微信小程序开发之简单的授权登录
Posted lin-white
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序开发之简单的授权登录相关的知识,希望对你有一定的参考价值。
<view class="container">
<view class=‘content‘>
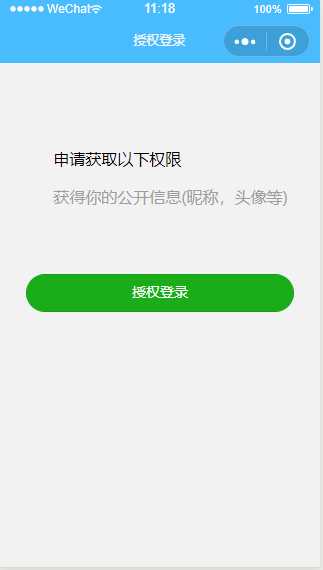
<view>申请获取以下权限</view>
<text>获得你的公开信息(昵称,头像等)</text>
</view>
<button class=‘bottom‘ wx:if="{{canIUse}}" open-type="getUserInfo" bindgetuserinfo="bindGetUserInfo" type=‘primary‘> 授权登录</button>
</view>

点击授权登录按钮

按钮的点击事件
第一次授权之后登录并将code交互
其中一些官方授权的代码并未删除
//获取应用实例
const app = getApp()
Page({
data: {
canIUse: wx.canIUse(‘button.open-type.getUserInfo‘)
},
onLoad: function () {
if (app.globalData.userInfo) {
this.setData({
userInfo: app.globalData.userInfo,
hasUserInfo: true
})
} else if (this.data.canIUse) {
// 由于 getUserInfo 是网络请求,可能会在 Page.onLoad 之后才返回
// 所以此处加入 callback 以防止这种情况
app.userInfoReadyCallback = res => {
this.setData({
userInfo: res.userInfo,
hasUserInfo: true
})
}
} else {
// 在没有 open-type=getUserInfo 版本的兼容处理
wx.getUserInfo({
success: res => {
app.globalData.userInfo = res.userInfo
this.setData({
userInfo: res.userInfo,
hasUserInfo: true
})
}
})
}
},
getUserInfo: function (e) {
app.globalData.userInfo = e.detail.userInfo
this.setData({
userInfo: e.detail.userInfo,
hasUserInfo: true
})
},
//按钮的点击事件
bindGetUserInfo: function (res) {
let info = res;
console.log(info);
if (info.detail.userInfo) {
console.log("点击了同意授权");
var that = this
wx.login({
success: function (res) {
if (res.code) {
wx.request({
url: ‘http://fa.com/api/schoolreserve/login‘,
data: {
code: res.code,
user_info: info.detail.userInfo
},
header: {
‘content-type‘: ‘application/json‘ // 默认值
},
success: function (res) {
var userinfo = {};
userinfo[‘id‘] = res.data.id;
userinfo[‘nickName‘] = info.detail.userInfo.nickName;
userinfo[‘avatarUrl‘] = info.detail.userInfo.avatarUrl;
userinfo[‘user_data‘] = res.data;
wx.setStorageSync(‘userinfo‘, userinfo)
that.setData({
userInfo: info.detail.userInfo
})
wx.switchTab({
url: ‘../toast/toast‘,
})
}
})
} else {
console.log("授权失败");
}
},
})
} else {
//用户按了拒绝按钮
wx.showModal({
title: ‘警告‘,
content: ‘您点击了拒绝授权,将无法进入小程序,请授权之后再进入!!!‘,
showCancel: false,
confirmText: ‘返回授权‘,
success: function (res) {
if (res.confirm) {
console.log(‘用户点击了“返回授权”‘)
}
}
})
}
}
})

点击授权之后跳转
重新编译项目
接下来在加载事件中判断受否授权
如果已经授权则重新请求,跳转页面
如果没有授权则加载请求授权的页面
//app.js
App({
onLaunch: function () {
// 展示本地存储能力
var logs = wx.getStorageSync(‘logs‘) || []
logs.unshift(Date.now())
wx.setStorageSync(‘logs‘, logs)
// 获取用户信息
wx.getSetting({
success: res => {
if (res.authSetting[‘scope.userInfo‘]) {
console.log("已经授权")
wx.getUserInfo({
success: res => {
// 可以将 res 发送给后台解码出 unionId
this.globalData.userInfo = res.userInfo
// 由于 getUserInfo 是网络请求,可能会在 Page.onLoad 之后才返回
// 所以此处加入 callback 以防止这种情况
if (this.userInfoReadyCallback) {
this.userInfoReadyCallback(res)
}
//调用登录
this.AnginLogin()
wx.switchTab({
url: ‘/pages/toast/toast‘,
})
}
})
}
}
})
},
// 登录
AnginLogin() {
wx.login({
success: res => {
// 发送 res.code 到后台换取 openId, sessionKey, unionId
if (res.code) {
wx.request({
url: ‘http://fa.com/api/schoolreserve/login‘,
data: {
code: res.code,
user_info: this.globalData.userInfo
},
success: function (res) {
console.log(‘回调成功‘)
wx.setStorageSync(‘token‘, res.data.data.token)
wx.setStorageSync(‘user_id‘, res.data.data.user_id)
},
complete: function () {
wx.checkSession({
success() {
console.log(‘经过验证,登录有效‘)
// session_key 未过期,并且在本生命周期一直有效
},
fail() {
console.log(‘session过期,请重新登录‘)
// session_key 已经失效,需要重新执行登录流程
wx.switchTab({
url: ‘/pages/authorize/authorize‘,
})
}
})
}
})
} else {
console.log(‘登录失败!‘ + res.errMsg)
}
}
})
},
globalData: {
userInfo: null
}
})
以上是关于微信小程序开发之简单的授权登录的主要内容,如果未能解决你的问题,请参考以下文章