吴裕雄 Bootstrap 前端框架开发——Bootstrap 按钮:禁用状态
Posted tszr
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了吴裕雄 Bootstrap 前端框架开发——Bootstrap 按钮:禁用状态相关的知识,希望对你有一定的参考价值。
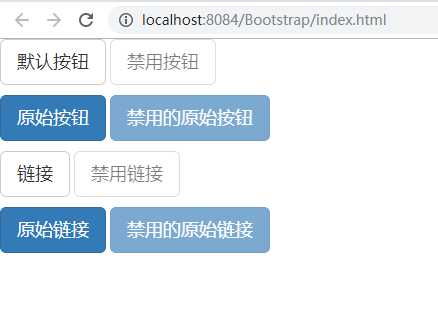
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Bootstrap 实例 - 按钮禁用状态</title> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <p> <button type="button" class="btn btn-default btn-lg">默认按钮</button> <button type="button" class="btn btn-default btn-lg" disabled="disabled">禁用按钮</button> </p> <p> <button type="button" class="btn btn-primary btn-lg ">原始按钮</button> <button type="button" class="btn btn-primary btn-lg" disabled="disabled">禁用的原始按钮</button> </p> <p> <a href="#" class="btn btn-default btn-lg" role="button">链接</a> <a href="#" class="btn btn-default btn-lg disabled" role="button">禁用链接</a> </p> <p> <a href="#" class="btn btn-primary btn-lg" role="button">原始链接</a> <a href="#" class="btn btn-primary btn-lg disabled" role="button">禁用的原始链接</a> </p> </body> </html>

以上是关于吴裕雄 Bootstrap 前端框架开发——Bootstrap 按钮:禁用状态的主要内容,如果未能解决你的问题,请参考以下文章
吴裕雄 Bootstrap 前端框架开发——Bootstrap 排版:强调
吴裕雄 Bootstrap 前端框架开发——Bootstrap 排版:列表
吴裕雄 Bootstrap 前端框架开发——Bootstrap 显示代码
吴裕雄 Bootstrap 前端框架开发——Bootstrap 按钮:分割按钮