css clip-path的polygon属性绘制多边形
Posted vaevae
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css clip-path的polygon属性绘制多边形相关的知识,希望对你有一定的参考价值。
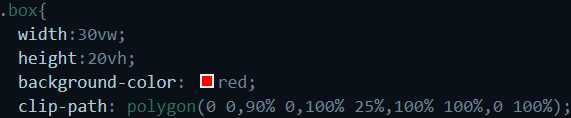
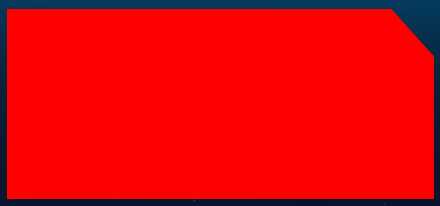
通过设置多个点的坐标位置来绘制图形的形状
.box{
clip-path:polygon(x1 y1, x2 y2, x3 y3, , , , , ,)
backgroud-color:red;
}


以上是关于css clip-path的polygon属性绘制多边形的主要内容,如果未能解决你的问题,请参考以下文章