使用 HTMLCSS 和 JavaScript 制作模拟时钟(初学者教程)
Posted 海拥✘
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用 HTMLCSS 和 JavaScript 制作模拟时钟(初学者教程)相关的知识,希望对你有一定的参考价值。


文章目录
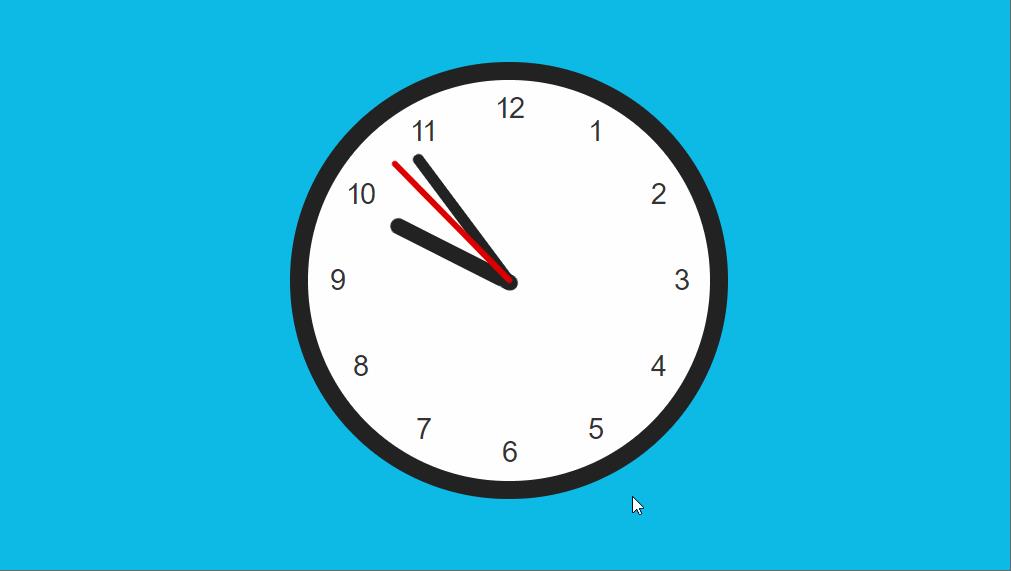
在本文中,您将学习如何使用 html、CSS 和 javascript 编程代码制作模拟时钟。在这里我将向您展示如何制作一个简单的模拟时钟。
正如您在上图中所看到的,这是一个非常简单很基础的设计,你可以在这里延伸扩展。这里有时针、分针和秒针,可以查看时间。时钟脉冲中有1 到 12 的数字。时间取决于您设备的时间,即时间将与您设备的时间相同。最初使用 HTML 编程代码来构造这款手表。CSS 代码已用于设计它。最引人注目的工作是 JavaScript 编程代码。当然,要制作这款手表,您需要对HTML、CSS和JavaScript有一个基本的了解。
如果您想了解这款手表的工作原理,可以观看下面的现场演示。当然,我已经把必要的源代码放在那里,如果你愿意,你可以复制它们应用你自己的学习和工作。但是,如果您是初学者并想知道我是如何制作这款手表的,那么您必须按照下面的教程进行操作。
首先,您必须在扩展此手表之前创建一个 HTML 和 CSS 文件。合并 HTML 文件和 CSS 文件。您还可以使用样式标记 ( )将 CSS 代码添加到 HTML 文件。
步骤1:创建制作此时钟的基本结构
我使用以下 HTML 代码创建了基本结构。下面的 HTML 已经被用来制作这款手表,基本上就是你在手表中看到的表盘。
<div id='clock'>
<!--时钟编号(1,2,....,12)-->
<!--时钟指针()-->
</div>
步骤2:使用 CSS 代码设计背景
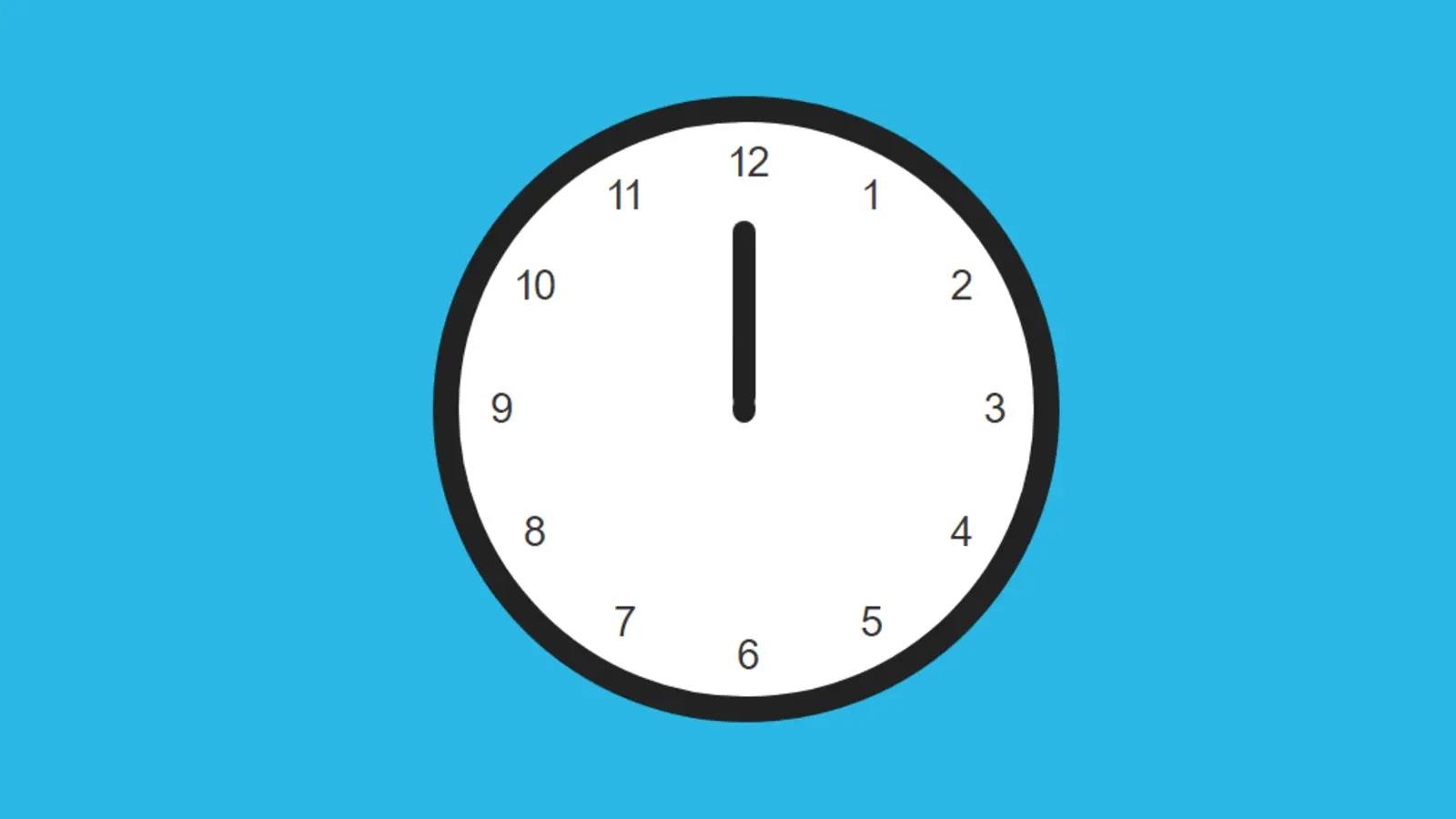
