吴裕雄 Bootstrap 前端框架开发——Bootstrap 排版:使段落突出显示
Posted tszr
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了吴裕雄 Bootstrap 前端框架开发——Bootstrap 排版:使段落突出显示相关的知识,希望对你有一定的参考价值。
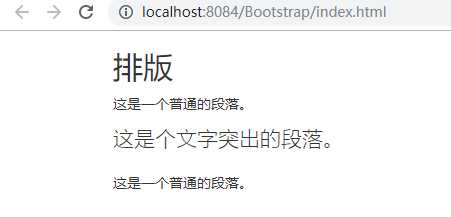
<!DOCTYPE html> <html> <head> <title>菜鸟教程(runoob.com)</title> <meta name="viewport" content="width=device-width, initial-scale=1" charset="utf-8"> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h2>排版</h2> <p>这是一个普通的段落。</p> <p class="lead">这是个文字突出的段落。</p> <p>这是一个普通的段落。</p> </div> </body> </html>

以上是关于吴裕雄 Bootstrap 前端框架开发——Bootstrap 排版:使段落突出显示的主要内容,如果未能解决你的问题,请参考以下文章
吴裕雄 Bootstrap 前端框架开发——Bootstrap 排版:强调
吴裕雄 Bootstrap 前端框架开发——Bootstrap 排版:列表
吴裕雄 Bootstrap 前端框架开发——Bootstrap 显示代码
吴裕雄 Bootstrap 前端框架开发——Bootstrap 按钮:分割按钮