[界面开发新秀]AYUI开发360领航版系列教程-AyWindow接入[1/40]
Posted WPF
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了[界面开发新秀]AYUI开发360领航版系列教程-AyWindow接入[1/40]相关的知识,希望对你有一定的参考价值。
开发包DLL下载地址:请加入 466717219群,自己下载(已经发布ayui3.7,在群里,为了不让你作为收藏工具,也只有入群才能下载,喜欢你就进。不喜欢你还是不要来了)
AYUI初衷:简单化商业软件界面的开发,提供UI框架,打包框架,安装与卸载框架,自动更新框架系列作品,AY一个人完成。
.NET Reactor 5.0 加密混淆工具下载:百度云
提取360资源:百度云
上篇文章 AYUI 炫丽PC开发UI框架2016年6月15日对外免费开发使用
博客园给我的建议,让我不知道怎么写文章了
AY承诺:使用AYUI做出自己的作品,如果是好作品,我会放到官网去推荐展示,给你们推广自己的机会,并免费给你们授权,还可能奖励源码。合作开发。
如果开发者达到1000人,那么AYUI的dll将免费授权,没有任何阻塞,从那天起,ayui将免费
(授权费目前是300元,永久免费更新,不收费,主要维持ayjs.net的服务器费用,希望理解)
对于开发者使用ayui开发项目,完全没有任何影响,可以算是免费,只是皮肤窗口有额外的文字和logo而已。其他没有任何功能的限制。


AY已经提取好的360:下载
AYUI采用.NET4.0开发,基于WPF,所以可以使用vs2010以上的visual studio的方式去开发
ayui大致展览;


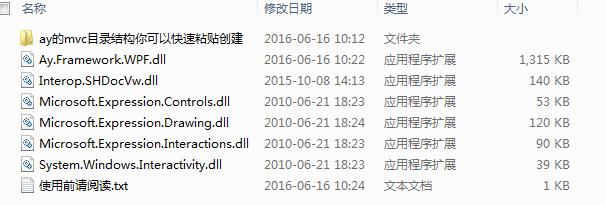
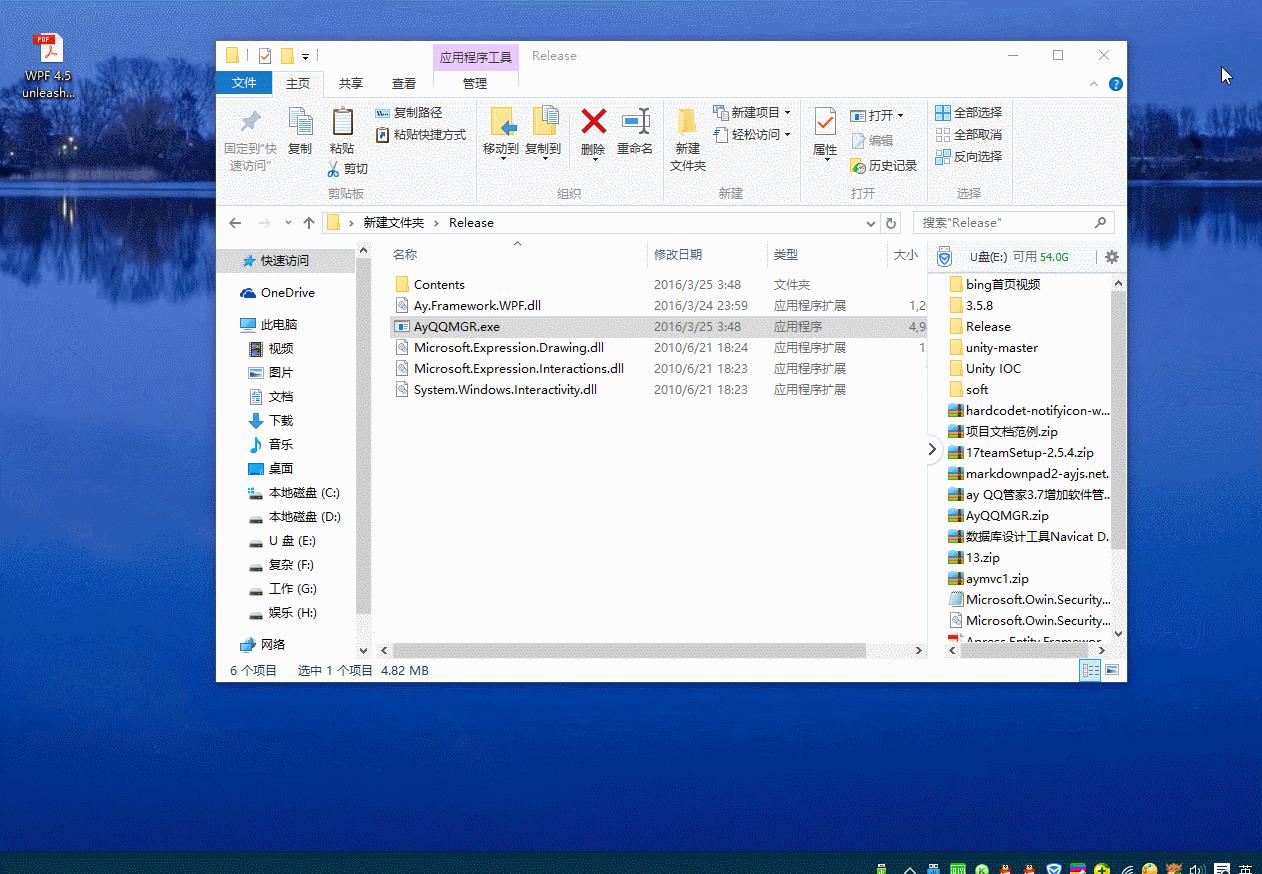
下载下来,大家的开发包结构应该是这样的。