以下 CSS 代码已用于设计上述 HTML 代码。添加了背景颜色并为手表添加了 1 个边框。在这种情况下,我在手表中使用了白色,以便更清晰地看到指针和数字。你可以看到下面的图片,我展示了通过添加这两个编程代码可以获得什么样的结果。
body {
background: rgb(13, 186, 230);
color: #333;
margin-top: 50px;
font-family: Helvetica, sans-serif;
}
#clock {
background: #fff;
border: 15px solid #222;
border-radius: 50%;
position: relative;
width: 320px;
height: 320px;
margin: auto;
}

步骤3:使用 CSS 代码设计背景
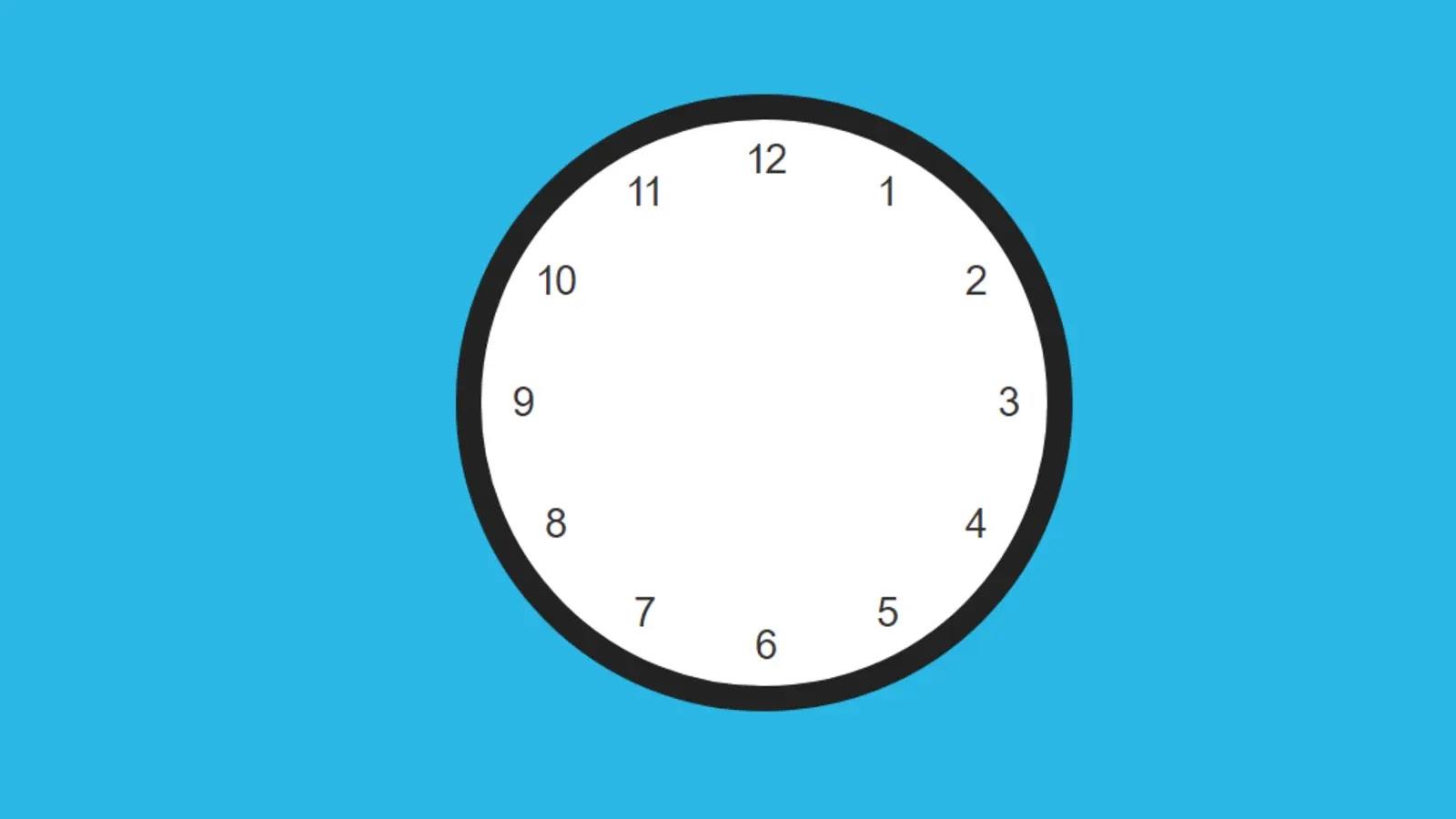
上面我们已经基本设计了手表的背景。同时,我们将把 1 到 12 的数字相加。基本上,我们依靠这些数字来查看时间。在本例中,我通过 HTML 编程代码添加了从 1 到 12 的数字。我使用 span 标签(<span>1</span> ,...., <span>12</span>)写了数字。
<ul class='hours'>
<li>
<span>
1
</span>
</li>
<li>
<span>
2
</span>
</li>
<li>
<span>
3
</span>
</li>
<li>
<span>
4
</span>
</li>
<li>
<span>
5
</span>
</li>
<li>
<span>
6
</span>
</li>
<li>
<span>
7
</span>
</li>
<li>
<span>
8
</span>
</li>
<li>
<span>
9
</span>
</li>
<li>
<span>
10
</span>
</li>
<li>
<span>
11
</span>
</li>
<li>
<span>
12
</span>
</li>
</ul>
