一个mui扩展插件mui.showLoading加载框
Posted 乌云上
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一个mui扩展插件mui.showLoading加载框相关的知识,希望对你有一定的参考价值。
转:http://ask.dcloud.net.cn/article/12856
写在前面:
好像mui目前dialog系列唯独缺少showLoading加载框(加载中)组件,为了统一组件样式和体验,写了这么一个扩展插件。
CSS和JS代码耦合性应该还是较低的,不妥之处欢迎指教!
优点:可以同时兼容html5和plus,不必为不同环境单独分别Loading组件。
缺点:在页面嵌套情况下,遮罩仅对当前页面起作用。
使用方法:
显示加载框:
mui.showLoading("正在加载..","div"); //加载文字和类型,plus环境中类型为div时强制以div方式显示
隐藏加载框:
mui.hideLoading(callback);//隐藏后的回调函数
使用方法:
显示加载框:
mui.showLoading("正在加载..","div"); //加载文字和类型,plus环境中类型为div时强制以div方式显示
注意:
加载框只会显示一个,多次调用showLoading只会显示最后一次调用的内容。
javascript代码:
//扩展mui.showLoading (function($, window) { //显示加载框 $.showLoading = function(message,type) { if ($.os.plus && type !== \'div\') { $.plusReady(function() { plus.nativeUI.showWaiting(message); }); } else { var html = \'\'; html += \'<i class="mui-spinner mui-spinner-white"></i>\'; html += \'<p class="text">\' + (message || "数据加载中") + \'</p>\'; //遮罩层 var mask=document.getElementsByClassName("mui-show-loading-mask"); if(mask.length==0){ mask = document.createElement(\'div\'); mask.classList.add("mui-show-loading-mask"); document.body.appendChild(mask); mask.addEventListener("touchmove", function(e){e.stopPropagation();e.preventDefault();}); }else{ mask[0].classList.remove("mui-show-loading-mask-hidden"); } //加载框 var toast=document.getElementsByClassName("mui-show-loading"); if(toast.length==0){ toast = document.createElement(\'div\'); toast.classList.add("mui-show-loading"); toast.classList.add(\'loading-visible\'); document.body.appendChild(toast); toast.innerHTML = html; toast.addEventListener("touchmove", function(e){e.stopPropagation();e.preventDefault();}); }else{ toast[0].innerHTML = html; toast[0].classList.add("loading-visible"); } } }; //隐藏加载框 $.hideLoading = function(callback) { if ($.os.plus) { $.plusReady(function() { plus.nativeUI.closeWaiting(); }); } var mask=document.getElementsByClassName("mui-show-loading-mask"); var toast=document.getElementsByClassName("mui-show-loading"); if(mask.length>0){ mask[0].classList.add("mui-show-loading-mask-hidden"); } if(toast.length>0){ toast[0].classList.remove("loading-visible"); callback && callback(); } } })(mui, window);
CSS代码
/*----------------mui.showLoading---------------*/ .mui-show-loading { position: fixed; padding: 5px; width: 120px; min-height: 120px; top: 45%; left: 50%; margin-left: -60px; background: rgba(0, 0, 0, 0.6); text-align: center; border-radius: 5px; color: #FFFFFF; visibility: hidden; margin: 0; z-index: 2000; -webkit-transition-duration: .2s; transition-duration: .2s; opacity: 0; -webkit-transform: scale(0.9) translate(-50%, -50%); transform: scale(0.9) translate(-50%, -50%); -webkit-transform-origin: 0 0; transform-origin: 0 0; } .mui-show-loading.loading-visible { opacity: 1; visibility: visible; -webkit-transform: scale(1) translate(-50%, -50%); transform: scale(1) translate(-50%, -50%); } .mui-show-loading .mui-spinner{ margin-top: 24px; width: 36px; height: 36px; } .mui-show-loading .text { line-height: 1.6; font-family: -apple-system-font,"Helvetica Neue",sans-serif; font-size: 14px; margin: 10px 0 0; color: #fff; } .mui-show-loading-mask { position: fixed; z-index: 1000; top: 0; right: 0; left: 0; bottom: 0; } .mui-show-loading-mask-hidden{ display: none !important; }
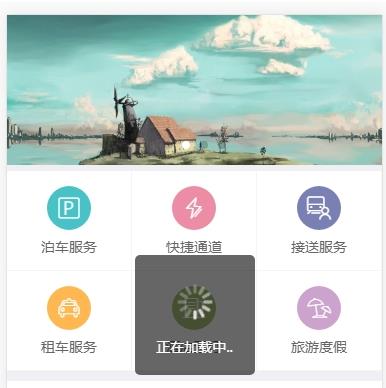
预览效果:

以上是关于一个mui扩展插件mui.showLoading加载框的主要内容,如果未能解决你的问题,请参考以下文章