Flow入门初识
Flow是facebook出品的javascript静态类型检查工具。
由于JavaScript是动态类型语言,它的灵活性也会造成一些代码隐患,使用Flow可以在编译期尽早发现由类型错误引起的bug,这种方式非常有利于大型项目源码的开发和维护。
一、 Flow的安装
npm install --g flow-bin
创建一个项目文件夹./demo进入项目文件夹。
npm init -y创建package.json文件,在文件中的scripts中添加:
"scripts": {
"flow": "flow"
}
这就完成了然后开始正式使用。
二、正式学习
1、通过npm run flow init命令会在项目文件夹的根目录创建一个.flowconfig文件。
2、通过npm run flow check命令可以在你的项目根目录以及任何子目录文件夹下进行专门的类型检查,但是,这并不是最高效的使用方式,因为每次Flow都会重新检查整个项目的所有文件,开发过程中,推荐启动Flow服务。
3、通过npm run flow命令启动Flow服务,Flow服务的工作方式是增量检查也就是说它只检查变化的部分,首次运行该命令时,服务启动并且显示最初类型检查结果,这保证了Flow更高效的增量式工作流,然后接下来每次想要知道检测结果,只要输入flow命令即可。开发结束之后,输入npm run flow stop停止服务。
Flow的类型检查是可选的,并不需要一次性检查所有代码。你可以选择你想要检查的文件,只要在对应的JavaScript文件最前面加上带有@flow标识的注释即可:
/*@flow*/
function foo(a) {
return a;
}
fn(1);
三、类型推断
通常,类型检查分为以下两种方式:
1、通过注释:事先注释好我们期待的类型,Flow就会基于这些注释来评估
2、通过代码推断:通过变量的使用上下文来推断出变量类型,然后根据这些推断来检查类型
第一种方式,我们需要额外编写只在开发阶段起作用的代码,最后在代码编译打包的阶段被剔除。显然,这种额外添加类型注释的方式增加了工作量。
第二种方式,不需要任何代码修改即可进行类型检查,最小化开发者的工作量。它不会强制你改变开发习惯,因为它会自动推断出变量的类型。这就是所谓的类型推断,Flow最重要的特性之一。
/*@flow*/
function foo(x) {
return x.split(\' \');
}
foo(34);
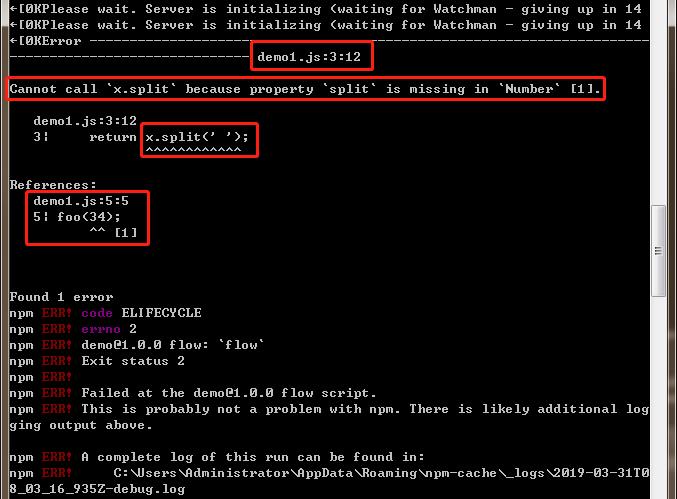
当你在终端运行npm run flow命令的时候,上述代码会报错,因为函数foo()的期待参数是字符串,而我们输入了数字,错误信息类似如下:

上述信息清楚地指出了出错位置和错误原因。我们只要将参数变成字符串,即可修正错误,如下所示:
/*@flow*/
function foo(x) {
return x.split(\' \');
}
foo("Hello World");
split()方法只适用于string类型的变量,所以x应该是string,这就是类型推断。
四、空类型
Flow处理null。它不会忽略null,这样可以防止,因为给变量传了null而导致程序崩溃的错误。
/*@flow*/
function stringLength(str) {
return str.length;
}
var length = stringLength(null);

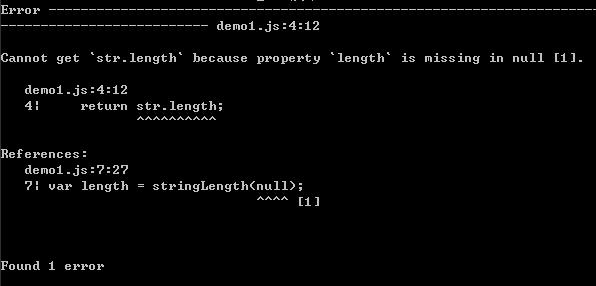
Flow会报错。为了防止出错,我们需要单独处理null。
/*@flow*/
function stringLength (str) {
if (str !== null) {
return str.length;
}
return 0;
}
var length = stringLength(null);
代码中我们引入对null的检查,确保代码能在任何情况下都正常且正确运行。上述代码可以通过Flow的类型检查。
五、类型注释
类型推断是Flow最有用的特性之一,不需要编写类型注释就能获取有用的反馈。但在某些特定的场景下,添加类型注释可以提供更好更明确的检查依据。
/*@flow*/
function foo(x, y){
return x + y;
}
foo(\'Hello\', 18);
Flow检查上述代码时检查不出任何错误,因为+即可以用在字符串上,也可以用在数字上,我们并没有明确指出foo()的参数必须为数字。
在这种情况下,我们可以借助类型注释来指明期望的类型。类型注释是以冒号:开头,可以在函数参数,返回值,变量声明中使用,如果我们在上段代码中添加类型注释,就会变成如下:
/*@flow*/
function foo(x : number, y : number) : number {
return x + y;
}
foo(\'Hello\', 18);
第一个和第二个number是x和y两个形参需要接收number类型的值,第三个number是foo()函数需要返回一个number的值
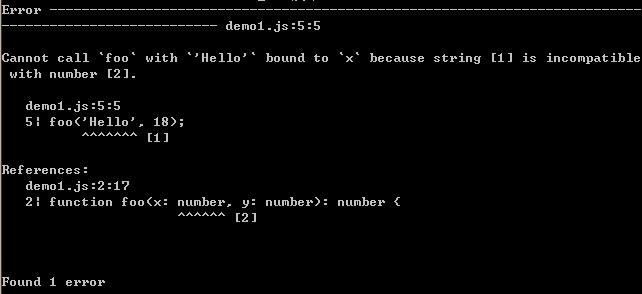
现在Flow就能检查出错误,因为函数参数的期待类型为数字,而我们提供了字符串,错误信息:

如果传入的参数是数字,就不会有错误。
1、函数的类型注释
/*@flow*/
function add(x : number, y : number) : number {
return x + y;
}
add(3, 4);
上述代码展示了变量类型注释以及函数类型注释。函数add()的参数,以及函数的返回值,期待类型为数字。如果传入其他类型参数,Flow就会检测到错误。
2、数组的类型注释
/*@flow*/
var foo : Array<number> = [1,2,3];
数组类型注释的格式是Array<T>,T表示数组中每项的数据类型。在上述代码中,foo是每项均为数字的数组。
3、类的类型注释
下面展示了类和对象的类型注释模型。唯一需要注意的是,可以在两个类型之间使用或逻辑,用|来间隔。变量bar1添加了必须为Bar类的类型注释。
/*@flow*/
class Bar {
x: string;
y: string | number;
constructor(x, y) {
this.x = x;
this.y = y;
}
}
var bar1: Bar = new Bar("hello", 4);
4、对象字面量的类型注释
对象的类型注释,跟类的类型注释很像,指定对象属性的类型。
/*@flow*/
var obj: { a: string, b: number, c: Array<string>, d: Bar } = {
a: "hello",
b: 42,
c: ["hello", "world"],
d: new Bar("hello", 3)
}
5、null的类型注释
若想任意类型T可以为null或者undefined,只需类似如下写成?T的格式即可。
/*@flow*/
var foo: ?string = null;
此时,foo可以为字符串,也可以为null。
六、库的定义
我们经常需要引入第三方库,Flow检查时就会抛出错误。但这并不是我们期待的错误。
庆幸的是,我们不需要修改库源码去防止这些报错。我们只需创建一个库定义(libdef)。libdef是包含第三方库声明的JS文件简称。
观察下面的例子:
/* @flow */
var users = [
{ name: \'John\', designation: \'developer\' },
{ name: \'Doe\', designation: \'designer\' }
];
function getDeveloper() {
return _.findWhere(users, {designation: \'developer\'});
}
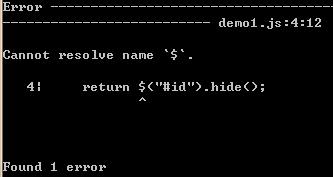
会报错:

由于Flow并不认识$,所以会报错。要解决这个问题,我们需要引入jQuery的库定义。
使用flow-typed
通过npm install -g flow-typed安装flow-typed仓库,它包含了众多流行的第三方库的libdef。只需在项目根目录下创建一个名为flow-typed的文件夹,并且下载相关的定义文件即可。
安装成功之后, 运行flow-typed install来检查package.json文件,并且下载所有项目中用到的第三方库的libdef。
等待的时间有点久,等下载完后,再npm run flow,就会发现没有错误了。
自定义libdef
如果你用的库并不在flow-typed仓库,你可以创建你自己的libdef,感兴趣可以查看自定义libdef;
七、剔除类型注释
由于额外添加的类型注释不是正确的JavaScript语法,打包编译的时候需要在源码中剔除。可以通过flow-remove-types来剔除,或者如果你已经用Babel来转译JS,你可以使用Babel preset来移除。我们只讨论第一种方法。
首先需要安装flow-remove-types作为项目依赖库:npm install --save-dev flow-remove-types
然后在package.json文件中添加另一个script入口:
"scripts": {
"flow": "flow",
"build": "flow-remove-types src/ -d dist/"
}
运行npm run build将剔除src文件夹下的所有类型注释,在dist文件夹中保存编译后的版本。编译后的文件就是普通的能运行于浏览器的JavaScript文件。
//编译前,/* @flow */记得写。
/* @flow */
function fn1(x :number) {
return x;
}
fn1(1)
//编译后
/* */
function fn1(x ) {
return x;
}
fn1(1)
结束语
本文讨论了Flow各种各样的类型检查特性,展示了Flow如何帮助我们捕获错误提高代码质量。我们也看到了如何用可选的方式去逐个检查JS文件,如何做类型推断。
本人的博客
本人的github
本人的邮箱:scarf666@163.com
本文章配合TypeScript食用更佳