吴裕雄 Bootstrap 前端框架开发——Bootstrap 表单:内联表单
Posted tszr
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了吴裕雄 Bootstrap 前端框架开发——Bootstrap 表单:内联表单相关的知识,希望对你有一定的参考价值。
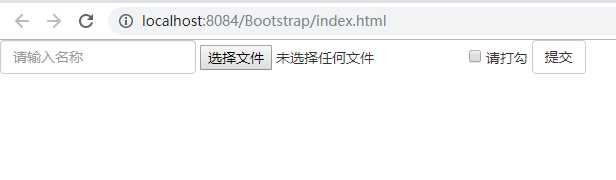
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Bootstrap 实例 - 内联表单</title> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <form class="form-inline" role="form"> <div class="form-group"> <label class="sr-only" for="name">名称</label> <input type="text" class="form-control" id="name" placeholder="请输入名称"> </div> <div class="form-group"> <label class="sr-only" for="inputfile">文件输入</label> <input type="file" id="inputfile"> </div> <div class="checkbox"> <label> <input type="checkbox"> 请打勾 </label> </div> <button type="submit" class="btn btn-default">提交</button> </form> </body> </html>

以上是关于吴裕雄 Bootstrap 前端框架开发——Bootstrap 表单:内联表单的主要内容,如果未能解决你的问题,请参考以下文章
吴裕雄 Bootstrap 前端框架开发——Bootstrap 排版:强调
吴裕雄 Bootstrap 前端框架开发——Bootstrap 排版:列表
吴裕雄 Bootstrap 前端框架开发——Bootstrap 显示代码
吴裕雄 Bootstrap 前端框架开发——Bootstrap 按钮:分割按钮