CSS之clip-path绘制多边形
Posted daiyayi
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS之clip-path绘制多边形相关的知识,希望对你有一定的参考价值。
clip-path表示是裁剪路径
语法格式 clip-path: <clip-source> | [ <basic-shape> || <geometry-box> ] | none
clip-source:可以是内、外部的SVG的<clip-path>元素的URL引用
basic-shape:使用一些基本的形状函数创建的一个形状。主要包括circle()、ellipse()、inset()和polygon()
geometry-box:是可选参数。此参数和basic-shape函数一起使用时,可以为basic-shape的裁剪工作提供参考盒子。
如果geometry-box由自身指定,那么它会使用指定盒子形状作为裁剪的路径,包括任何(由border-radius提供的)的角的形状
eg.
<style>
.box{
width: 500px;
height: 500px;
background-color: lightblue;
border: 5px solid gray;
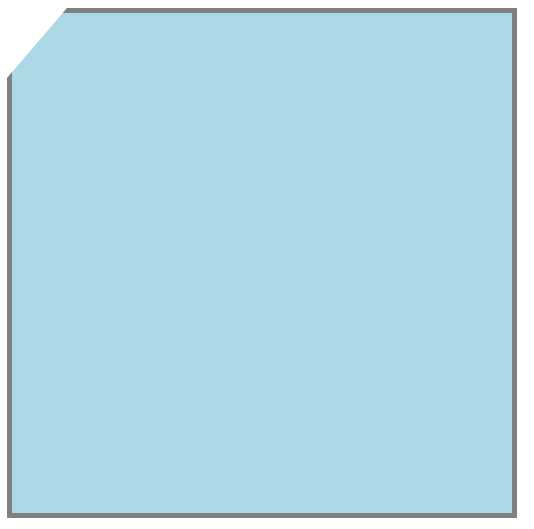
clip-path: polygon(60px 0, 100% 0, 100% 100%, 0 100%, 0 70px)
}
</style>
<body>
<div class="box">
</div>
</body>
裁剪效果如下:

说明:“()”中的数据表示,裁剪边框结点坐标位置,按照顺时针方向,这些点连起来的边即为裁剪边框,围成的平面图形即为裁剪区域
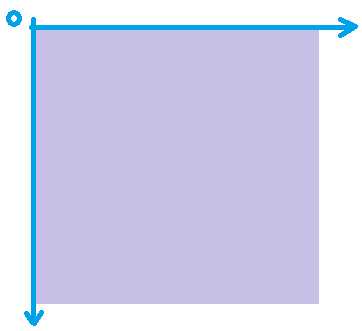
坐标原点为左上角
学习原址:https://www.w3cplus.com/css3/introducing-css-clip-path-property.html
以上是关于CSS之clip-path绘制多边形的主要内容,如果未能解决你的问题,请参考以下文章
CSS奇思妙想之-利用CSS裁剪(clip-path)完成各种图形