网页模仿
Posted zhanglingxion
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了网页模仿相关的知识,希望对你有一定的参考价值。
码云:https://gitee.com/zhanglingxion/codes/qjt7dgp1x28h0erswfzko66
网页:http://127.0.0.1:8020/HelloHBuilder/interweb.html?__hbt=1553608921099
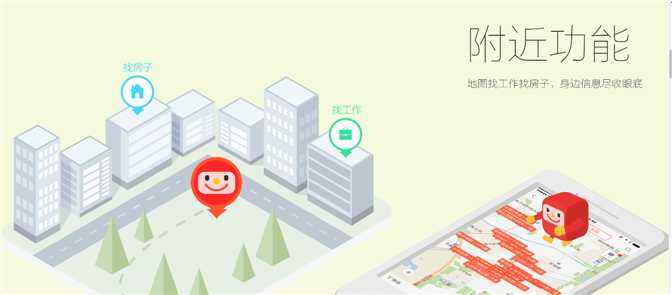
1、原网页


2、模仿网页


1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>58同城</title> 6 <script src="//j2.58cdn.com.cn/olympia/js/lib/esl_zepto_load.min.js"></script> 7 <script src="//tracklog.58.com/referrer4.js"></script> 8 <link rel="stylesheet" href="//j2.58cdn.com.cn/m58/app58/m_static/apiwap/img/app.css"> 9 <link rel="stylesheet" href="//c.58cdn.com.cn/weixin/css/r/index.css?v=20180622112348"> 10 </head> 11 <body> 12 <a class="join-in" href="https://mtongzhen.58.com/?from=pchomepage"></a> 13 <header> 14 <div class="header-info"> 15 <img src="//img.58cdn.com.cn/weixin/img/pc/logo-58.png" class="logo"> 16 <div class="erweima-box"> 17 <img src="//img.58cdn.com.cn/weixin/img/pc/erweima.png" class="erweima" > 18 </div> 19 </div> 20 </header> 21 <div id="top"></div> 22 <div id="logo"></div> 23 <div id="index"></div> 24 <div id="part1"> 25 <div class="part"> 26 <div id="iphone"></div><div id="bangbang"></div><div id="part1-text"></div> 27 <div id="btns"> 28 <a href="//itunes.apple.com/cn/app/id480079300" id="btn-ios" onclick="clickLog(‘from=PCdown_iosclick‘)"></a> 29 <a href="//apiwireless.58.com/api/redirect/down/3" id="btn-andr" onclick="clickLog(‘from=PCdown_andclick‘)"></a> 30 </div> 31 <div id="qrcode"></div> 32 </div> 33 </div> 34 <div id="part2"> 35 <div class="part"><div id="part2-text"></div><div id="part2-pic1"></div><div id="part2-pic2"></div></div> 36 </div> 37 <div id="part3"> 38 <div class="part"><div id="part3-text"></div><div id="part3-pic1"></div><div id="part3-pic2"></div><div id="part3-pic3"></div></div> 39 </div> 40 <div id="part4"> 41 <div class="part"><div id="part4-text"></div><div id="part4-pic1"></div><div id="part4-pic2"></div></div> 42 </div> 43 <div id="part5"> 44 <div class="part"><div id="part5-bg"></div><div id="part5-text"></div><div id="part5-pic1"></div><div id="part5-pic2"></div></div> 45 </div> 46 <div id="part6"> 47 <div class="part"><div id="part6-text"></div><div id="part6-pic1"></div><div id="part6-pic2"></div></div> 48 </div> 49 50 </body> 51 </html>
以上是关于网页模仿的主要内容,如果未能解决你的问题,请参考以下文章