步骤4:根据特定距离对数字进行排序
正如您在上面看到的,HTML 代码会写入这些数字。现在我们将设计这些数字并按照指定的距离排列它们。在很多情况下,很多人使用背景图片来不写这些数字。在这里,我使用nth-of-type() CSS 代码精美地排列了这些数字。
现在你脑海中出现的问题可能是我是如何按照完全特定的距离排列这些数字的。让我告诉你 - 我用度数来测量这个距离。我们都知道,如果我们用度数来测量一个圆,它的大小是360度。如果我们将 360 除以 12,则每个角度的值将是 30。
这意味着如果您将每个数字放置在30 度的距离处,数字 12 将在圆形框架中以完全固定的距离找到它的位置。如下所示,我使用第一个数字旋转 30 度。我们通过以 60 度角旋转它来使用相同的数字2。
ul {
list-style: none;
top: 0;
margin: 0;
padding: 0;
position: absolute;
text-align: center;
}
li {
position: absolute;
transform-origin: 50% 100%;
height: 160px;
}
.hours {
left: 120px;
font-size: 23.3333333333px;
letter-spacing: -1.6px;
line-height: 45px;
}
.hours li {
width: 80px;
}
.hours span {
display: block;
}
/* 以下代码有助于设计数字 1*/
.hours li:nth-of-type(1) {
transform: rotate(30deg);
}
.hours li:nth-of-type(1) span {
transform: rotate(-30deg);
}
.hours li:nth-of-type(2) {
transform: rotate(60deg);
}
.hours li:nth-of-type(2) span {
transform: rotate(-60deg);
