MUI-轮播插件实现-UI组件
Posted 时光-ing
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了MUI-轮播插件实现-UI组件相关的知识,希望对你有一定的参考价值。
一、简介: 轮播组件是mui提供的一个核心组件,在该核心组件基础上,衍生出了图片轮播、可拖动式图文表格、可拖动式选项卡、左右滑动9宫格等组件,这些组件有较多共同点,如Dom构造基本相同。
<div class="mui-slider">
<div class="mui-slider-group">
<!--第一个内容区容器-->
<div class="mui-slider-item">
<!-- 具体内容 -->
</div>
<!--第二个内容区-->
<div class="mui-slider-item">
<!-- 具体内容 -->
</div>
</div>
</div>
二、以选项卡轮播为例
<div class="mui-slider" id="item">
<div class="mui-slider-group" >
<!--第一个内容区容器-->
<div class="mui-slider-item" id="item2">
<!-- 具体内容 -->小狗狗
</div>
<!--第二个内容区-->
<div class="mui-slider-item" id="item3">
<!-- 具体内容 -->
</div>
</div>
</div>
// 轮播初始化,支持自动播放
//获得slider插件对象
var gallery = mui('.mui-slider');
gallery.slider(
interval:3000//自动轮播周期,若为0则不自动播放,默认为0;5000即5秒。
);
//当拖动切换显示内容时,会触发slide事件,通过该事件的detail.slideNumber参数可以获得当前显示项的索引(第一项索引为0,第二项为1,以此类推),利用该事件,可在显示内容切换时,动态处理一些业务逻辑。
//如下为一个可拖动式选项卡示例,为提高页面加载速度,页面加载时,仅显示第一个选项卡的内容,第二、第三选项卡内容为空。当切换到第二、第三个选项卡时,再动态获取相应内容进行显示:
var item2Show = false,item3Show = false;//子选项卡是否显示标志
document.querySelector('.mui-slider').addEventListener('slide', function(event)
if (event.detail.slideNumber === 0&&!item2Show)
//切换到第二个选项卡
//根据具体业务,动态获得第二个选项卡内容;
var content = '大狗狗';
//显示内容
document.getElementById("item2").innerhtml = content;
//改变标志位,下次直接显示
item2Show = true;
else if (event.detail.slideNumber === 1&&!item3Show)
//切换到第三个选项卡
//根据具体业务,动态获得第三个选项卡内容;
var content = '老猫咪';
//显示内容
document.getElementById("item3").innerHTML = content;
//改变标志位,下次直接显示
item3Show = true;
);
//图片轮播、可拖动式图文表格等均可按照同样方式监听内容变化,比如我们可以在图片轮播界面显示当前正在看的是第几张图片:
document.querySelector('.mui-slider').addEventListener('slide', function(event)
//注意slideNumber是从0开始的;
document.getElementById("item").innerText = "你正在看第"+(event.detail.slideNumber+1)+"张图片";
);
三、以图片轮播为例
图片轮播:是继承自slide插件,因此其DOM结构、事件均和slide插件相同;默认不支持循环播放,DOM结构如下:
<div class="mui-slider">
<div class="mui-slider-group">
<div class="mui-slider-item"><a href="#"><img src="1.jpg" /></a></div>
<div class="mui-slider-item"><a href="#"><img src="2.jpg" /></a></div>
<div class="mui-slider-item"><a href="#"><img src="3.jpg" /></a></div>
<div class="mui-slider-item"><a href="#"><img src="4.jpg" /></a></div>
</div>
</div>
构造支付宝“招财进宝”图片轮播如下:
<div id="slider" class="mui-slider" style="margin-top:20px;">
<div class="mui-slider-group mui-slider-loop">
<!-- 额外增加的一个节点(循环轮播:第一个节点是最后一张轮播) -->
<div class="mui-slider-item mui-slider-item-duplicate">
<a href="#">
<img src="./image/banner.png">
</a>
</div>
<!-- 第一张 -->
<div class="mui-slider-item">
<a href="#">
<img src="./image/banner.png">
</a>
</div>
<!-- 第二张 -->
<div class="mui-slider-item">
<a href="#">
<img src="./image/banner.png">
</a>
</div>
<!-- 第三张 -->
<div class="mui-slider-item">
<a href="#">
<img src="./image/banner.png">
</a>
</div>
<!-- 第四张 -->
<div class="mui-slider-item">
<a href="#">
<img src="./image/banner.png">
</a>
</div>
<!-- 额外增加的一个节点(循环轮播:最后一个节点是第一张轮播) -->
<div class="mui-slider-item mui-slider-item-duplicate">
<a href="#">
<img src="./image/banner.png">
</a>
</div>
</div>
<div class="mui-slider-indicator">
<!-- 切换点 -->
<div class="mui-indicator mui-active"></div>
<div class="mui-indicator"></div>
<div class="mui-indicator"></div>
<div class="mui-indicator"></div>
</div>
</div>
<script type="text/javascript">
mui.init()
// 轮播初始化,支持自动播放
//获得slider插件对象
var gallery = mui('.mui-slider');
gallery.slider(
interval:3000//自动轮播周期,若为0则不自动播放,默认为0;5000即5秒。
);
</script>
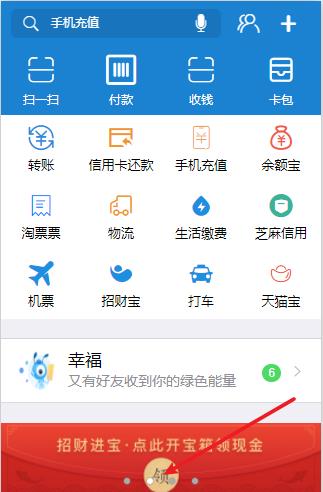
页面展示

 与50位技术专家面对面
与50位技术专家面对面
 20年技术见证,附赠技术全景图
20年技术见证,附赠技术全景图
以上是关于MUI-轮播插件实现-UI组件的主要内容,如果未能解决你的问题,请参考以下文章