模仿主流网页
Posted dongshuaishuai
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了模仿主流网页相关的知识,希望对你有一定的参考价值。
源码链接:
码云:https://gitee.com/dongshuaishuai/imitate_mainstream_web_pages.git
百度云:https://pan.baidu.com/s/1PpbcPrBEAtgZOb7y3vzOFQ 提取码:39ex
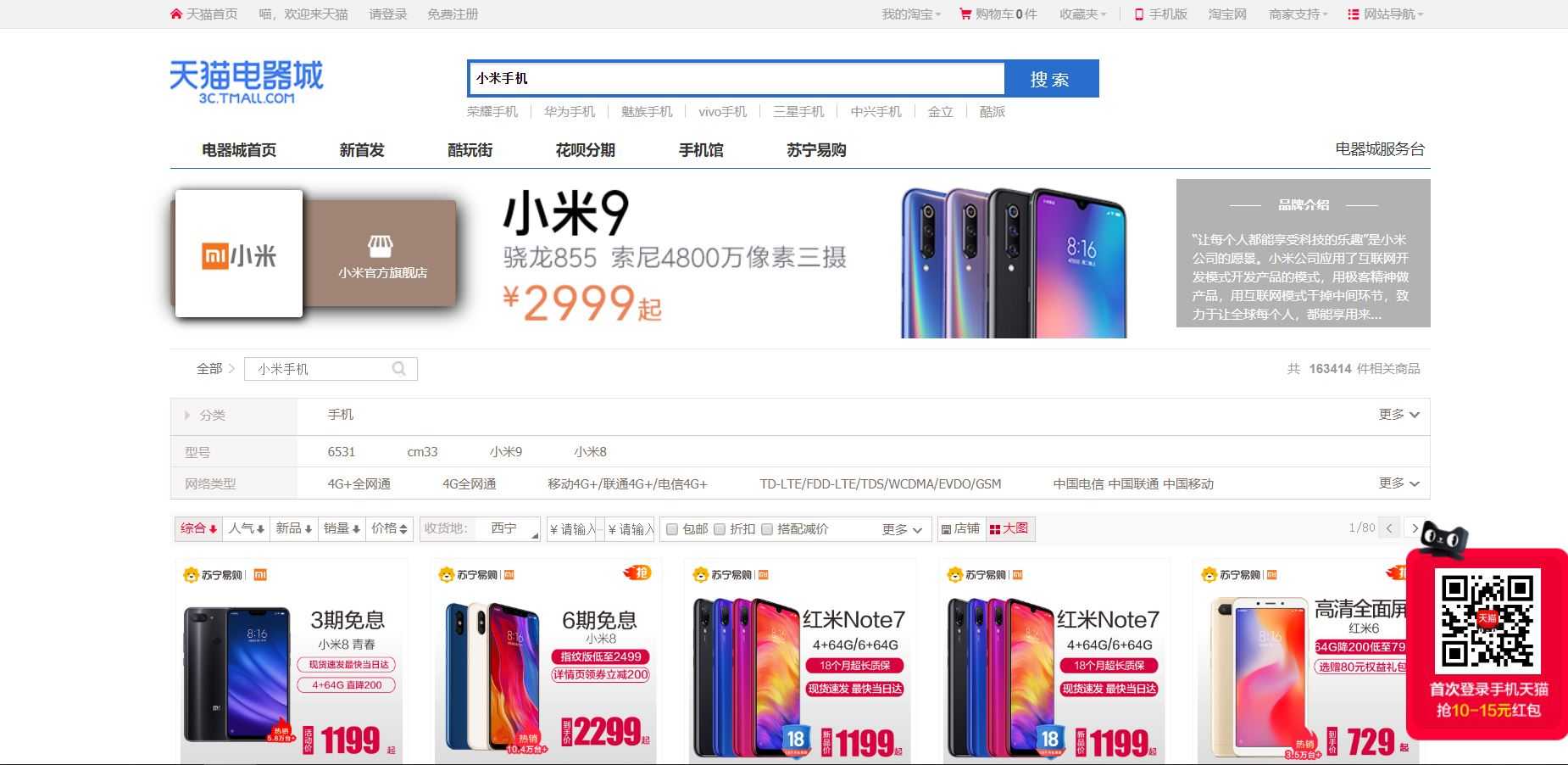
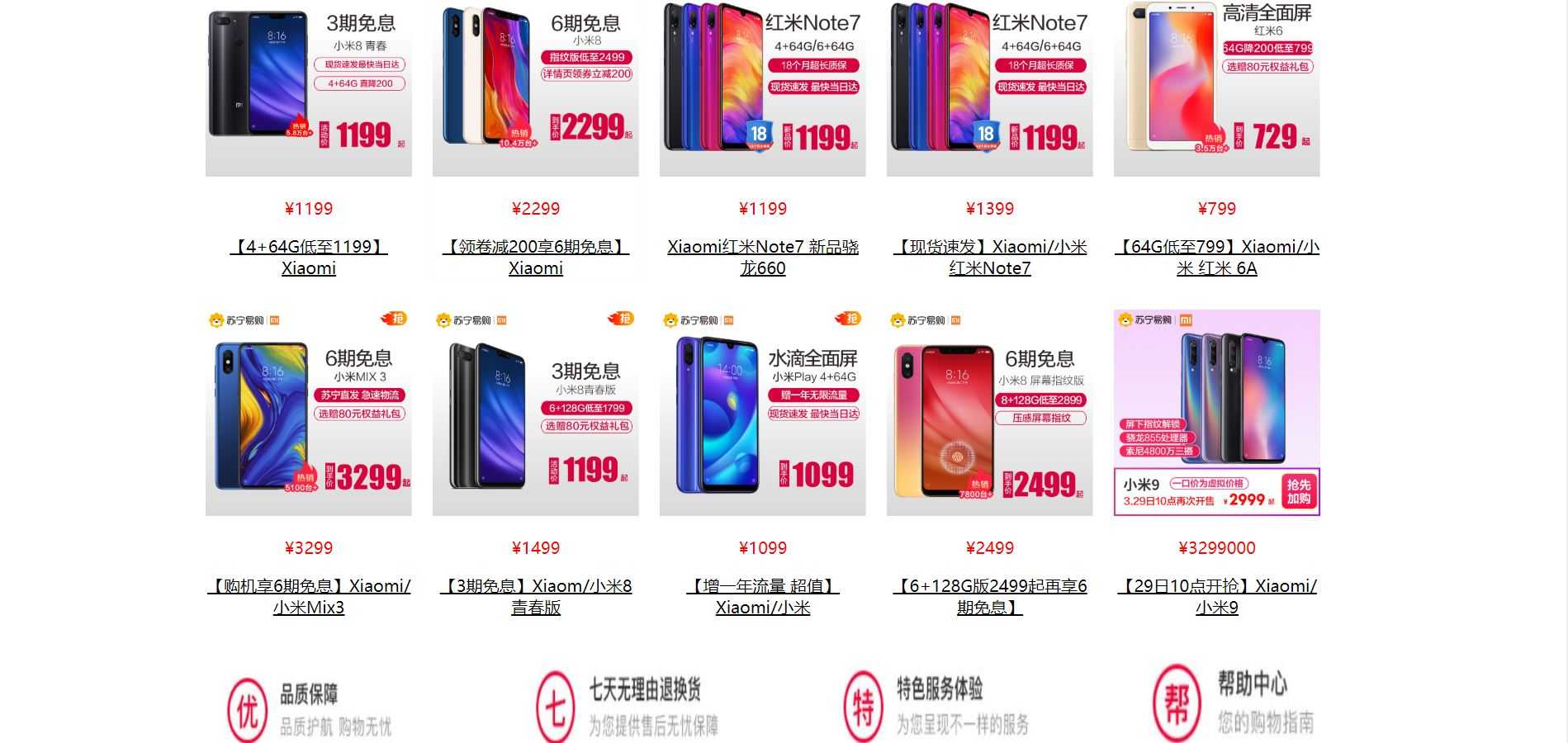
原网页截图:

模仿网页截图:


css:(包含动画效果)
1 <style type="text/css"> 2 a{ 3 color: black; 4 } 5 a:hover{ 6 color: red; 7 font-size: 1.5em; 8 } 9 a:active{ 10 color: blue; 11 } 12 div{ 13 width: 85%; 14 margin: 10px auto; 15 } 16 #p1{/* 导航栏左侧 */ 17 float: left; 18 width: 15%; 19 height: auto; 20 margin-top: 5px; 21 text-align: center; 22 text-decoration: none;/* 下划线 */ 23 } 24 #p2{/* 导航栏右侧 */ 25 float: right; 26 width: 10%; 27 height: auto; 28 margin-top: 5px; 29 text-align: center; 30 text-decoration: none; 31 } 32 #p3{ 33 float: left; 34 width: 200px; 35 height: auto; 36 text-align: center; 37 border: 5px white solid; 38 margin-right: 10px; 39 } 40 #p3:hover{ 41 border: 5px red solid; 42 transition: 1s; 43 } 44 #p4{ 45 width: 200px; 46 height: auto; 47 margin-left: 7%; 48 text-align: center; 49 border: 5px white solid; 50 } 51 #box{/*搜索框*/ 52 width: 80%; 53 margin: 0 auto; 54 font-family: "microsoft yahei"; 55 font-size: 14px; 56 float: left; 57 margin-top: 4px; 58 } 59 #box input:nth-of-type(1){ 60 width: 80%; 61 border: 1px solid #FF0000; 62 height: 30px; 63 background-image: url(img/search.JPG); 64 background-repeat: no-repeat; 65 background-position: 5px center; 66 padding: 0 0 0 45px; 67 68 } 69 .search{ 70 width: 78px; 71 height: 32px; 72 float: right; 73 background: red; 74 color: white; 75 text-align: center; 76 line-height: 32px; 77 cursor: pointer; 78 } 79 #border{ 80 width: 80%; 81 height: 30px; 82 color: black; 83 border-bottom: 1px solid #D2691E; 84 border-top: 1px solid #D2691E; 85 