}
/* 以下代码有助于设计数字 3*/
.hours li:nth-of-type(3) {
transform: rotate(90deg);
}
.hours li:nth-of-type(3) span {
transform: rotate(-90deg);
}
.hours li:nth-of-type(4) {
transform: rotate(120deg);
}
.hours li:nth-of-type(4) span {
transform: rotate(-120deg);
}
/* 以下代码有助于设计数字 5*/
.hours li:nth-of-type(5) {
transform: rotate(150deg);
}
.hours li:nth-of-type(5) span {
transform: rotate(-150deg);
}
.hours li:nth-of-type(6) {
transform: rotate(180deg);
}
.hours li:nth-of-type(6) span {
transform: rotate(-180deg);
}
/* 以下代码有助于设计数字 7*/
.hours li:nth-of-type(7) {
transform: rotate(210deg);
}
.hours li:nth-of-type(7) span {
transform: rotate(-210deg);
}
.hours li:nth-of-type(8) {
transform: rotate(240deg);
}
.hours li:nth-of-type(8) span {
transform: rotate(-240deg);
}
/* 以下代码有助于设计数字 9 */
.hours li:nth-of-type(9) {
transform: rotate(270deg);
}
.hours li:nth-of-type(9) span {
transform: rotate(-270deg);
}
