利用CSS怎样写出三角形利用CSS+DIV怎样写
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了利用CSS怎样写出三角形利用CSS+DIV怎样写相关的知识,希望对你有一定的参考价值。
参考技术A <!doctype html><html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<style>
.a
border-bottom:1px solid #aaa;
height:50px;
width:100px;
position:relative;
overflow:hidden;
.b
position:absolute;
display:block;
top:0px;
left:0px;
width:100px;
height:50px;
.b i,.b em
position:absolute;
left:0px;
bottom:0px;
border-color:transparent;
border-color:rgba(255,255,255,0);
border-style:solid;
border-width:0 50px 50px 50px;
.b i
border-bottom-color:#aaa;
.b em
border-bottom-color:#FFF;
bottom:-1px;
.text
position:absolute;
bottom:10px;
background:none;
border:none;
outline:none;
text-align:center;
width:100%;
</style>
</head>
<body>
<div class = "a">
<span class = "b">
<i></i>
<em></em>
</span>
</div>
</body>
</html> 参考技术B 用after尾类,在你要设置剪头的快后面设置after尾类样式
div
position:relative
div:after
content:"";
position:absolute;
top:“”;
left:“”;
font-size: 0;
line-height: 0;
border-width: 10px;
border-color: red;
border-bottom-width: 0;
border-style: dashed;
border-top-style: solid;
border-left-color: transparent;
border-right-color: transparent;
参考技术C 在网上搜一下会有很多的介绍
如何利用CSS写一个六边形?
众所周知,一般情况下div所表现出来的形态是一个矩形,如果给它添加border-radius属性,可以让它成为一个圆角矩形或者是圆形,但是如果希望div表现出更多的形态来呢?
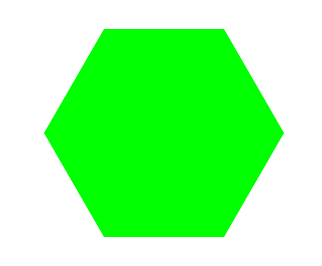
那么我们就来讲讲如何用CSS来写一个六边形。
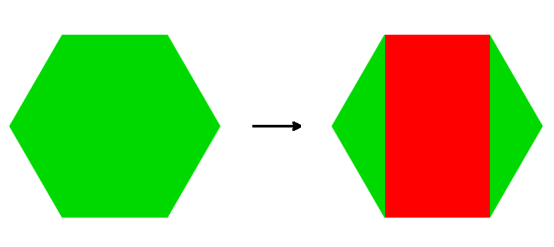
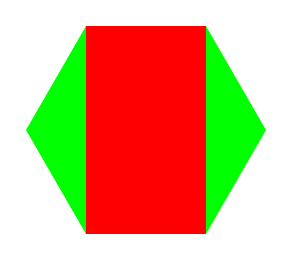
大家首先来看一下,一个六边形,拆解开来的话,就是一个矩形加左右两个三角形。

三角形的话很好写,用边框border属性就可以实现。
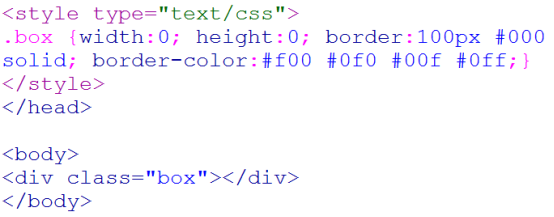
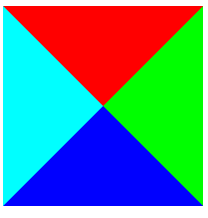
当我们给一个div非常粗的边框,但是宽度和高度分别都设置为0的时候,我就会得到如下的图形。


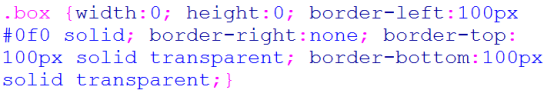
那么我们只要把其中一条边框给删除,另外两条边框变成透明,这样就能得到一个三角形。


那么我们只要把两个三角形和一个矩形拼起来,这样就构成了一个六边形。
有些人要问,这样做一个结构,我不是要用三个元素才能达到?太过繁琐了!
但其实不需要,我们只要结合正确的选择器,只用一个元素就可以达到。
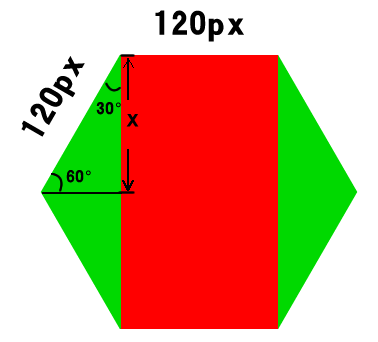
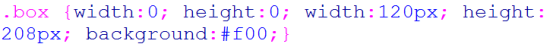
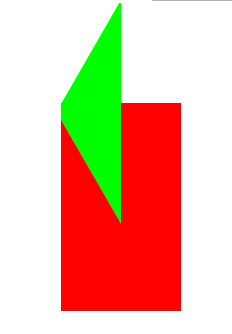
首先将六边形解构成中间矩形,两边三角形,然后我们将中间矩形用div表现出来。

假设六边形的边都是120px,利用三角函数计算出X的值,双倍之后就是矩形另一条边的长。

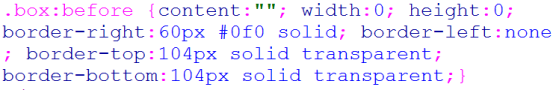
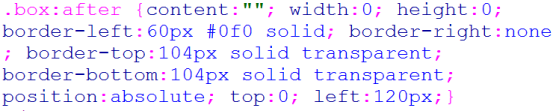
然后我们利用:after和:before这两个选择器做出两边的三角形。计算出Y边长,就是三角形的边框长度。

注意上下边框使用的宽度。


然后以box为作为定位调整一下三角形的位置。


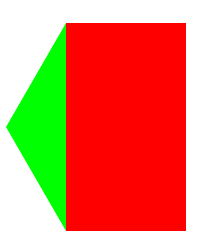
另一边使用:after做相同处理。


将中间矩形的颜色修改过来就得到了一个六边形。

来源:千锋HTML5
以上是关于利用CSS怎样写出三角形利用CSS+DIV怎样写的主要内容,如果未能解决你的问题,请参考以下文章