开始做了,我使用vs2013,也有vs2015,随便用了。为了兼容vs2010,我肯定不能使用vs2015的语法糖了
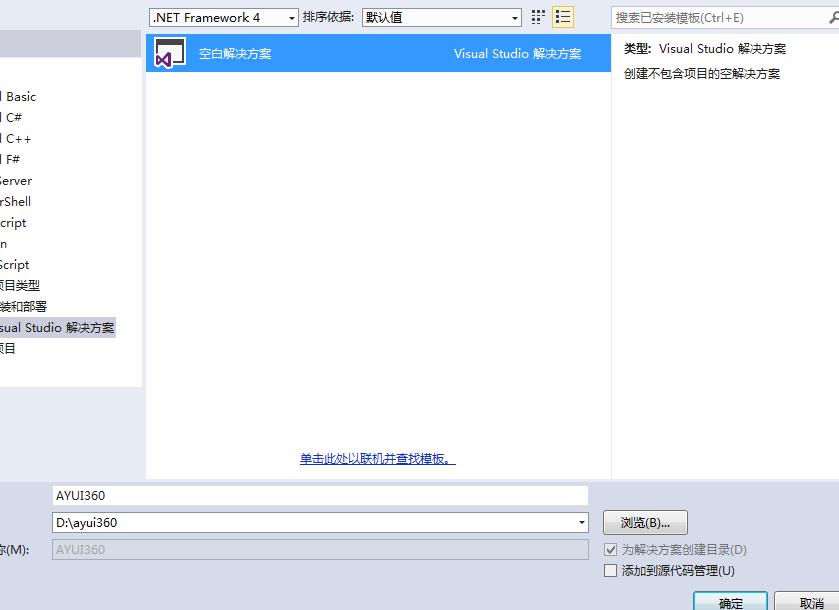
新建解决方案

新建wpf项目,AYUI360
然后新建目录lib,拷贝ayui文件夹内的文件

到lib文件夹

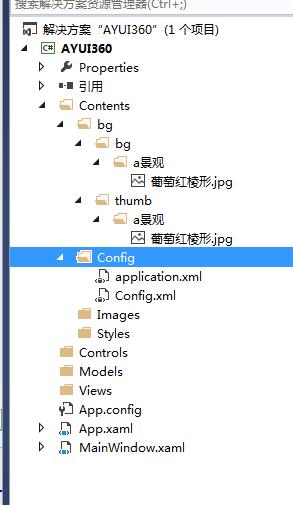
打开项目解决方案,拷贝ayui文件夹下的"ay的mvc目录结构你可以快速粘贴创建“文件到wpf项目中去

