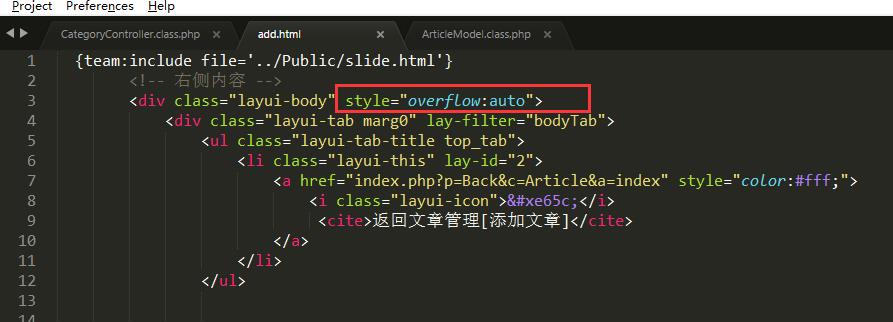
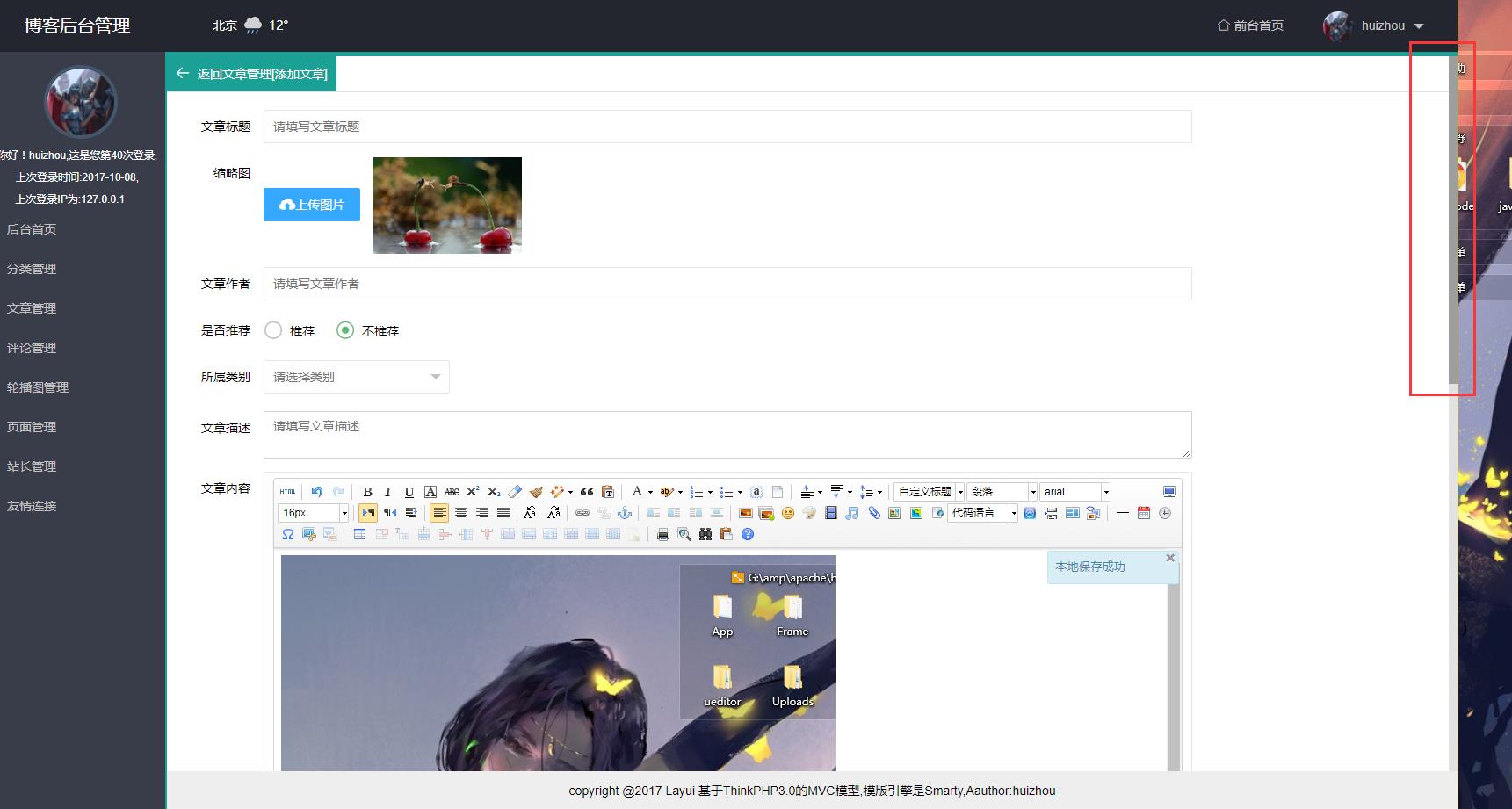
为啥css的overflow不显示滚动条
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了为啥css的overflow不显示滚动条相关的知识,希望对你有一定的参考价值。
参考技术A 不要左右滚动条,需要设置X轴隐藏属性。y轴自动显示或强制显示。 overflow-x: hidden; overflow-y: auto; 参考技术B 设置overflow:hidden就不显示滚动条了本回答被提问者采纳 参考技术C 代码错误 参考技术D 设置htmloverflow:hidden; 第5个回答 2017-03-24 因为这句话本身给的含义是超出隐藏才用让超出div内容的显示滚动条:overflow:auto
css的属性,以前没用过遇到了,记录一下:


虽然layui本来自带这个处理,但是为了灵活,抛弃layui原有的加载,只是用layui的样样式,就要使用到这个css属性
总结overflow属性:
1 /*overflow: visible;*/ /*默认值:溢出可见*/ 2 /*overflow: hidden;*/ /*默认值:溢出隐藏*/ 3 /*overflow: auto; /*默认值:不溢出无滚动条,溢出后自动有滚动条*/
以上是关于为啥css的overflow不显示滚动条的主要内容,如果未能解决你的问题,请参考以下文章