.hours li:nth-of-type(10) {
transform: rotate(300deg);
}
.hours li:nth-of-type(10) span {
transform: rotate(-300deg);
}
/* 以下代码有助于设计数字 11*/
.hours li:nth-of-type(11) {
transform: rotate(330deg);
}
.hours li:nth-of-type(11) span {
transform: rotate(-330deg);
}
.hours li:nth-of-type(12) {
transform: rotate(360deg);
}
.hours li:nth-of-type(12) span {
transform: rotate(-360deg);
}

步骤5:在时钟上添加三个指针(小时、分钟、秒)
至此,我们已经完成了手表的基本设计。现在我们将向手表添加三个指针。当我们设置一些时间时,我们将其设置为小时、分钟和秒。所以在这种情况下,我也将使用三只手来创建以下 HTML 编程代码。
<div class='hr-wrapper'>
<div class='hand hr'></div>
</div>
<div class='min-wrapper'>
<div class='hand min'></div>
</div>
<div class='sec-wrapper'>
<div class='hand sec'></div>
</div>
步骤6:把每只手都摆好
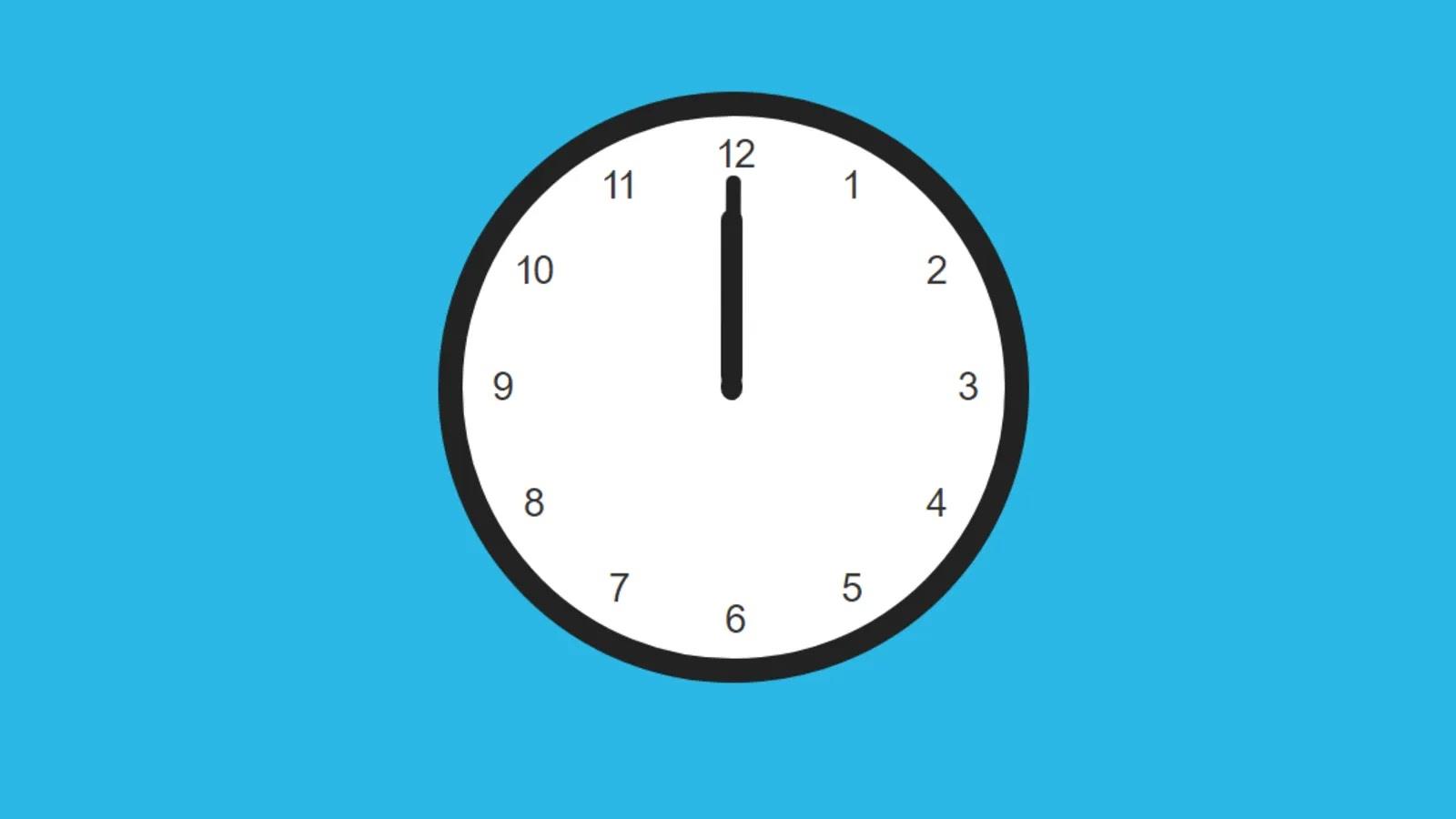
我使用了以下 CSS,我只设计了时针。现在的问题可能是这些手如何定期旋转。
让我告诉你 - 如果你查看你的 CSS,你会明白这些手的一侧的位置是绝对的。结果,那个方向保持完全稳定,另一侧继续旋转。
.hr-wrapper, .min-wrapper, .sec-wrapper {
position: absolute;
width: 320px;
