export ‘inject‘ (imported as ‘inject‘) was not found in ‘vue‘ (possible exports: default)
Posted mry6
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了export ‘inject‘ (imported as ‘inject‘) was not found in ‘vue‘ (possible exports: default)相关的知识,希望对你有一定的参考价值。
vue2 与 vuex版本不匹配问题
错误日志内容
WARNING Compiled with 3 warnings
上午1:05:50
warning in ./node_modules/vuex/dist/vuex.esm-bundler.js
export 'inject' (imported as 'inject') was not found in 'vue' (possible exports: default)
warning in ./node_modules/vuex/dist/vuex.esm-bundler.js
export 'reactive' (imported as 'reactive') was not found in 'vue' (possible exports: default)
warning in ./node_modules/vuex/dist/vuex.esm-bundler.js

错误原因
vue2 与 vuex版本不匹配问题
解决方案
1、卸载vuex
npm un vuex

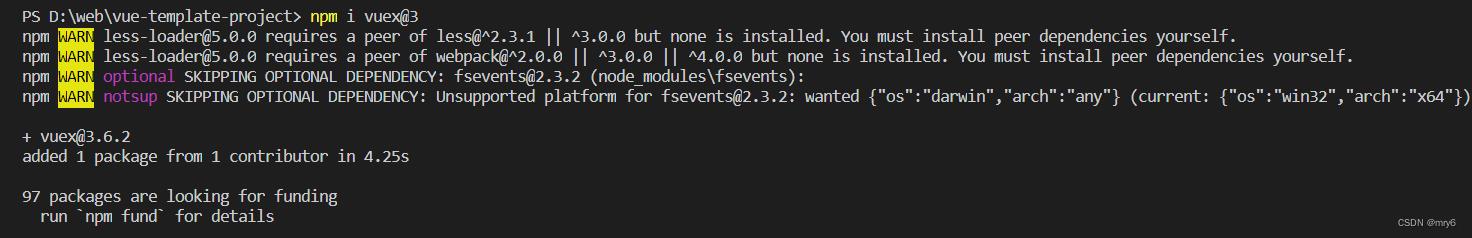
2、重新安装
npm i vuex@3

以上是关于export ‘inject‘ (imported as ‘inject‘) was not found in ‘vue‘ (possible exports: default)的主要内容,如果未能解决你的问题,请参考以下文章