史上最详细webpack讲解
Posted 残梦
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了史上最详细webpack讲解相关的知识,希望对你有一定的参考价值。
Webpack介绍
1.1 Webpack是什么
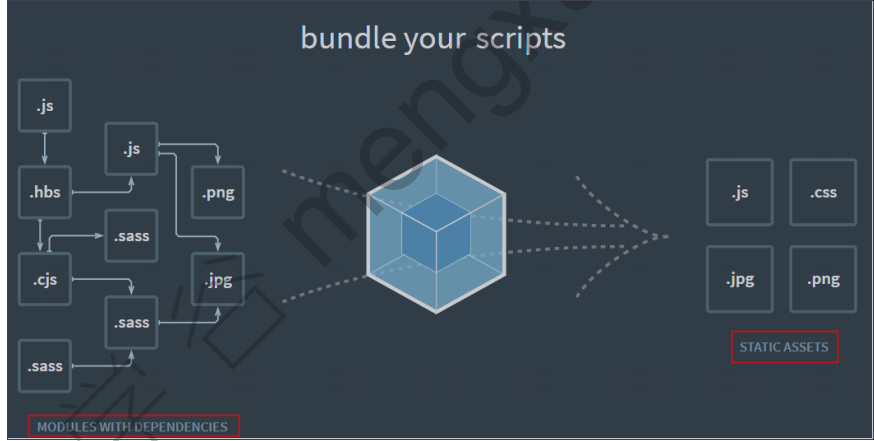
webpack是前端方面的静态资源打包工具,能够让浏览器也支持模块化,他会根据模块的依赖关系进行静态分析,然后按照某种规则生成静态资源
1.2 WebPack的作用
webpack的核心主要是进行javascript资源打包- 把静态文件,例如
png,sass,less,css,js等多个文件打包成一个文件,减少页面的请求 - 可以集成
http服务器 - 可继承
babel工具,实现ECMAScript6和5的转换,解决兼容问题 - 可以进行模块热加载,当代码发生改变的时候,自动刷新浏览器

Webpack安装和案例
2.1Webpack 全局安装
安装
webpack安装webpack npm install -g webpack 或者 安装最新版webpack npm install -g webpack@<version>如果安装的是
web pack4以上的版本,还需要安装Webpack-Clinpm install -g webpack-cli可以通过
npm root -g查看全局安装目录
2.2Webpack快速入门
- __
VSCode中安装node Snippets有代码提示
2.3 打包Webpack模块
webpack xxx -o yyy- 这样就把文件打包成了
yyy文件 - 使用的时候直接引入
yyy文件,就不会出现require is not define这个问题
2.4打包配置文件 webpack.confifig.js
每当修改
js文件,都要webpack重新打包,打包时还要指定入口和出口,都非常麻烦,通过配置文件进行修改编写
webpack.config.js//引入path是为了解决路径的小工具 const path=require("path"); module.export={ //入口文件 entry:"./src/main.js", //出口 出口是一个对象 output:{ path:path.join(__dirname,'./dist/'), filename:'build.js' } }编写
package.json{ "script": { "show": "webpack -v", "start": "node xxx", "build": "webpack" } }
EcmaScript6行为规范
- 导出模块 export 等价于 (
module.exports) - 导入模块 import 等价于 (
require)
安装Loader
webpack本身具有打包JavaScript文件的能力,如果需要打包其他类型文件,则需要使用插件,这些插件被称为加载器( Loader )- Loader 可以看作为资源和模块的转换器,它本身是一个函数,接受的是源文件,返回值是转换后的结果
- 这样,我们就可以通过
require和import来引入不同的文件类型了 - 打包
CSS文件
安装
style-loader和css-loader依赖npm install -D style-loader css-loader修改
webpack.config.jsconst path = require("path"); module.exports = { mode: "none", entry: "xxx", //入口文件 output: { path: path.join(__dirname,"xx") //输出文件路径 filename: "xxxx.yy" //输出文件的名字 }, module: { rules: [ { test: /.css$/, //匹配后缀名为css的文件 use: [ "style-loader", "css-loader" ] } ] } }
- 打包
Images资源文件
安装
file-loader依赖npm install -D file-loader修改
webpack.config.jsconst path = require("path"); module.exports = { mode: "none", entry: "xxx", output: { path: path.join(__dirname,"xxx"), filename: "name" }, module: { rules: [ { test: /.css$/, use: [ "style-less", "css-less" ] }, { test: /.(png|jpg|svg|fig)$/, use: [ "file-loader" ] } ] } }
- 安装
htmlWebpackPlugin插件 - 目的: 将
index.html打包到build.js所在的目录当中
安装插件
npm install -D html-webpack-plugin修改
webpack.config.jsplugins: [ new HtmlWebpackPlugin({ template:'./index.html' }) ]修改
index.html文件//不需要再引入<srcipt src="xxxx.js">
实现重新加载
5.1说明
问题:
每一次手动打包很麻烦,打包之后还需要手动刷新浏览器
解决:
采用
webpack提供的工具:webpack-dev-server, 他无需打包和手动刷新浏览器,会自动打包,提高开发效率
5.2实际操作
安装依赖:
npm install -D webpack-dev-server修改