height: 320px;
}
.hand {
position: absolute;
bottom: 50%;
transform-origin: 50% 100%;
}
.hr {
background: #222;
left: 152px;
width: 13px;
height: 105px;
border-radius: 10px;
animation: rotateHand 43200s linear infinite;
}
.hr:after {
background: #222;
border-radius: 50%;
content: "";
display: block;
position: absolute;
bottom: -8px;
width: 13px;
height: 16px;
}

我使用以下代码来设计分针。让我告诉你一件事,如果你想增加这些切口的长度和高度,你可以很容易地做到。
.min {
background: #222;
left: 155px;
width: 9px;
height: 125px;
border-radius: 8px;
animation: rotateHand 3600s linear infinite;
}
.min:after {
background: #222;
border-radius: 50%;
content: "";
display: block;
position: absolute;
bottom: -8px;
width: 9px;
height: 16px;
}

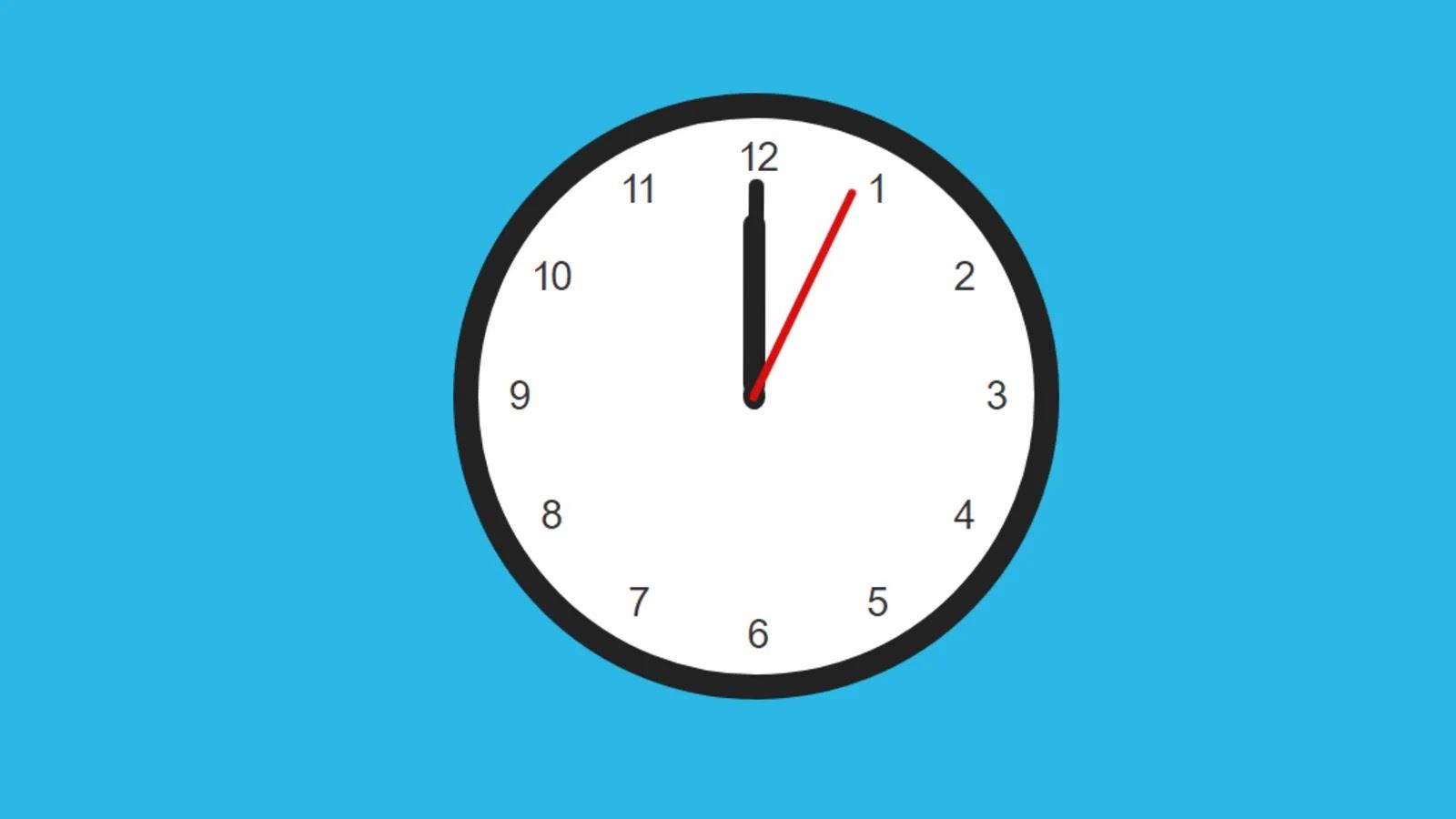
我已经使用以下代码进行了二手设计。您会注意到,我已在此处指示使用@keyframes rotateHand旋转此秒针。
.sec {
background: #d00;
left: 156.5px;
width: 5px;
height: 132px;
border-radius: 8px;
animation: rotateHand 60s linear infinite;