设置2个jpg图片和xml配置文件的属性,如下

Contents文件夹下的Styles新建S360.xaml

打开App.xaml.cs文件,引入ayui
using System;
using System.Collections.Generic;
using System.Configuration;
using System.Data;
using System.Linq;
using System.Threading.Tasks;
using System.Windows;
namespace AYUI360
{
/// <summary>
/// App.xaml 的交互逻辑
/// </summary>
public partial class App : Application
{
protected override void OnStartup(StartupEventArgs e)
{
Application.Current.AddResourceDictionary("/AYUI360;component/Contents/Styles/S360.xaml").AYUI();
base.OnStartup(e);
}
}
}
打开MainWindow.xaml.cs,后台继承更改下,继承AyWindow
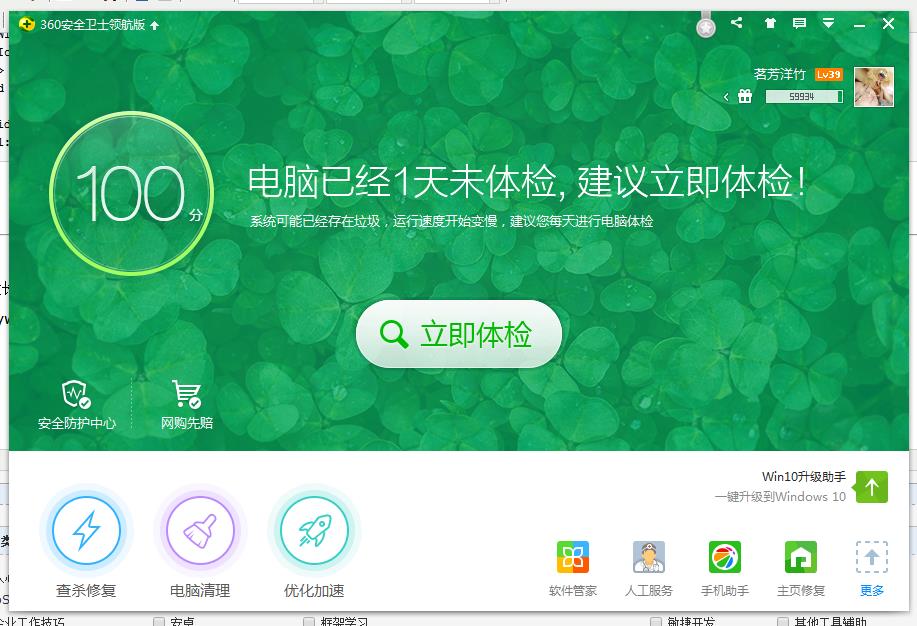
测量360安全卫士领航版本的宽高是800*600
前台
<control:AyWindow x:Class="AYUI360.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:control="http://www.ayjs.net/controls"
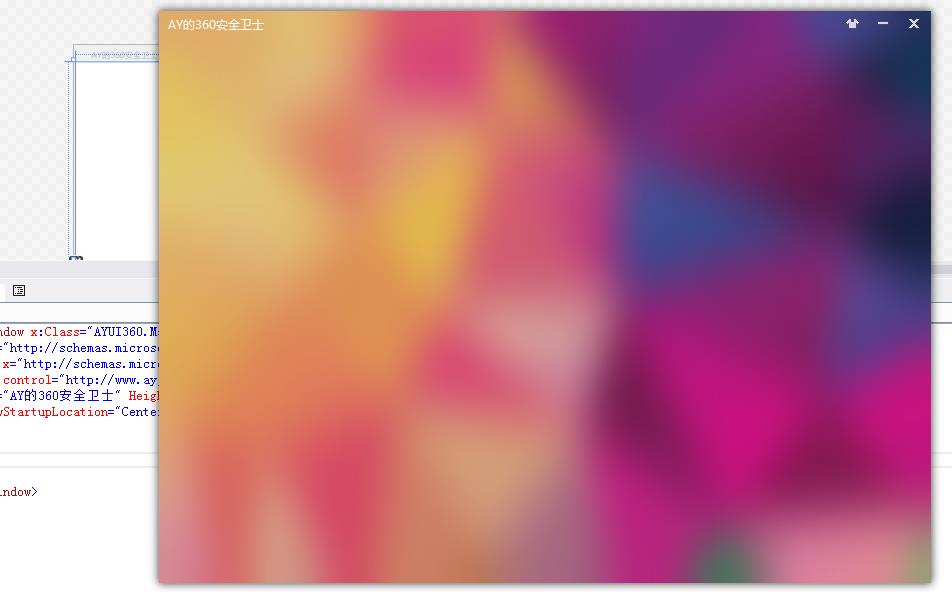
Title="AY的360安全卫士" Height="600" Width="800">
<Grid>
</Grid>
</control:AyWindow>
设置窗体基本属性,MaxButtonVisibility是AyWindow提供的
WindowStartupLocation="CenterScreen" ResizeMode="NoResize" MaxButtonVisibility="Collapsed"
运行项目:

由于Aywindow的窗体阴影和resize预留边距24像素,所以,内容边距是24px,窗体原来是800和600,要进行重新计算,宽和高要加上29px
修改后xaml代码
<control:AyWindow x:Class="AYUI360.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:control="http://www.ayjs.net/controls"
Title="AY的360安全卫士" Height="629" Width="829"
WindowStartupLocation="CenterScreen" ResizeMode="NoResize" MaxButtonVisibility="Collapsed"
>
<Grid Margin="0,-24,0,0" Background="Transparent">
</Grid>
</control:AyWindow>
运行项目,此时的窗体,已经可以拖动,关于AyWindow提供了我自己定义的很多属性,我们先学习下,常用的
窗体模式阴影控制,如果自己写还要考虑最大化阴影的边距问题,使用aywindow不用考虑
1. 依赖属性 WindowEntranceBackgroundMode="2"
关于属性介绍:

2. 阴影的大小ShadowMargin是个thickness属性,例如ShadowMargin=10, 暂时问题,阴影过大,导致无法窗体resize。也是不常用,保持默认,不要设置它
3. ResizeMode window自带的,aywindow加了判断,如果是NoResize,那么aywindow是不会创建8个thumb用于窗体调整大小的。
4. CanDrag,bool类型的,判断是否可以移动窗体,默认可以
5. IsCoverTaskBar默认是false,控制最大化是否遮盖任务栏
6.  控制是否显示最大化按钮(restoreWindowVisibility暂时无效,已经被MaxButtonVisibility取代)
控制是否显示最大化按钮(restoreWindowVisibility暂时无效,已经被MaxButtonVisibility取代)
同理:
最小化:MinButtonVisibility
关闭按钮:CloseButtonVisibility
皮肤设置按钮:SkinButtonVisibility
标题栏是否显示:TitleVisibility
窗体菜单:WindowMenuVisibility 如果窗体设置了WindowMenu依赖属性,那么就会显示,默认是不显示,只有设置了才显示,但是最终都是取决于WindowMenuVisibility 属性
窗体右上角整个按钮组可见性:WindowRightButtonGroupVisibility
7.常用属性:CloseIsHideWindow,用于close窗体时候,是close窗体,还是hide窗体,主要用于托盘图标。
窗体圆角
窗体描边粗细和颜色:BorderThickness,BorderBrush(window自带的)
8. CloseButtonMargin右上角按钮组的边距控制
9.TitleBarHeight 标题栏高度
10.设置标题栏的Brush,可以是纯色,WindowTitleBarBg 这个主要在AyMessageBox中使用了。
11.VideoUri,用于设置窗体的背景为视频背景,如果有值,那么窗体背景就会启动个视频背景。
12.GaoSiRadius控制窗体背景模糊程度。
13.BgData窗体背景图, ( Ay.Framework.WPF.Controls.AyTransition BgData )或者是纯色对象
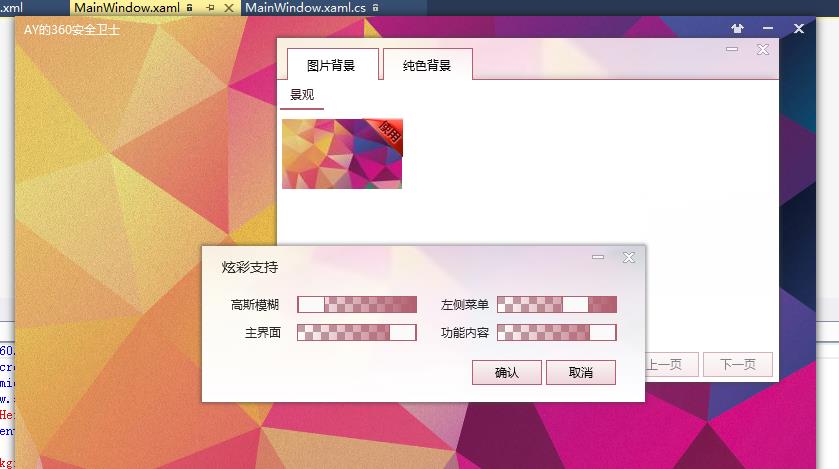
14. 关于窗体