border-left: 1px solid #D2691E; 86 border-right: 1px solid #D2691E; 87 border-width: 2px; 88 margin-top:10px ; 89 } 90 /*动画效果*/ 91 .img{ 92 float: left; 93 94 animation: logo 1.5s infinite linear; 95 -webkit-animation: logo 1.5s infinite linear; 96 -moz-animation: logo 1.5s infinite linear; 97 } 98 @keyframes logo{ 99 0% {transform: perspective(200px)} 100 100% {transform: perspective(200px) rotateX(360deg)} 101 } 102 @-moz-keyframes logo{ 103 0% {transform: perspective(200px)} 104 100% {transform: perspective(200px) rotateX(360deg)} 105 } 106 @-webkit-keyframes logo{ 107 0% {transform: perspective(200px)} 108 100% {transform: perspective(200px) rotateX(360deg)} 109 } 110 111 </style>
body源码:
1 <body> 2 3 <div style="overflow: hidden;"> 4 <a href="https://www.tmall.com/?spm=a220m.1000858.a2226mz.1.32bd17e7QnJY2b" target="_blank" id="p1" > 5 天猫首页 6 </a> 7 <p id="p1"> 8 喵,欢迎来天猫 9 </p> 10 <a href="https://login.tmall.com/?spm=a220m.1000858.a2226mz.2.32bd17e7EfmGvh&redirectURL=https%3A%2F%2Flist.tmall.com%2Fsearch_product.htm%3Fq%3D%25D0%25A1%25C3%25D7%25CA%25D6%25BB%25FA%26type%3Dp%26vmarket%3D%26spm%3D875.7931836%252FB.a2227oh.d100%26from%3Dmallfp..pc_1_searchbutton" target="_blank" id="p1"> 11 请登录 12 </a> 13 <a href="https://register.tmall.com/?spm=a220m.1000858.a2226mz.3.32bd17e7EfmGvh" target="_blank" id="p1"> 14 免费注册 15 </a> 16 <a href="https://www.taobao.com/?spm=a220m.1000858.a2226mz.13.32bd17e7EfmGvh"id="p2"> 17 淘宝网 18 </a> 19 <a href="https://cart.tmall.com/cart/myCart.htm?spm=a220m.1000858.a2226mz.8.32bd17e7EfmGvh&from=btop" target="_blank"id="p2"> 20 购物车 21 </a> 22 <a href="https://i.taobao.com/my_taobao.htm?spm=a220m.1000858.a2226mz.4.32bd17e7EfmGvh" target="_blank" id="p2"> 23 我的淘宝 24 </a> 25 </div> 26 <div> 27 <img src="img/天猫.JPG" class="img"> 28 <div id="box"> 29 <input type="text" name="search" placeholder="请输入关键字"> 