}
.sec:after {
background: #d00;
border-radius: 50%;
content: "";
display: block;
position: absolute;
bottom: -3.5px;
width: 5px;
height: 7px;
}
@keyframes rotateHand {
to {
transform: rotate(1turn);
}
}

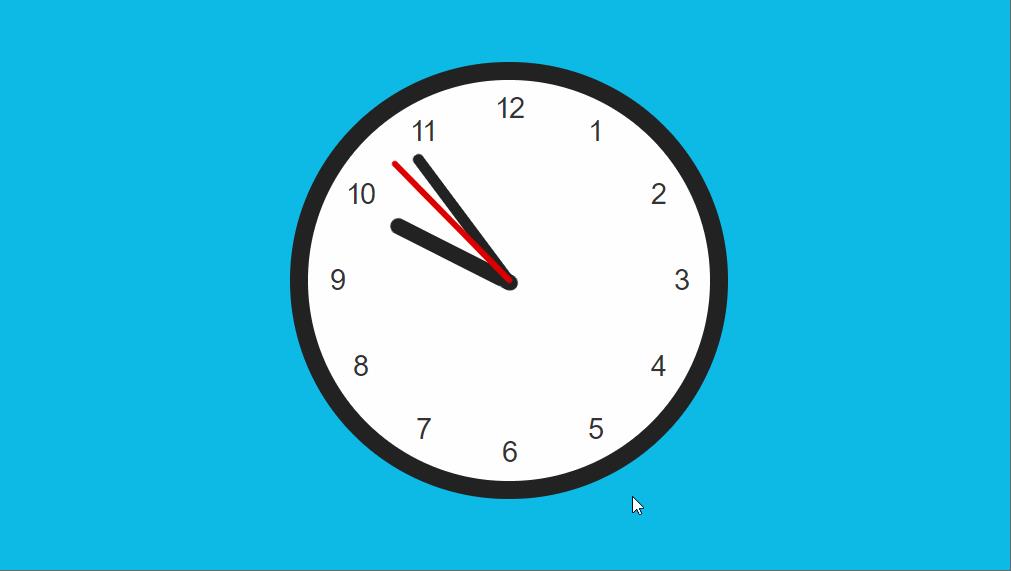
步骤7:添加 JavaScript 代码以激活时钟
到目前为止,我们只设计了它。现在我们将激活这个手表。
// 获取当前时间
var dateInfo = new Date();
var hr = dateInfo.getHours() > 12 ? dateInfo.getHours() - 12 : dateInfo.getHours(),
min = dateInfo.getMinutes(),
sec = dateInfo.getSeconds(),
milsec = dateInfo.getMilliseconds();

步骤8:确定手动时钟的旋转
我先告诉过你,手表的指针一部分是固定的,另一部分是旋转的。该旋转将由 JavaScript 代码控制。
正如我之前所说,一小时等于 30 度(1 hr = 30°),一分钟等于 6 度(1 min = 6°),一秒等于 6 度(1 sec = 6°)。
我将手动将当前时钟乘以 30 以根据指定时间旋转时钟的切割。假设我们增加了分钟数,以将时钟指针保持在更整洁和精确的位置。
例如,如果我告诉你,如果时钟当前在 03:30,那么根据规则,时针将在 90 度。在这种情况下,永远不会显示确切的时间。因为我们知道在 03:30 的情况下,时钟的指针将在 3 和 4 之间的某个位置。这意味着指针将略高于 90 度。
为了确定这件事,我们添加了时针到分针的距离。这样时钟的指针就会在正确的位置。我已经指示了相同的分钟和秒针旋转方法。