webpack.config.js:const path = require("path"); const htmlWebPackPlugin = require("html-webpack-plugin"); module.exports = { mode: "none", entry: "xxx", //入口文件 output: { path: path.join(__dirname,xxx), filename: xxxx }, //实现重新加载 devServer:{ contentBase: './dist' } }修改
package.json{ "scripts":{ "show": "webpac -v", "dev": "webapck-dev-server --open" } }
浏览器兼容Babel
6.1安装Babel
npm install -D babel-loader @babel/core @babel/preset-env
6.2配置Webpack.config.js
module: {
rules: [
{
test: /.m?js$/,
exclude: /(node_modules|bower_components)/, //排除的目录
use: {
loader: "babel-loader",
options: {
presets: ["@babel/preset-env"] //内置好的转译工具
}
}
}
]
}6.3Main.js代码
const a=1;
const arr = [1,2,3];
arr.foreach(item=>{
console.log(item)
})7Vue-loader打包Vue单文件组件
安装
vue-loader和vue-template-compiler依赖npm install -D vue-loader vue-template-compiler修改
webpack.config.js配置:const VueLoaderPlugin = require("vue-loader/lib/plugin") module.exports = { //解析完整的Vue resolve: { alias: { 'vue$': 'vue/dist/vue.js' } }, module: { rules: [ { test: /.vue$/, loader: 'vue-loader' } ] }, plugin: [ //引入并且使用这个插件 new VueLoaderPlugin() ] }
模块热替换
修改
webpack.config.js的代码const path = require("path"); const webpack = require("webpack"); const htmlWebpackPlugin = require("html-webpack-plugin"); const VueLoaderPlugin = require("vue-loader/lib/plugin"); module.exports={ mode:"none", entry: "" , output: { path: path.join(__dirname,xx), filename:xxx }, devServer: { contentBase: 'xxx', hot: true }, plugins: [ //模块热替换 new webpack.HotModuleReplacementPlugin(), //引入vue模块 new VueLoaderPlugin(), new htmlWebpackPlugin({ template: 'xxx' }) ], modules: { rules: [ { test: /.css$/, use: [ 'style.loader', 'css-loader' ] }, { test: /.(png|svg|jpg|gif)$/, use: [ 'file-loader' ] }, { test: /.vue$/, use: [ 'vue-loader' ] } ] } }
package.json的配置
proxy 字段
这个字段主要是用来解决跨域的问题
设置
"proxy": "http://localhost:9093"使用
axios.get('/data').then((res)=>{ console.log(res); })
基本字段
- name 项目名称
- version 项目版本
Scripts字段
用来运行npm脚本
"scripts": { "preinstall": "echo here it comes!", "postinstall": "echo there it goes!", "start": "node index.js", "test": "tap test/*.js" }使用的时候运行
npm run xxx对应上面的具体命令
dependencies字段, devdependencies
- 分别指定项目运行所依赖的模板和项目开发时所需要的模板
- 对应的版本限制
- 比如1.2.2 大版本,次要版本,小版本
- ~1.2.2 表示安装1.2.x的最新版本 不低于1.2.2版本 不安装1.3.x
- ^1.2.2 表示安装1.x.x的最新版本 不低于1.2.2版本 不安装2.x.x
- latest 安装最新版本
bin字段
用来指定内部可以执行文件的位置
{
"bin":{
"xxx": "xxx/xxx/xxx.js"
}
}
main字段
- 指定了加载的入口文件 默认就是index.js
repository字段
```“repository”: {
“repository”: {
“type”: “git”,
“url”: “git+https://github.com/XXXX”
},
“author”: “mayuan”,
“license”: “ISC”,
“bugs”: {
“url”: “https://github.com/XXXX”
}
```
以上是关于史上最详细webpack讲解的主要内容,如果未能解决你的问题,请参考以下文章