vue中如何使用event对象
Posted gitbylegend
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue中如何使用event对象相关的知识,希望对你有一定的参考价值。
一、event 对象
(一)事件的 event 对象
你说你是搞前端的,那么你肯定就知道事件,知道事件,你就肯定知道 event 对象吧?各种的库、框架多少都有针对 event 对象的处理。比如 jquery,通过它内部进行一定的封装,我们开发的时候,就无需关注 event 对象的部分兼容性问题。最典型的,如果我们要阻止默认事件,在 chrome 等浏览器中,我们可能要写一个:
event.preventDefault();
而在 IE 中,我们则需要写:
event.returnValue = false;
多亏了 jquery ,跨浏览器的实现,我们统一只需要写:
event.preventDefault();
兼容?jquery 内部帮我们搞定了。类似的还有比如阻止事件冒泡以以及事件绑定(addEventListener / attachEvent)等,简单到很多的后端都会使用 $(‘xxx‘).bind(...),这不是我们今天的重点,我们往下看。
(二)vue 中的 event 对象
我们知道,相比于 jquery,vue 的事件绑定可以显得更加直观和便捷,我们只需要在模板上添加一个 v-on 指令(还可以简写为 @),即可完成类似于 $(‘xxx‘).bind 的效果,少了一个利用选择器查询元素的操作。我们知道,jquery 中,event 对象会被默认当做实参传入到处理函数中,如下:
$(‘body‘).bind(‘click‘, function (event) {
console.log(typeof event); // object
});
这里直接就获取到了 event 对象,那么问题来了,vue 中呢?
<div id="app">
<button v-on:click="click">click me</button>
</div>
...
var app = new Vue({
el: ‘#app‘,
methods: {
click(event) {
console.log(typeof event); // object
}
}
});
这里的实现方式看起来和 jquery 是一致的啊,但是实际上,vue 比 jquery 要要复杂得多,jquery 官方也明确的说,v-on 不简单是 addEventListener 的语法糖。在 jquery 中,我们传入到 bind 方法中的回调,只能是一个函数表类型的变量或者一个匿名函数,传递的时候,还不能执行它(在后面加上一堆圆括号),否则就变成了取这一个函数的返回值作为事件回调。而我们知道,vue 的 v-on 指令接受的值可以是函数执行的形式,比如 v-on:click="click(233)" 。这里我们可以传递任何需要传递的参数,甚至可以不传递参数:
<div id="app">
<button v-on:click="click()">click me</button>
</div>
...
var app = new Vue({
el: ‘#app‘,
methods: {
click(event) {
console.log(typeof event); // undefined
}
}
});
咦?我的 event 对象呢?怎么不见了?打印看看 arguments.length 也是 0,说明这时候确实没有实参被传入进来。T_T,那我们如果既需要传递参数,又需要用到 event 对象,这个该怎么办呢?
(三)$event
翻看 vue 文档,不难发现,其实我们可以通过将一个特殊变量 $event 传入到回调中解决这个问题:
<div id="app">
<button v-on:click="click($event, 233)">click me</button>
</div>
...
var app = new Vue({
el: ‘#app‘,
methods: {
click(event, val) {
console.log(typeof event); // object
}
}
});
好吧,这样看起来就正常了。
简单总结来说:
- 使用不带圆括号的形式,event 对象将被自动当做实参传入;
- 使用带圆括号的形式,我们需要使用 $event 变量显式传入 event 对象。
二、乌龙
前面都算是铺垫吧,现在真正的乌龙来了。
翻看小伙伴儿的代码,偶然看到了类似下面的代码:
<div id="app">
<button v-on:click="click(233)">click me</button>
</div>
...
var app = new Vue({
el: ‘#app‘,
methods: {
click(val) {
console.log(typeof event); // object
}
}
});
看到这一段代码,我的内心是崩溃的,丢进 chrome 里面一跑,尼玛还真可以,打印 arguments.length,也是正常的 1。尼玛!这是什么鬼?毁三观啊?
既没有传入实参,也没有接收的形参,这个 event 对象的来源,要么是上级作用链,要么。。。是全局作用域。。。全局的,不禁想到了 window.event
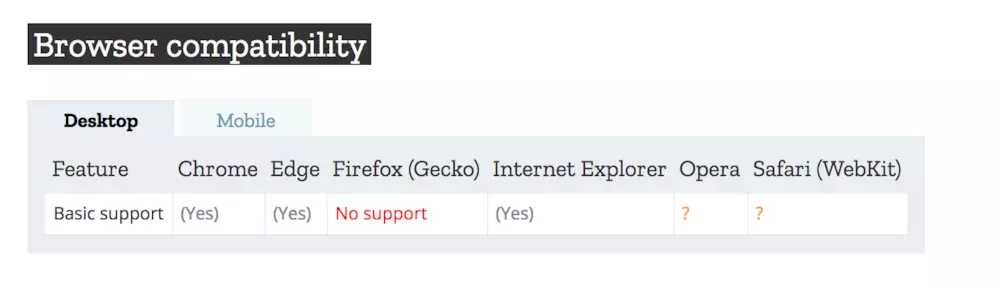
。再次上 MDN 确认了一下,果然,window.event,ie 和 chrome 都在 window 对象上有这样一个属性:

返回目录
以上是关于vue中如何使用event对象的主要内容,如果未能解决你的问题,请参考以下文章