30 <input type="button" class="search" value="搜索"/> 31 </div> 32 </div> 33 </body> 34 <body> 35 <div> 36 <a href="https://store.taobao.com/view_shop.htm?spm=a220m.1000858.0.0.7c9917e7AIP26v&shop_id=104736810&scm=1048.1.1.12&rn=1a69158972f0dac22246a2ca35e9b3c4" target="_blank"> 37 <img src="img/小米9.JPG" height="222"width="100%"> 38 </a> 39 <select id="border"> 40 <option style="display: none;">分类</option> 41 <option>手机</option> 42 <option>平板</option> 43 <option>笔记本</option> 44 <option>文具</option> 45 </select> 46 <select id="border"> 47 <option style="display: none;">网络类型</option> 48 <option>4G+</option> 49 <option>4G</option> 50 <option>全网通</option> 51 </select> 52 </div> 53 </body> 54 <body> 55 <div style="overflow: hidden;width: 75%;"> 56 <div id="p3" style="float: left;"> 57 <img src="img/1.jpg" height="200px"width="200px"> 58 <p style="color: #FF0000;">¥1199</p> 59 <a href="https://detail.tmall.com/item.htm?spm=a220m.1000858.1000725.2.7c9917e7AIP26v&id=577342018417&skuId=3880304412833&areaId=630100&user_id=2616970884&cat_id=2&is_b=1&rn=1a69158972f0dac22246a2ca35e9b3c4" 60 target="_blank" >【4+64G低至1199】Xiaomi</a> 61 </div> 62 <div id="p3" style="float: left;"> 63 <img src="img/2.jpg" height="200px"width="200px"> 64 <p style="color: #FF0000;">¥2299</p> 65 <a href="https://detail.tmall.com/item.htm?spm=a220m.1000858.1000725.9.7c9917e7AIP26v&id=570958927139&skuId=3899166554994&areaId=630100&user_id=2616970884&cat_id=2&is_b=1&rn=1a69158972f0dac22246a2ca35e9b3c4" 66 target="_blank"> 67 【领卷减200享6期免息】Xiaomi 68 </a> 69 </div> 70 <div id="p3"style="float: left;"> 71 <img src="img/3.jpg"height="200px"width="200px" /> 72 <p style="color: #FF0000;">¥1199</p> 73 <a href="https://detail.tmall.com/item.htm?spm=a220m.1000858.1000725.14.7c9917e7AIP26v&id=586035463216&skuId=4014760529229&areaId=630100&user_id=2616970884&cat_id=2&is_b=1&rn=1a69158972f0dac22246a2ca35e9b3c4" 