphicon-star"></span></p> <p>Star icon as a link: <a href="#"> <span class="glyphicon glyphicon-star"></span> </a> </p> <p>Star icon on a button: <button type="button" class="btn btn-default btn-sm"> <span class="glyphicon glyphicon-star"></span> Star </button> </p> <p>Star icon on a styled link button: <a href="#" class="btn btn-info btn-lg"> <span class="glyphicon glyphicon-star"></span> Star </a> </p> </div> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> </body> </html>

以上是关于吴裕雄 Bootstrap 前端框架开发——Bootstrap 字体图标(Glyphicons):glyphicon glyphicon-star的主要内容,如果未能解决你的问题,请参考以下文章
吴裕雄 Bootstrap 前端框架开发——Bootstrap 排版:强调
吴裕雄 Bootstrap 前端框架开发——Bootstrap 排版:列表
吴裕雄 Bootstrap 前端框架开发——Bootstrap 显示代码
吴裕雄 Bootstrap 前端框架开发——Bootstrap 按钮:分割按钮