ASP.NET MVC实现layui富文本编辑器应用
Posted 17zuoyue
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ASP.NET MVC实现layui富文本编辑器应用相关的知识,希望对你有一定的参考价值。
先看看视图层
在视图层,使用的是视图助手--htmlHelper,代替我们网页中传统的表单标签元素,其中的m代表实体模型。通过视图助手,为我们生成id和name属性相同的textarea标签。
备注:
在ASP.NET MVC中,能提交表单数据的元素(各种类型的input标签,textarea等),其属性name的值于实体模型中的属性名相同时,传递到控制器中的实体模型或参数,会自动进行映射,方便前端到后台的数据传递。
1 <div class="layui-row"> 2 <div class="layui-col-xs12"> 3 <div class="layui-form-item layui-form-text"> 4 @Html.LabelFor(m=>m.Introduce,new {@class="layui-form-label"}) 5 <div class="layui-input-block"> 6 @Html.TextAreaFor(m=>m.Introduce)@*<textarea id="Introduce" name="Introduce"></textarea>等同*@ 7 </div> 8 </div> 9 </div> 10 </div>
js调用layui的富文本编辑器:
1 <script type="text/javascript"> 2 layui.use(‘layedit‘, 3 function () { 4 var layedit=layui.layedit; 5 //配置图片接口 6 //注意:layedit.set 一定要放在 build 前面,否则配置全局接口将无效。 7 layedit.set({ 8 uploadImage: { 9 url: ‘/Course/UploadEditImg‘ //接口url 10 , type: ‘post‘ //默认post 11 } 12 }); 13 //建立富文本编辑器,更多设置,看layui文档,这里只是核心要点 14 layedit.build(‘Introduce‘);//build方法参数为id所对应的值,注意,此处不能加#符号! 15 } 16 17 </script>
以上是前端部分,要想实现在layui富文本编辑器中显示图片,看如下后台代码:
实体结果类.layui的接受的值不支持大写,所以属性全小写,这是根据layui,edit图片上传返回结果来编写的此结果类。
1 using System.Collections.Generic; 2 3 namespace LayuiMvc.Common.Result 4 { 5 public class EditorDataResult 6 { 7 public int code { get; set; } 8 9 public string msg { get; set; } 10 11 public Dictionary<string,string> data { get; set; } 12 } 13 }
控制器如下:
要引用的命名空间没展示,只抽取了有关富文本的内容!
1 //富文本编辑器图片上传 2 public ActionResult UploadEditImg(HttpPostedFileBase file) 3 { 4 EditorDataResult editorResult=new EditorDataResult(); 5 if (file!=null&&!string.IsNullOrEmpty(file.FileName)) 6 { 7 string saveAbsolutePath = Server.MapPath("~/CourseImages/EditorImages"); 8 string saveFileName = Guid.NewGuid().ToString("N") + "_" + file.FileName; 9 string fileName = Path.Combine(saveAbsolutePath, saveFileName); 10 file.SaveAs(fileName); 11 editorResult.code = 0; 12 editorResult.msg = "图片上传成功!"; 13 editorResult.data=new Dictionary<string, string>() 14 { 15 {"src","/CourseImages/EditorImages/"+saveFileName }, 16 {"title","图片名称" } 17 }; 18 } 19 else 20 { 21 editorResult.code = 1; 22 editorResult.msg = "图片上传失败!"; 23 editorResult.data=new Dictionary<string, string>() 24 { 25 {"src","" } 26 }; 27 } 28 JavaScriptSerializer jss=new JavaScriptSerializer(); 29 string data = jss.Serialize(editorResult);//转换为Json格式! 30 31 return Json(data); 32 }
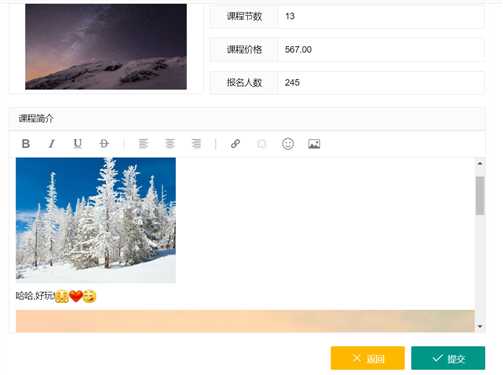
展示一下结果!

以上是关于ASP.NET MVC实现layui富文本编辑器应用的主要内容,如果未能解决你的问题,请参考以下文章
ASP.NET MVC或者.net Core mvc 页面使用富文本控件的 保存问题
SpringBoot 2.x + Layui + UEditor 实现富文本编辑器