属性,在皮肤设置窗口,点击设置

在炫彩支持里面去控制,第四个Opacity4暂时框架预留的。暂时没地方使用和调整。
你可以在窗体上,某某的透明度,绑定这4个属性中一个,然后这里调整,你界面上绑定的element的opacity值就会跟着动了。
14. 窗体的右上角按钮组左侧区域

用这个可以实现

这几个地方的额外按钮。直接设置ToolBarContent,它是ContentPresenter呈现的。
15 Icon属性,如果你设置了他,那么你的窗体就会显示图标
例如我设置了图标

和任务栏都会显示了。但是我没有提供调整图标大小的接口,你可以自己创建好适合的图标大小。一般来说,我提供Icon属性,是因为任务栏需要显示,我一般都会设置TitleVisibility不可见,在窗体内容上加上左上角的东西。

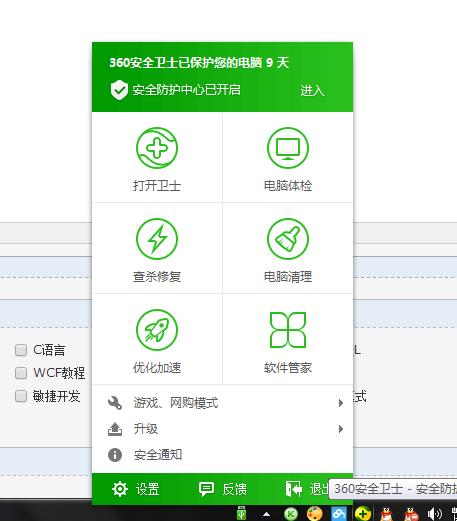
16.自定义托盘图标区的需求,这里ayui已经提供了,关于讲解,我会具体在制作360托盘菜单的地方去写
实现自定义图标

下面是我实现的qq管家托盘,

常用方法:
1.当你想自定义右侧窗体图标或者某某东西,想触发AYUI的事件,可以在后台base点下面的方法,即可调用,比如你可以把右侧的几个按钮全都隐藏,实现自己的,然后单击,时候触发下面的方法即可。



2. 假如你想就用AYUI提供的按钮,但是想触发的时候,又想添加点操作,比如触发最大化前,隐藏窗体右下角的 resize窗体调整图标,然后再最大化, 还原时候,显示右下角的resize控件。
ayui定义了窗体行为的6个委托,方便你使用,一旦你赋值了方法,窗体,比如窗体最大化的时候,你给MaxWindowMethodOverride绑定了方法,那么他就会按照你的来,而你可以在里面定义完其他操作后,然后base.DoMaxOrReStoreWindow了
public Action CloseWindowMethodOverride;
public Action MinWindowMethodOverride;
public Action MaxWindowMethodOverride;
public Action SkinWindowMethodOverride;
public Action MenuWindowMethodOverride;
//2016-6-3 11:20:46添加 用于调整窗体大小时候触发委托
public Action ResizeWindowInvokeMethod;
关于AyWindow的介绍就到这里,我的设计是背景与内容分离,我提供背景层,拖拽层,阴影层,右上角层,左上角层,还有给你留的内容层,内容你去画,这就是我的aywindow。
AYUI提供了将近50个控件,还有很多其他控件.
====================www.ayjs.net 杨洋 wpfui.com ayui ay aaronyang=======请不要转载谢谢了。=========
接下来,我们开始做360领航版。
修改窗体后的代码:对了aywindow,建议一直设置minheight和minwidth,不要设置maxwidth和maxheight,因为resize的方式是我写的,不支持maxwidth和maxheight,ay也不打算去解决。
<control:AyWindow x:Class="AYUI360.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:control="http://www.ayjs.net/controls"
Title="AY的360安全卫士" Height="629" Width="829" MinHeight="629" MinWidth="829"
WindowStartupLocation="CenterScreen" ResizeMode="NoResize" MaxButtonVisibility="Collapsed"
Icon="/AYUI360;component/Contents/Images/ICONS/app.ico" TitleVisibility="Collapsed"
>
<Grid Margin="0,-24,0,0" Background="Transparent">
</Grid>
</control:AyWindow>
文章写的太长,看起来太累,大家先玩玩AyWindow吧,在上面加上内容
明天看是aywindow加上内容,1天搞定第一个页面。