74 target="_blank"> 75 Xiaomi红米Note7 新品骁龙660 76 </a> 77 </div> 78 <div id="p3"style="float: left;"> 79 <img src="img/4.jpg" height="200px" width="200px"/> 80 <p style="color: #FF0000;">¥1399</p> 81 <a href="https://detail.tmall.com/item.htm?spm=a220m.1000858.1000725.19.7c9917e7AIP26v&id=585756129824&skuId=3972839821362&areaId=630100&user_id=2616970884&cat_id=2&is_b=1&rn=1a69158972f0dac22246a2ca35e9b3c4" 82 target="_blank"> 83 【现货速发】Xiaomi/小米 红米Note7 84 </a> 85 </div> 86 <div id="p3"style="float: left;"> 87 <img src="img/5.jpg" height="200px"width="200px"/> 88 <p style="color: #FF0000;">¥799</p> 89 <a href="https://detail.tmall.com/item.htm?spm=a220m.1000858.1000725.24.7c9917e7AIP26v&id=571542829336&skuId=3938966167279&areaId=630100&user_id=2616970884&cat_id=2&is_b=1&rn=1a69158972f0dac22246a2ca35e9b3c4" 90 target="_blank"> 91 【64G低至799】Xiaomi/小米 红米 6A 92 </a> 93 </div> 94 <div id="p3"style="float: left;"> 95 <img src="img/6.jpg"height="200px"width="200px" /> 96 <p style="color: #FF0000;">¥3299</p> 97 <a href="https://detail.tmall.com/item.htm?spm=a220m.1000858.1000725.44.7c9917e7AIP26v&id=580452175482&skuId=4038718607439&areaId=630100&user_id=2616970884&cat_id=2&is_b=1&rn=1a69158972f0dac22246a2ca35e9b3c4" 98 target="_blank"> 99 【购机享6期免息】Xiaomi/小米Mix3 100 </a> 101 </div> 102 <div id="p3"style="float: left;"> 103 <img src="img/7.jpg" height="200px" width="200px"/> 104 <p style="color: #FF0000;">¥1499</p> 105 <a href="https://detail.tmall.com/item.htm?spm=a220m.1000858.1000725.34.7c9917e7AIP26v&id=578310286181&skuId=4173006623408&areaId=630100&user_id=2616970884&cat_id=2&is_b=1&rn=1a69158972f0dac22246a2ca35e9b3c4" 106 target="_blank"> 107 【3期免息】Xiaom/小米8 青春版 108 </a> 109 </div> 110 <div id="p3"style="float: left;"> 111 <img