提示Unused default export错误,如何解决
Posted muzi1024
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了提示Unused default export错误,如何解决相关的知识,希望对你有一定的参考价值。
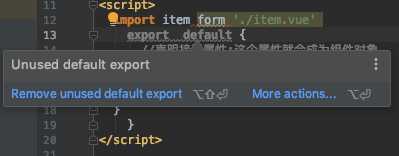
问题描述如下:

这个错误提示其实是webstorm的变量语法检查提示,修改一下它的配置就好了。
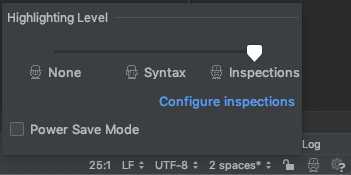
1.点击Webstorm右下角的小人,点击Configure inspections

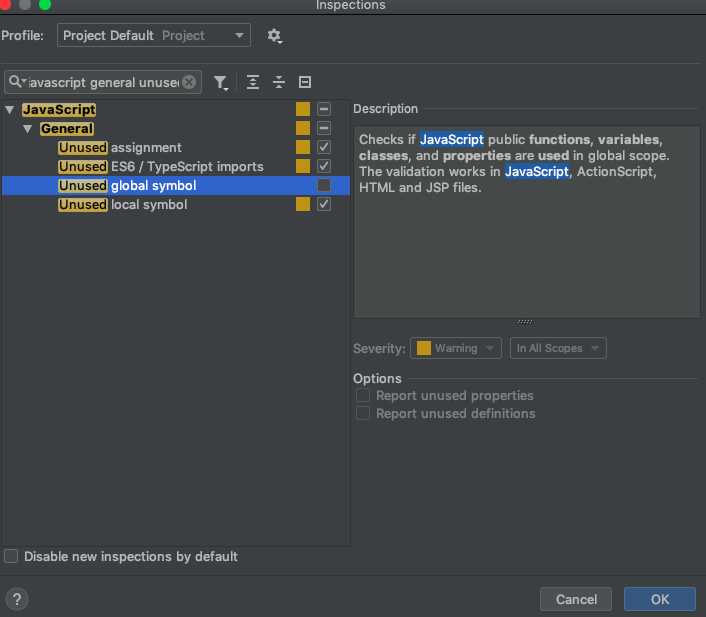
2.在搜索框中输入javascript general unused,取消勾选Unused global symbol,记得保存修改

以上是关于提示Unused default export错误,如何解决的主要内容,如果未能解决你的问题,请参考以下文章
export ‘inject‘ (imported as ‘inject‘) was not found in ‘vue‘ (possible exports: default)
export ‘inject‘ (imported as ‘inject‘) was not found in ‘vue‘ (possible exports: default)
export ‘inject‘ (imported as ‘inject‘) was not found in ‘vue‘ (possible exports: default)
Node.js 和 ES6 中的 module.exports 与 export default