史上最详细 纯CSS打造3D文本滚动
Posted DJL箫氏
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了史上最详细 纯CSS打造3D文本滚动相关的知识,希望对你有一定的参考价值。
昨天看见了一篇文章关于用纯CSS实现文本滚动,在这里跟大家分享一下。
首先把效果图贴给大家

根据效果图我们很容易发现肯定是要用到3D转换的,如果对这个还不是很了解的可以先看看下面的文章
http://www.w3cplus.com/blog/tags/95.html
那么首先我们就要把这个折角的效果做出来
html代码:
<div id="container"> <div> <span>用来装文字</span> </div> <div> <span>用来装文字</span> </div> </div>
既然是3D效果,那么就要把创建一个3D环境,我们跟id=container的div加一个perspective:500px。然后跟底下的子div加上基本样式
CSS代码:
#container{ perspective: 500px; /*font-size: 0;*/ } #container div{ font-size: 1rem; width: 30rem;height: 10rem;background: #c40000; display: inline-block; }
效果图:

我们可以看到中间产生了空隙,为了解决这个问题我们可以将id=container的div设置font-size:0;更多可以见下面这篇文章
http://www.w3cplus.com/css/fighting-the-space-between-inline-block-elements
解决上述问题后,就要产生折角了,主要是通过transform:rotateY 来实现。
#container div:first-of-type{ transform: rotateY(-40deg); transform-origin: top right; background: #E5233E;} #container div:last-of-type{ transform: rotateY(40deg); transform-origin: top left; background: #B31E31;}
为了实现更为逼真的效果,凸显出明暗,我们将两个子div的背景颜色设置成不同的值( #E5233E和#B31E31),这样就会有背光和向光的区别,同时在#container div中加入如下基本设置代码
color: #fff;
line-height: 10rem;
看效果吧

怎么样,基本雏形已经有了,那么接下来就是要让文字滚动起来,这时我们就需要用到transform:translateX 这个位移特性了。
现在我们把代码变成下面这个样子
#container div{ font-size: 6rem; width: 30rem;height: 10rem; display: inline-block; color: #fff; line-height: 10rem; position: relative; } #container div:first-of-type{ transform: rotateY(-40deg); transform-origin: top right; background: #E5233E;} #container div:last-of-type{ transform: rotateY(60deg); transform-origin: top left; background: #B31E31; } #container div span{ position: absolute; } #container div:first-of-type span{ transform: translateX(60rem);/*这里值要设置成2倍div的宽度(实际上是div的宽度+下面的translateX的值)*/
}
#container div:last-of-type span{ transform: translateX(30rem);/*这里的30rem要设置成刚好和div的宽度相同*/ }

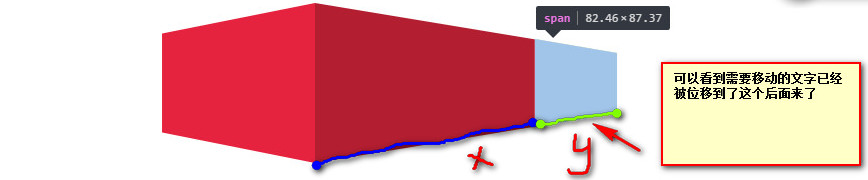
在这里主要说一下这两个translateX的怎么设置,首先看第二个div也就是右边这个,如果要文字从最右边移动过来,首先我们就需要把文字全部移到div的后面去,也就是上图蓝色部分;那么左边那个div的translateX的值就必须是上图中X+Y的值,如果说的不是很清楚,可以自己下来实验自行体会。哎,这个图画的貌似有点丑,将就一下啰。
那么接下来就要运动动画来改变translateX的值使文字动起来了
#container div:first-of-type span{ transform: translateX(60rem); animation: left_div 14s linear infinite; text-shadow: 20px 0px 4px rgba(0,0,0,0.3);/*为了效果更逼真我们在向光的div加上文字阴影*/ } #container div:last-of-type span{ transform: translateX(30rem); animation: right_div 14s linear infinite ; } @keyframes right_div{ to{transform: translateX(-130rem);} } @keyframes left_div{ to{transform: translateX(-100rem);} }
这里我们用到了关键帧,实现动画特效,这里需要注意的是 |(-130)-30| 和|(-100)-60|这两个的绝对值必须相等,这样你才可能,保证速度一直(简单点就是在所用的时间都相同的话,要想速度相同并排跑,那么跑的距离也应该是相同的)。在这里究竟要位移多少(如代码中的-130rem和-100rem)这个取决于你的文字长度,文字越长,这个位移的距离肯定要越长。

怎么样还是比较逼真吧!我们在这里跟子div都加了一个overflow:hidden,来隐藏已经溢出的文字,不然会见到下图

当然这里还有一个问题,那就是如果文字过长,那么在div里面就会换行得到的就是下面的效果

这种显然不是我们想要的,所以要在#container div中加入 white-space:nowrap;这样就正常了。
最后一步就是要实现响应式,因为当屏幕较小时,则会出现下面的效果

所以我们加上如下代码
@media all and (max-width: 993px) { #container { perspective: none; } #container div:last-of-type { opacity: 0; height: 0; } #container div:first-of-type { width: 80%; } }
当屏幕较小是,会显示如下效果

好了,大功告成,各位拿去尽情装逼吧!最后附上完整代码
HTML
<div id="container"> <div> <span>DJL箫氏,三月七日,白桦林里,热爱前端,性别男,爱好女</span> </div> <div> <span>DJL箫氏,三月七日,白桦林里,热爱前端,性别男,爱好女</span> </div> </div>
CSS
#container{ perspective: 500px; font-size: 0; } #container div{ font-size: 6rem; width: 30rem;height: 10rem; display: inline-block; color: #fff; line-height: 10rem; position: relative; overflow: hidden; white-space: nowrap; } #container div:first-of-type{ transform: rotateY(-40deg); transform-origin: top right; background: #E5233E;} #container div:last-of-type{ transform: rotateY(60deg); transform-origin: top left; background: #B31E31; } #container div span{ position: absolute; width: 400%; } #container div:first-of-type span{ transform: translateX(60rem); animation: left_div 14s linear infinite; text-shadow: 20px 0px 4px rgba(0,0,0,0.3); } #container div:last-of-type span{ transform: translateX(30rem); animation: right_div 14s linear infinite ; } @keyframes right_div{ to{transform: translateX(-130rem);} } @keyframes left_div{ to{transform: translateX(-100rem);} } @media all and (max-width: 993px) { #container { perspective: none; } #container div:last-of-type { opacity: 0; height: 0; } #container div:first-of-type { width: 80%; } }
参考链接:
http://www.w3cplus.com/animation/wrapping-animated-3D-marquee-text-with-pure-CSS.html
http://thenewcode.com/1096/Wrapping-Animated-3D-Marquee-Text-with-Pure-CSS
以上是关于史上最详细 纯CSS打造3D文本滚动的主要内容,如果未能解决你的问题,请参考以下文章
Axure 9.0基础教程:史上最详细的元件说明,建议你认真看完(一)
linux最新版本Centos7命令(2)文件和vi文本编辑器(史上最详细!最简单!拿高薪必备!!!
AR入门系列-在vuforia官网的使用-01-史上最详细AR入门教程