03生命周期
Posted chengxiaofeng
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了03生命周期相关的知识,希望对你有一定的参考价值。
有时候,我们需要在实例创建过程中进行一些初始化的工作,以帮助我们完成项目中更复杂更丰富的需求开发,针对这样的需求,Vue提供给我们一系列的钩子函数。
本文详细介绍了Vue实例在创建和销毁的过程中,我们可以利用的钩子函数。
Vue生命周期
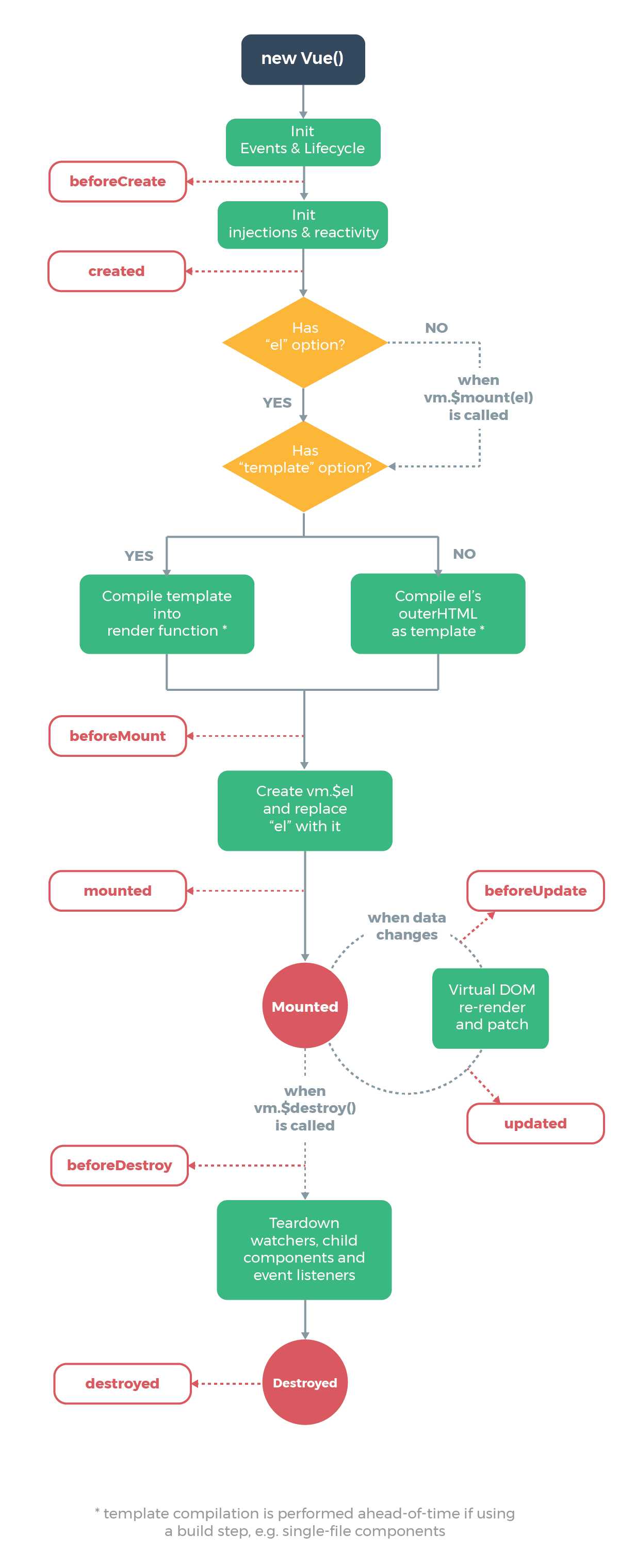
下面,我们结合官方文档提供的Vue实例生命周期图,来进行钩子函数的解析。

beforeCreate
在实例初始化之后,数据观测 (data observer) 和 event/watcher 事件配置之前被调用。
created
在实例创建完成后被立即调用。在这一步,实例已完成以下的配置:数据观测 (data observer),属性和方法的运算,watch/event 事件回调。然而,挂载阶段还没开始,$el 属性目前不可见。
beforeMount
在挂载开始之前被调用:相关的 render 函数首次被调用。
mounted
el 被新创建的 vm.$el 替换,并挂载到实例上去之后调用该钩子。如果 root 实例挂载了一个文档内元素,当 mounted 被调用时 vm.$el 也在文档内。
beforeUpdate
数据更新时调用,发生在虚拟 DOM 打补丁之前。这里适合在更新之前访问现有的 DOM,比如手动移除已添加的事件监听器。
该钩子在服务器端渲染期间不被调用,因为只有初次渲染会在服务端进行
updated
由于数据更改导致的虚拟 DOM 重新渲染和打补丁,在这之后会调用该钩子。
当这个钩子被调用时,组件 DOM 已经更新,所以你现在可以执行依赖于 DOM 的操作。然而在大多数情况下,你应该避免在此期间更改状态。如果要相应状态改变,通常最好使用计算属性或 watcher 取而代之。
activated
keep-alive 组件激活时调用。<keep-alive> 包裹动态组件时,会缓存不活动的组件实例,而不是销毁它们
该钩子在服务器端渲染期间不被调用。
deactivated
keep-alive 组件停用时调用。
该钩子在服务器端渲染期间不被调用。
beforeDestroy
实例销毁之前调用。在这一步,实例仍然完全可用。频繁的创建和销毁组件对性能的影响很大,因此可以使用activated和deactivated。
该钩子在服务器端渲染期间不被调用。
destroyed
Vue 实例销毁后调用。调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。
该钩子在服务器端渲染期间不被调用。
以上是关于03生命周期的主要内容,如果未能解决你的问题,请参考以下文章