吴裕雄 Bootstrap 前端框架开发——Bootstrap 排版:强调
Posted tszr
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了吴裕雄 Bootstrap 前端框架开发——Bootstrap 排版:强调相关的知识,希望对你有一定的参考价值。
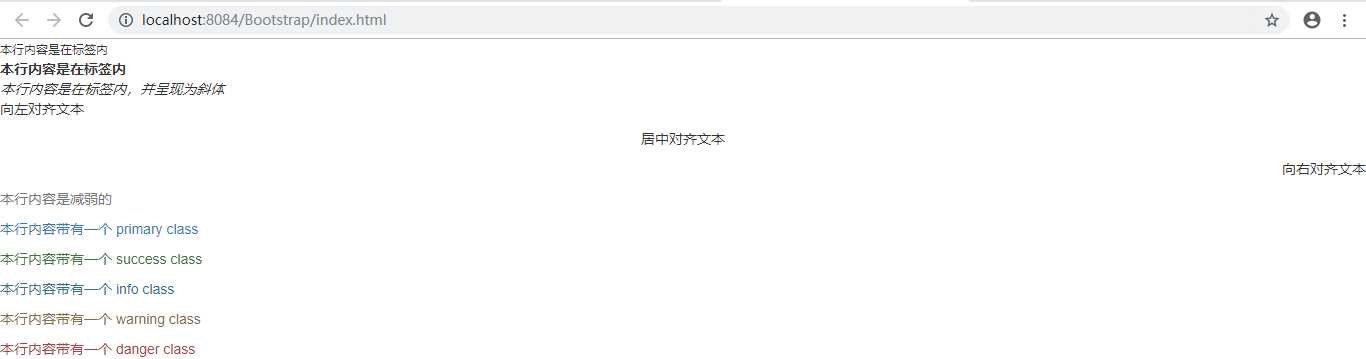
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Bootstrap 实例 - 强调</title> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <small>本行内容是在标签内</small><br> <strong>本行内容是在标签内</strong><br> <em>本行内容是在标签内,并呈现为斜体</em><br> <p class="text-left">向左对齐文本</p> <p class="text-center">居中对齐文本</p> <p class="text-right">向右对齐文本</p> <p class="text-muted">本行内容是减弱的</p> <p class="text-primary">本行内容带有一个 primary class</p> <p class="text-success">本行内容带有一个 success class</p> <p class="text-info">本行内容带有一个 info class</p> <p class="text-warning">本行内容带有一个 warning class</p> <p class="text-danger">本行内容带有一个 danger class</p> </body> </html>

以上是关于吴裕雄 Bootstrap 前端框架开发——Bootstrap 排版:强调的主要内容,如果未能解决你的问题,请参考以下文章
吴裕雄 Bootstrap 前端框架开发——Bootstrap 排版:强调
吴裕雄 Bootstrap 前端框架开发——Bootstrap 排版:列表
吴裕雄 Bootstrap 前端框架开发——Bootstrap 显示代码
吴裕雄 Bootstrap 前端框架开发——Bootstrap 按钮:分割按钮