src="img/8.jpg"height="200px"width="200px" /> 112 <p style="color: #FF0000;">¥1099</p> 113 <a href="https://detail.tmall.com/item.htm?spm=a220m.1000858.1000725.39.7c9917e7AIP26v&id=584545231020&skuId=3950031408637&areaId=630100&user_id=2616970884&cat_id=2&is_b=1&rn=1a69158972f0dac22246a2ca35e9b3c4" 114 target="_blank"> 115 【增一年流量 超值】Xiaomi/小米 116 </a> 117 </div> 118 <div id="p3"style="float: left;"> 119 <img src="img/9.jpg" height="200px"width="200px" /> 120 <p style="color: #FF0000;">¥2499</p> 121 <a href="https://detail.tmall.com/item.htm?spm=a220m.1000858.1000725.49.7c9917e7AIP26v&id=577534124165&skuId=3987722111838&areaId=630100&user_id=2616970884&cat_id=2&is_b=1&rn=1a69158972f0dac22246a2ca35e9b3c4" 122 target="_blank"> 123 【6+128G版2499起再享6期免息】 124 </a> 125 </div> 126 <div id="p3"style="float: left;"> 127 <img src="img/10.jpg"height="200px" width="200px"/> 128 <p style="color: #FF0000;">¥3299000</p> 129 <a href="https://detail.tmall.com/item.htm?spm=a220m.1000858.1000725.54.7c9917e7AIP26v&id=587001537827&skuId=3996123905480&areaId=630100&user_id=2616970884&cat_id=2&is_b=1&rn=1a69158972f0dac22246a2ca35e9b3c4" 130 target="_blank"> 131 【29日10点开抢】Xiaomi/小米9 132 </a> 133 </div> 134 135 </div> 136 <div> 137 <div id="p4"style="float: left;"> 138 <img src="img/捕获1.JPG" height="100px"width="200px" /> 139 </div> 140 <div id="p4"style="float: left;"> 141 <img src="img/捕获2.JPG" height="100px"width="200px" /> 142 </div> 143 <div id="p4"style="float: left;"> 144 <img src="img/捕获4.JPG" height="100px"width="200px" /> 145 </div> 146 <div id="p4"style="float: left;"> 147 <img src="img/捕获5.JPG" height="100px"width="200px" /> 148 </div> 149 </div> 150 </body>
- 附:
- 关于响应式布局:由于使用的width使用的百分比,并没有使用媒体查询来实现响应式布局,但是可以达到同样的效果,在别的浏览器中同样可以实现。
- 关于动画效果:将鼠标移至导航栏以及下面带横线的字体时可以变大变红,移至包含手机的地方会出现红色框,上面的天猫图片可以旋转。
- 与原网页很多细节相差较大
以上是关于模仿主流网页的主要内容,如果未能解决你的问题,请参考以下文章