AYUI作品:让你信任AYUI,只在第一篇教程展示,为了吸引观众
1.官方DEMO

也是官方使用配套的DEMO,支持多显示器,图片自动配色,下载体验地址:下载
2.QQ管家

实现:6大界面模块效果和动画,包括软件管家开启效果,包括托盘图标自定义界面。 下载体验地址:下载
3.后台管理界面DEMO

实现:登陆界面,左侧树列表,右侧datagrid显示数据,以及编辑数据,分页,查询。 下载体验地址:下载
4.自定义安装界面Wizard DEMO

安装与卸载(因为当时ayui版本,不兼容xp,所以我要重新做)体验地址:下载
5. 监控系统demo

主要实现图表功能,界面还是AYUI官方DEMO改过来的。体验地址:不方便给,因为这是我帮别人做的。
6. QQ登陆窗体,3D窗体

下拉动画,item动画,键盘控件,翻转窗体,tab焦点转移等 ,体验地址:下载
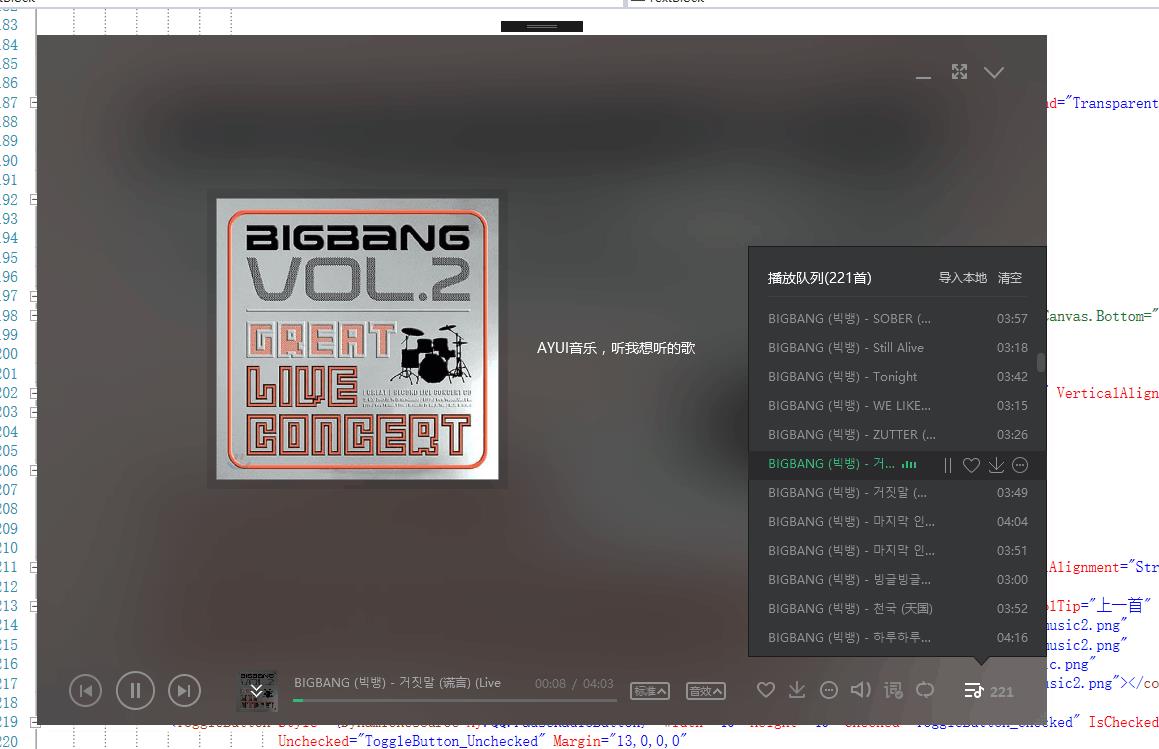
7. AY做的最久的QQ播放器,还在更新,播放功能都是实现的。

拖放调整,播放进度条,异步加载列表,换肤cef1精简版浏览器使用与本地交互,vlc使用,播放,专辑页面效果:体验地址
测试步骤:点击右下角的播放队列,然后导入本地歌曲。异步加载列表,双击播放,选中后可以拖放,可以单击未选中的item进行选区选择,

只是为了吸引开发者,不是图文,以后的博客不会再发
以上是关于[界面开发新秀]AYUI开发360领航版系列教程-AyWindow接入[1/40]的主要内容,如果未能解决你的问题,请参考以下文章
新手Java系列教程 | Java开发环境搭建教程(Eclipse版)
国产 Linux 发行版再添一员,界面不输苹果!太漂亮了。。