Javascript的一些小知识点
Posted mqxnongmin
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Javascript的一些小知识点相关的知识,希望对你有一定的参考价值。
 小弟五一回家去了,本想好好的享受下五一假期。谁知悲剧的人生不须要解释。好不easy过五关斩十将,跨千山趟万水,回到家里。吃着老妈做的好菜,第二天就莫名其妙的急性肠炎。这肚子闹腾的。NND,气死哥了。早知道就不回家了。好了,废话不多说,进入主题。
小弟五一回家去了,本想好好的享受下五一假期。谁知悲剧的人生不须要解释。好不easy过五关斩十将,跨千山趟万水,回到家里。吃着老妈做的好菜,第二天就莫名其妙的急性肠炎。这肚子闹腾的。NND,气死哥了。早知道就不回家了。好了,废话不多说,进入主题。
================
关于clientHeight、offsetHeight、scrollHeight
window.screen.availWidth 返回当前屏幕宽度(空白空间)?
window.screen.availHeight 返回当前屏幕高度(空白空间)?
window.screen.width 返回当前屏幕宽度(分辨率值)?
window.screen.height 返回当前屏幕高度(分辨率值)?
window.document.body.offsetHeight; 返回当前网页高度?
window.document.body.offsetWidth; 返回当前网页宽度?
=================================
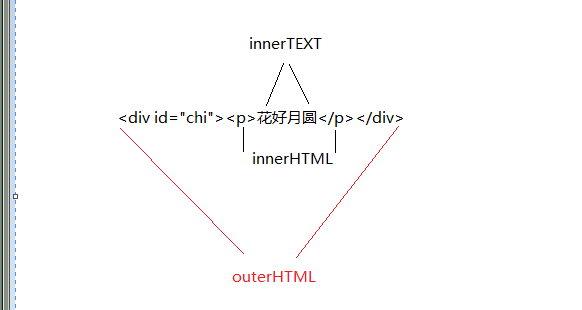
纯手工绘图 不要歧视 啊
================================
加入html内容与文本内容曾经用的是innerHTML与innerText方法,
还有insertAdjacentHTML和 insertAdjacentText方法,
这两个方法更灵活,能够在指定的地方插入html内容和文本内容。
insertAdjacentText方法与 insertAdjacentHTML方法相似,仅仅只是仅仅能插入纯文本,參数同样
方法名称:insertHtml(where,el,html)
參数介绍:
where:插入位置。
包含beforeBegin,beforeEnd,afterBegin,afterEnd。
el:用于參照插入位置的html元素对象
html:要插入的html代码
insertAdjacentHTML 方法:在指定的地方插入html标签语句
原型:insertAdajcentHTML(swhere,stext)
參数:
swhere: 指定插入html标签语句的地方,
stext:要插入的内容
有四种值可用:
1. ? ? beforeBegin: 插入到标签開始前
2. ? ? afterBegin:插入到标签開始标记之后
3. ? ? beforeEnd:插入到标签结束标记前
4. ? ? afterEnd:插入到标签结束标记后
========================》看下代码吧
<html>
<head>
<title>24.htm insertAdjacentHTML插入新内容</title>
<meta charset="utf-8" />
<style type="text/css">
#paral{
border:1 solid red;
}
</style>
<script>
function addsome()
{
document.all.paral.insertAdjacentHTML("afterBegin","<h1> 在文本前容器内插入内容1</h1>");
document.all.paral.insertAdjacentHTML("beforeEnd","<h2> 在文本后容器内插入内容2</h2>");
document.all.paral.insertAdjacentHTML("beforeBegin","<h4> 在文本前容器外插入内容4</h1>");
document.all.paral.insertAdjacentHTML("afterEnd","<h5> 在文本后容器外插入内容5</h2>");
}
</script>
</head>
<body onload="addsome()">
<div id="paral" style="fontsize:6;color=‘#ff00ff‘" mce_style="fontsize:6;color=‘#ff00ff‘">原来的内容</div><hr>
</body>
</html>  ?OK,先写到这吧。
?OK,先写到这吧。