css设置滚动条并显示或隐藏
Posted xiaostudy
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css设置滚动条并显示或隐藏相关的知识,希望对你有一定的参考价值。
看效果,没有滚动条,超出div,开发中肯定不行。

有滚动条

最后就是想隐藏滚动条

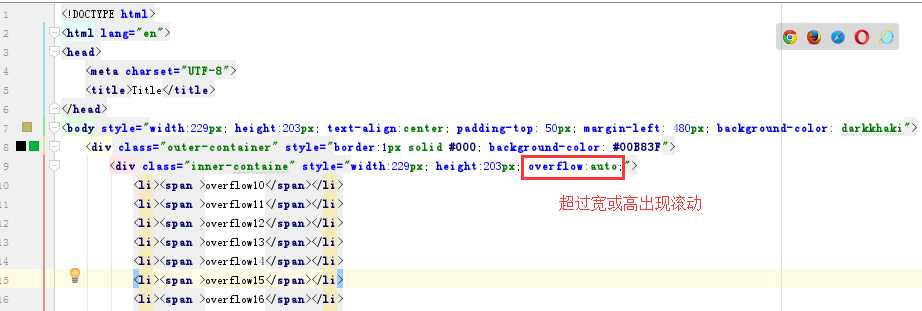
代码
有滚动条并显示

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body style="width:229px; height:203px; text-align:center; padding-top: 50px; margin-left: 480px; background-color: darkkhaki"> 8 <div class="outer-container" style="border:1px solid #000; background-color: #00B83F"> 9 <div class="inner-containe" style="width:229px; height:203px; overflow:auto;"> 10 <li><span >overflow10</span></li> 11 <li><span >overflow11</span></li> 12 <li><span >overflow12</span></li> 13 <li><span >overflow13</span></li> 14 <li><span >overflow14</span></li> 15 <li><span >overflow15</span></li> 16 <li><span >overflow16</span></li> 17 <li><span >overflow17</span></li> 18 <li><span >overflow18</span></li> 19 <li><span >overflow19</span></li> 20 <li><span >overflow10</span></li> 21 <li><span >overflow11</span></li> 22 <li><span >overflow12</span></li> 23 <li><span >overflow13</span></li> 24 <li><span >overflow14</span></li> 25 <li><span >overflow15</span></li> 26 <li><span >overflow16</span></li> 27 <li><span >overflow17</span></li> 28 <li><span >overflow18</span></li> 29 <li><span >overflow19</span></li> 30 <li><span >overflow10</span></li> 31 <li><span >overflow11</span></li> 32 <li><span >overflow12</span></li> 33 <li><span >overflow13</span></li> 34 <li><span >overflow14</span></li> 35 <li><span >overflow15</span></li> 36 <li><span >overflow16</span></li> 37 <li><span >overflow17</span></li> 38 <li><span >overflow18</span></li> 39 <li><span >overflow19</span></li> 40 <li><span >overflow10</span></li> 41 <li><span >overflow11</span></li> 42 <li><span >overflow12</span></li> 43 <li><span >overflow13</span></li> 44 <li><span >overflow14</span></li> 45 <li><span >overflow15</span></li> 46 <li><span >overflow16</span></li> 47 <li><span >overflow17</span></li> 48 <li><span >overflow18</span></li> 49 <li><span >overflow19</span></li> 50 </div> 51 </div> 52 53 </body> 54 </html>
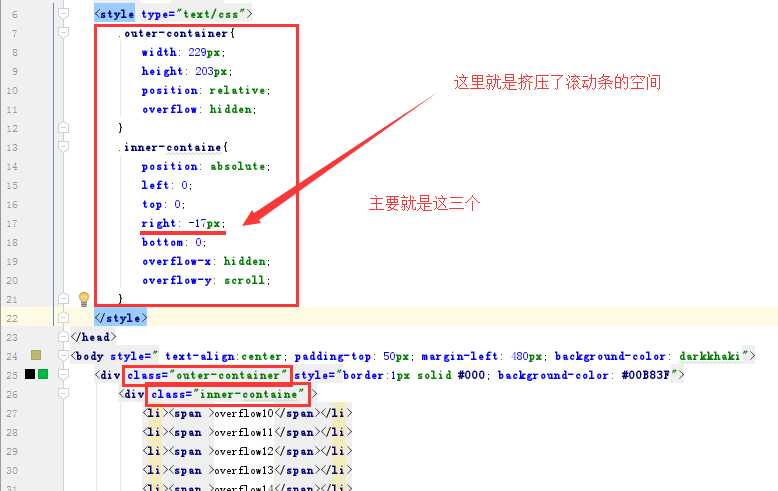
有滚动但是隐藏

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style type="text/css"> 7 .outer-container{ 8 width: 229px; 9 height: 203px; 10 position: relative; 11 overflow: hidden; 12 } 13 .inner-containe{ 14 position: absolute; 15 left: 0; 16 top: 0; 17 right: -17px; 18 bottom: 0; 19 overflow-x: hidden; 20 overflow-y: scroll; 21 } 22 </style> 23 </head> 24 <body style=" text-align:center; padding-top: 50px; margin-left: 480px; background-color: darkkhaki"> 25 <div class="outer-container" style="border:1px solid #000; background-color: #00B83F"> 26 <div class="inner-containe" > 27 <li><span >overflow10</span></li> 28 <li><span >overflow11</span></li> 29 <li><span >overflow12</span></li> 30 <li><span >overflow13</span></li> 31 <li><span >overflow14</span></li> 32 <li><span >overflow15</span></li> 33 <li><span >overflow16</span></li> 34 <li><span >overflow17</span></li> 35 <li><span >overflow18</span></li> 36 <li><span >overflow19</span></li> 37 <li><span >overflow10</span></li> 38 <li><span >overflow11</span></li> 39 <li><span >overflow12</span></li> 40 <li><span >overflow13</span></li> 41 <li><span >overflow14</span></li> 42 <li><span >overflow15</span></li> 43 <li><span >overflow16</span></li> 44 <li><span >overflow17</span></li> 45 <li><span >overflow18</span></li> 46 <li><span >overflow19</span></li> 47 <li><span >overflow10</span></li> 48 <li><span >overflow11</span></li> 49 <li><span >overflow12</span></li> 50 <li><span >overflow13</span></li> 51 <li><span >overflow14</span></li> 52 <li><span >overflow15</span></li> 53 <li><span >overflow16</span></li> 54 <li><span >overflow17</span></li> 55 <li><span >overflow18</span></li> 56 <li><span >overflow19</span></li> 57 <li><span >overflow10</span></li> 58 <li><span >overflow11</span></li> 59 <li><span >overflow12</span></li> 60 <li><span >overflow13</span></li> 61 <li><span >overflow14</span></li> 62 <li><span >overflow15</span></li> 63 <li><span >overflow16</span></li> 64 <li><span >overflow17</span></li> 65 <li><span >overflow18</span></li> 66 <li><span >overflow19</span></li> 67 </div> 68 </div> 69 70 </body> 71 </html>
以上是关于css设置滚动条并显示或隐藏的主要内容,如果未能解决你的问题,请参考以下文章