实时监听输入框值变化的完美方案:oninput & onpropertychange
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了实时监听输入框值变化的完美方案:oninput & onpropertychange相关的知识,希望对你有一定的参考价值。
转自:http://www.cnblogs.com/lhb25/archive/2012/11/30/oninput-and-onpropertychange-event-for-input.html
在 Web 开发中经常会碰到需要动态监听输入框值变化的情况,如果使用 onkeydown、onkeypress、onkeyup 这个几个键盘事件来监测的话,监听不了右键的复制、剪贴和粘贴这些操作,处理组合快捷键也很麻烦。因此这篇文章向大家介绍一种完美的解决方案:结合 HTML5 标准事件 oninput 和 IE 专属事件 onpropertychange 事件来监听输入框值变化。
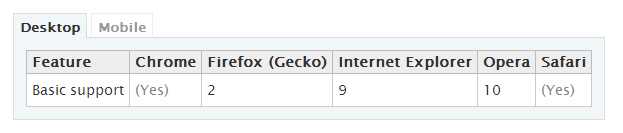
oninput 是 HTML5 的标准事件,对于检测 textarea, input:text, input:password 和 input:search 这几个元素通过用户界面发生的内容变化非常有用,在内容修改后立即被触发,不像 onchange 事件需要失去焦点才触发。oninput 事件在主流浏览器的兼容情况如下:

从上面表格可以看出,oninput 事件在 IE9 以下版本不支持,需要使用 IE 特有的 onpropertychange 事件替代,这个事件在用户界面改变或者使用脚本直接修改内容两种情况下都会触发,有以下几种情况:
- 修改了 input:checkbox 或者 input:radio 元素的选择中状态, checked 属性发生变化。
- 修改了 input:text 或者 textarea 元素的值,value 属性发生变化。
- 修改了 select 元素的选中项,selectedIndex 属性发生变化。
在监听到 onpropertychange 事件后,可以使用 event 的 propertyName 属性来获取发生变化的属性名称。
集合 oninput & onpropertychange 监听输入框内容变化的示例代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
<head> // Firefox, Google Chrome, Opera, Safari, Internet Explorer from version 9 function OnInput (event) { alert ("The new content: " + event.target.value); } // Internet Explorer function OnPropChanged (event) { if (event.propertyName.toLowerCase () == "value") { alert ("The new content: " + event.srcElement.value); } } </script></head><body> Please modify the contents of the text field. <input type="text" oninput="OnInput (event)" onpropertychange="OnPropChanged (event)" value="Text field" /></body> |
使用 jQuery 库的话,只需要同时绑定 oninput 和 onpropertychange 两个事件就可以了,示例代码如下:
|
1
2
3
|
$(‘textarea‘).bind(‘input propertychange‘, function() { $(‘.msg‘).html($(this).val().length + ‘ characters‘);}); |
下面是 JsFiddle 在线演示,如果不能显示请刷新一下页面或者点击后面的链接(http://jsfiddle.net/PVpZf/):
最后需要注意的是:oninput 和 onpropertychange 这两个事件在 IE9 中都有个小BUG,那就是通过右键菜单菜单中的剪切和删除命令删除内容的时候不会触发,而 IE 其他版本都是正常的,目前还没有很好的解决方案。不过 oninput & onpropertychange 仍然是监听输入框值变化的最佳方案,如果大家有更好的方法,欢迎参与讨论。
以上是关于实时监听输入框值变化的完美方案:oninput & onpropertychange的主要内容,如果未能解决你的问题,请参考以下文章
实时监听输入框值变化的完美方案:oninput & onpropertychange
实时监听输入框值变化的完美方案:oninput & onpropertychange