layer弹出层,结合art-template实现弹出编辑
Posted jiqing9006
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了layer弹出层,结合art-template实现弹出编辑相关的知识,希望对你有一定的参考价值。
模板
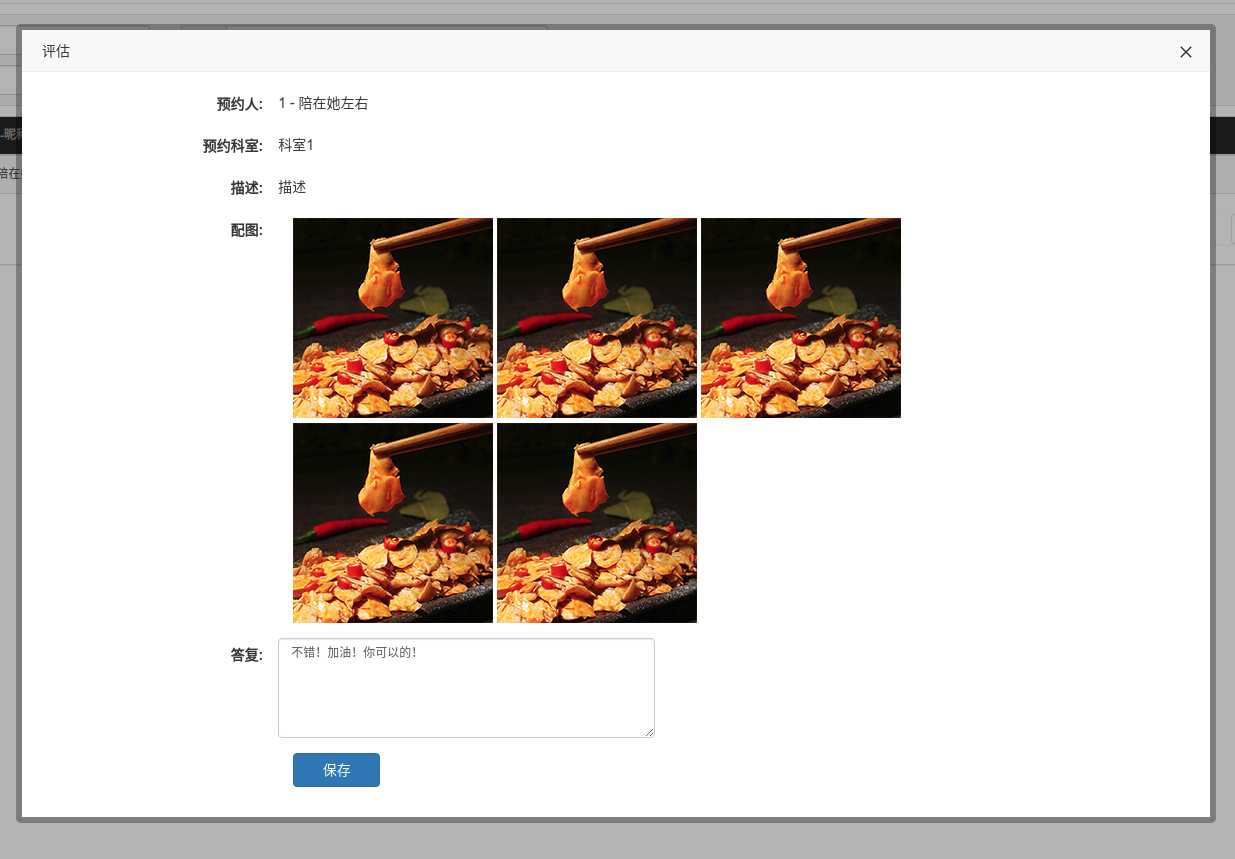
<!-- 模板 -->
<script id="render-tpl" type="text/html">
<div class="panel-body">
<div class="table-responsive col-lg-10">
<form class="form-horizontal addForm" method="post" action="editsave" name="form1" id="edit_form" enctype="multipart/form-data">
<input type="hidden" id="id" name="id" value="{{data.id}}">
<div class="form-group col-lg-12" id="for_uid">
<label class="control-label col-lg-3 text-right"><span class="control-label required-mark"></span>预约人:</label>
<span style="display:block;padding-top:6px;">{{data.uid}} - {{data.nickname}}</span>
</div>
<div class="form-group col-lg-12" id="for_department">
<label class="control-label col-lg-3 text-right"><span class="control-label required-mark"></span>预约科室:</label>
<span style="display:block;padding-top:6px;">{{data.department_name}}</span>
</div>
<div class="form-group col-lg-12" id="for_desc">
<label class="control-label col-lg-3 text-right"><span class="control-label required-mark"></span>描述:</label>
<span style="display:block;padding-top:6px;">{{data.desc}}</span>
</div>
<div class="form-group col-lg-12" id="for_img">
<label class="control-label col-lg-3 text-right"><span class="control-label required-mark"></span>配图:</label>
<div class="col-lg-9">
{{ each data.evaluation_img }}
<img src="{{ $value.img_url }}" style="padding-top: 5px;">
{{ /each }}
</div>
</div>
<div class="form-group col-lg-12" id="for_adept">
<label class="control-label col-lg-3 text-right"><span class="control-label required-mark"></span>答复:</label>
<textarea class="form-control-erbi col-lg-5" name="answer" id="answer" style="min-height: 100px;" >{{ data.answer }}</textarea>
</div>
<div class="form-group">
<div class="col-lg-2 col-lg-offset-3">
<button type="button" class="btn btn-primary col-lg-8" id="edit_btn">保存</button>
</div>
<div class="clear"></div>
</div>
</form>
</div>
<!-- /.table-responsive -->
</div>
</script>事件
