WPF制作的小时钟
Posted lonelyxmas
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WPF制作的小时钟相关的知识,希望对你有一定的参考价值。
原文:WPF制作的小时钟周末无事, 看到WEB QQ上的小时钟挺可爱的, 于是寻思着用WPF模仿着做一个.
先看下WEB QQ的图:

打开VS, 开始动工. 建立好项目后, 面对一个空荡荡的页面, 首先想下时钟是怎么构成的. 从图中看到, 时钟被一个黑色的圆环包围, 里面有12个代表小时的刻度线, 等比例的分布在圆环内侧. 中间有个小圆环, 是指针的中心. 3个小指针以圆的中心转动.
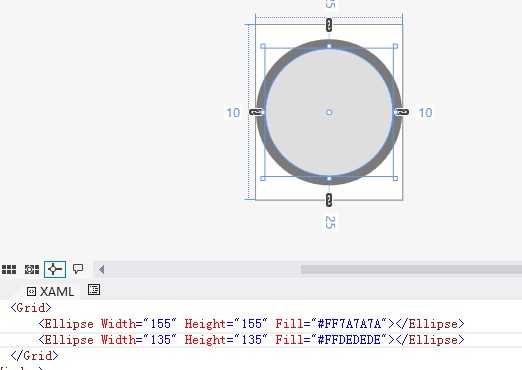
第一步, 画出外部的圆环:WPF里面只有椭圆, 怎么画出一个圆环形状呢, 其实很简单. 里面放个小圆, 外面放个大圆. 小圆和大圆采用不同的背景, 看起来就是个圆环了.

第二步: 画中间的中心圆, 这个没什么好说的, 代码省略.
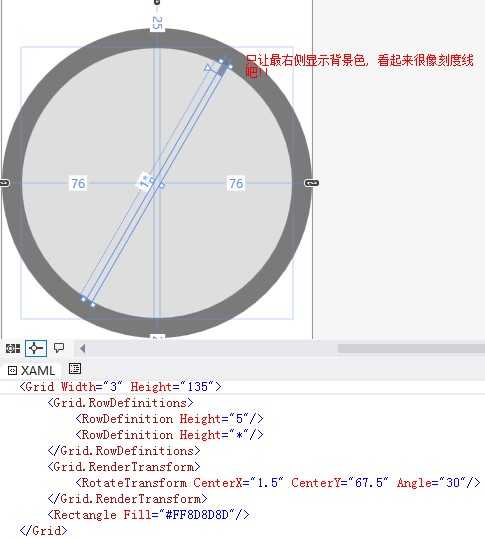
第三步: 画刻度: 12个刻度应该是每隔30度角度就放置一个, 而且应该和圆环内测对齐. 这里肯定需要用到WPF变换(RenderTransform)的知识. 如果我们只是以一个小矩形来做刻度, 通过一系列计算强行得到所在位置, 那么是很耗时耗力的. 这里可以想点简单的法子. 比如, 我放一个刚好是内环宽度的Grid, 让它以中心点做旋转, 只让他的最右侧一点点显示背景色, 这样看起来是不是像刻度线呢.

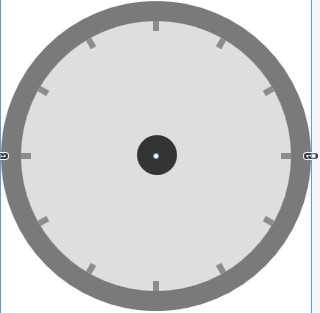
第四步:开始复制粘贴, 把12个刻度线都摆好位置. 这里只需要改RotateTransform的Angle属性, 从30加到360即可.

是不是有一点时钟的轮廓了? 但是少了中间的指针, 那么现在需要来添加指针.
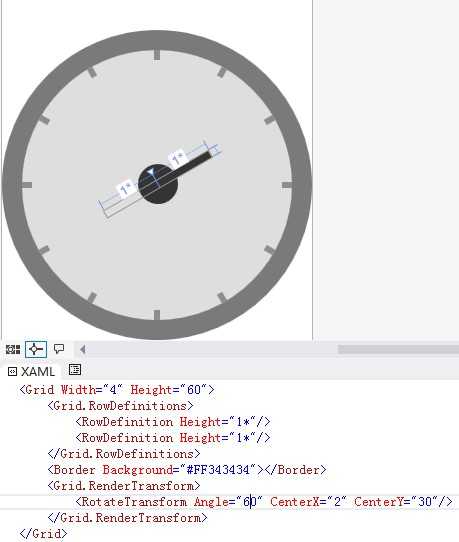
第五步: 添加3种指针: 指针是以时钟的中心, 也就是上图黑色的小圆的中心点来转动的. 有了上面做刻度的经验, 我们可以继续在中间放几个长长的Grid, 让它以中心来旋转, 同时把一半的部分显示背景色, 这样看起来就像指针了. 我以时针来做个例子:

第六步: 有了时针的例子在前面, 我们继续添加分针和秒针. 我们可以把他们对应的Grid的宽度和高度做调整, 使时针变得胖一些, 秒针变得瘦一些.

现在,UI部分的设计已经完成了, 但是该怎么把这些UI元素和真实时间关联起来呢? 我们在控制指针角度的时候, 有一个很重要的属性, 就是RotateTransform.Angle. 这个属性是个依赖属性, 那么我们可以做一个绑定. 把当前时间绑定到每个指针的RotateTransform.Angle上, 并通过一个Converter来确定当前时间下, 每个指针应该转动的角度. 我只列出Converter的部分代码:
 View Code
View Code
public class HandAngleConverter : IValueConverter { public object Convert(object value, Type targetType, object parameter, System.Globalization.CultureInfo culture) { var dt = System.Convert.ToDateTime(value); var handType = parameter.ToString(); //简单的算法 //时针转动360度代表的是12个小时, 所以只需要取当前时间总秒数除以12个小时的秒数 //分针转动360度代表的是60分钟 //秒针转动360度代表的是60秒 switch (handType) { case "hour": return System.Convert.ToDouble((dt.Hour * 3600 + dt.Minute * 60 + dt.Second) * 360) / (12 * 60 * 60); case "minute": return System.Convert.ToDouble((dt.Minute * 60 + dt.Second) * 360) / (60 * 60); case "second": return (dt.Second * 360) / 60; } return null; } public object ConvertBack(object value, Type targetType, object parameter, System.Globalization.CultureInfo culture) { throw new NotImplementedException(); } }
同时, 我们前面复制粘贴了太多的Grid, 如果在真实项目中, 是会被同事和领导骂的. 所以我再做了一些优化, 把部分UI提到了资源里面. 真实的时钟, 12点6点都会重点提示, 所以我把对应的刻度加了粗. 真正的指针间断都是圆圆的, 所以我也做了些处理.
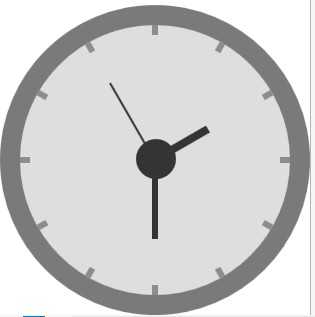
最后放一张实际运行的图片吧, 它显示了我敲下这段文字的时间: 11点09分.

最后, 还是附上源码: 源码下载 此源码在VS2012下开发, VS2010 SP1可以正常打开.
以上是关于WPF制作的小时钟的主要内容,如果未能解决你的问题,请参考以下文章
使用 HTMLCSS 和 JavaScript 制作模拟时钟(初学者教程)