如果您了解基本的 JavaScript 编程代码,那么希望您能理解这种设计。
var hrAngle = hr * 30 + (min * 6 / 12),
minAngle = min * 6 + (sec * 6 / 60),
secAngle = sec * 6 + (milsec * 0.36 / 1000);
// 设置手部包装纸的初始角度
function setAngle(wrapper, angle) {
document.querySelector("." + wrapper).style.transform = "rotate(" + angle + "deg)";
}
setAngle("hr-wrapper", hrAngle);
setAngle("min-wrapper", minAngle);
setAngle("sec-wrapper", secAngle);
希望通过本文,您已经学会了如何使用 HTML、CSS 和 JavaScript代码制作这个时钟。 顶部的第二种时钟我下一篇文章发详细教程
代码下载
CSDN积分下载
https://download.csdn.net/download/qq_44273429/19694888
联系作者
我已经写了很长一段时间的技术博客,并且主要通过CSDN发表,这是我的一篇技术文章/教程。希望你们会喜欢!
关注作者公众号【海拥】回复【进群】,免费下载CSDN资源和百度文库资源

如果你真的从这篇文章中学到了一些新东西,喜欢它,收藏它并与你的小伙伴分享。🤗最后,不要忘了❤或📑支持一下哦
以上是关于使用 HTMLCSS 和 JavaScript 制作模拟时钟(初学者教程)的主要内容,如果未能解决你的问题,请参考以下文章
❤️使用 HTMLCSS 和 JavaScript 的简单模拟时钟❤️
使用 HTMLCSS 和 JavaScript 制作模拟时钟(初学者教程)
使用 HTMLCSS 和 JavaScript 制作模拟时钟(初学者教程)
使用 HTMLCSS 和 JavaScript 制作的随机密码生成器