$(".info_reply").on('click',function () {
let id = $(this).data('id');
$.ajax({
type:'POST',
url:'ajaxGetDetail',
data: {id: id},
dataType:'json',
success:function(data){
if(data.errno == 0){
let html = template('render-tpl', {data:data.data});
layer.open({
title : '评估',
type : 1,
skin : 'layui-layer-rim', //加上边框
area : ['1200px', 'auto'], //宽高
content : html
});
}else{
alert(data.errdesc);
return false;
}
}
});
});
$(document).on('click','#edit_btn',function(){
let id = $('#id').val();
let answer = $("#answer").val();
if (!answer) {
layer.msg("请填写答复内容");
return;
}
$.ajax({
type:'POST',
url :'__URL__/ajaxSetAnswer',
data:{
'id' : id,
'answer' : answer
},
dataType:'json',
success:function(data){
if(data.errno == 0){
layer.msg('设置成功');
setTimeout(function(){
$('.layui-layer-close1').trigger('click');
window.location.reload();
},2000);
} else {
layer.msg(data.errdesc);
}
},
error:function(){
layer.msg("网络错误");
}
});
});后台
/**
* 获取详情
*/
public function ajaxGetDetail() {
$id = $_POST['id'];
$evaluation = M('evaluation');
$user = M('user');
$department = M('department');
$evaluation_info = $evaluation->where(['id'=>$id])->find();
$evaluation_img = M('evaluation_img');
$evaluation_img_list = $evaluation_img->where(['evaluation_id'=>$evaluation_info['id']])->select();
$evaluation_info['evaluation_img'] = $evaluation_img_list ?: [];
$evaluation_info['department_name'] = $department->where(['id'=>$evaluation_info['department_id']])->getField('name');
$evaluation_info['nickname'] = $user->where(['id'=>$evaluation_info['uid']])->getField('nickname');
$this->json->printOutSuccess($evaluation_info);
}
/**
* 设置答案
*/
public function ajaxSetAnswer() {
$id = $_POST['id'];
$answer = $_POST['answer'];
$evaluation = M('evaluation');
$edit_data = [
'status' => 2,
'answer' => $answer
];
$edit_flag = $evaluation->where(['id'=>$id])->save($edit_data);
if ($edit_flag || $edit_flag === 0) {
$this->json->printOutSuccess();
} else {
$this->json->printOutError();
}
}
这种弹出的方式处理问题,能够更加的便利!不用每次都跳转新页面,跳回来,跳回去的。
以上是关于layer弹出层,结合art-template实现弹出编辑的主要内容,如果未能解决你的问题,请参考以下文章