重新整理:纯CSS写三角形
Posted 九九八十一
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了重新整理:纯CSS写三角形相关的知识,希望对你有一定的参考价值。
整理一下几年前写的知识点,关于如何用纯CSS写三角形。

方法1:利用CSS3旋转正方形
知识点:
transform:rotate(45deg)
兼容性:FF/Chrome/IE9+
html:
<div class="imgbox1"> <img src="images/200x300.jpg" alt="" /> <p>内容文字内容文字内容文字内容文字</p> </div>
CSS:
.imgbox1{position:relative;width:200px;height:300px;overflow:hidden;margin:50px auto} .imgbox1 img{display:block;} .imgbox1 p{position:absolute;left:0;bottom:0;line-height:22px;padding:8px 10px;background:#fff;color:#666;font-size:14px;} .imgbox1 p:before{content:"";position:absolute;left:20px;top:-7px;display:block;width:15px;height:15px;background:#fff;transform:rotate(45deg);}
也可以把伪元素变成空标签,如:
html:
<div class="imgbox2"> <img src="images/200x300.jpg" alt="" /> <p>内容文字内容文字内容文字内容文字</p> <i></i> </div>
CSS:
.imgbox2{position:relative;width:200px;height:300px;overflow:hidden;margin:50px auto} .imgbox2 img{display:block;} .imgbox2 p{position:absolute;left:0;bottom:0;line-height:22px;padding:8px 10px;background:#fff;color:#666;font-size:14px;} .imgbox2 i{position:absolute;left:20px;bottom:52px;display:block;width:15px;height:15px;background:#fff;transform:rotate(45deg);}
方法2:利用border属性
知识点:border设置的边,会彼此叠加。
兼容性:FF/Chrome/IE8+
html:
<div class="imgbox3"> <img src="images/200x300.jpg" alt="" /> <p>内容文字内容文字内容文字内容文字</p> </div>
CSS:
.imgbox3{position:relative;width:200px;height:300px;overflow:hidden;margin:50px auto} .imgbox3 img{display:block;} .imgbox3 p{position:absolute;left:0;bottom:0;line-height:22px;padding:8px 10px;background:#fff;color:#666;font-size:14px;} .imgbox3 p:before{content:"";position:absolute;left:20px;top:-10px;display:block;width:0;height:0;overflow:hidden;border-width:0 10px 10px;border-style:solid;border-color:transparent transparent #fff;}
扩展:
1. 上、下、左、右三角形

html:
<!-- border三角形原理 --> <div class="triangle"></div> <!-- 上 --> <div class="tri-up"></div> <!-- 下 --> <div class="tri-down"></div> <!-- 左 --> <div class="tri-left"></div> <!-- 右 --> <div class="tri-right"></div>
CSS:
/*border三角形原理*/ .triangle{width:0;height:0;border-width:30px;border-style:solid;border-color:#c03 #fc0 #69c #6c6;} /*上*/ .tri-up{width:0;height:0;border-width:0 21px 21px 21px;border-style:solid;border-color:transparent transparent #69c transparent;} /*下*/ .tri-down{width:0;height:0;border-width:21px 21px 0 21px;border-style:solid;border-color:#c03 transparent transparent transparent;} /*左*/ .tri-left{width:0;height:0;border-width:21px 21px 21px 0;border-style:solid;border-color:transparent #fc0 transparent transparent;} /*右*/ .tri-right{width:0;height:0;border-width:21px 0 21px 21px;border-style:solid;border-color:transparent transparent transparent #6c6;}
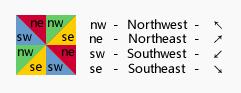
2. 西北、东北、西南、东南三角形

如图,方法不唯一。
html:
<!-- 西北 --> <div class="tri-nw"></div> <!-- 东北 --> <div class="tri-ne"></div> <!-- 西南 --> <div class="tri-sw"></div> <!-- 东南 --> <div class="tri-se"></div>
CSS:
/*西北*/ .tri-nw{width:0;height:0;border-top:30px solid #6c6;border-right:30px solid transparent;} /*东北*/ .tri-ne{width:0;height:0;border-top:30px solid #c03;border-left:30px solid transparent;} /*西南*/ .tri-sw{width:0;height:0;border-left:30px solid #69c;border-top:30px solid transparent;} /*东南*/ .tri-se{width:0;height:0;border-right:30px solid #fc0;border-top:30px solid transparent;}
3. 有边三角形
思路:两个三角形叠加

html:
<div class="imgbox4"> <img src="images/200x300.jpg" alt="" /> <p>内容文字内容文字内容文字内容文字</p> </div>
CSS:
.imgbox4{position:relative;width:200px;height:300px;overflow:hidden;margin:50px auto} .imgbox4 img{display:block;} .imgbox4 p{position:absolute;left:0;bottom:0;line-height:22px;padding:8px 10px;background:#fff;color:#666;font-size:14px;border-top:2px solid #501817;} .imgbox4 p:before{content:"";position:absolute;left:20px;top:-10px;display:block;width:0;height:0;overflow:hidden;border-width:0 10px 10px;border-style:solid;border-color:transparent transparent #fff;z-index:10} .imgbox4 p:after{content:"";position:absolute;left:18px;top:-12px;display:block;width:0;height:0;overflow:hidden;border-width:0 12px 12px;border-style:solid;border-color:transparent transparent #501817;z-index: 0}
以上。
以上是关于重新整理:纯CSS写三角形的主要内容,如果未能解决你的问题,请参考以下文章