js实现模态窗口的拖拽功能
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js实现模态窗口的拖拽功能相关的知识,希望对你有一定的参考价值。
一.用到的几个基本概念:
(1)document.body.clientWidth/clientHeight :获得BODY对象宽度/高度
(2)document.documentElement.clientWidth/clientHeight:用来获得可见区域宽度/高度。
clientWidth/clientHeight的计算方法:
(3)offsetParent 是一个只读属性,返回一个指向最近的(closest,指包含层级上的最近)包含该元素的定位元素。如果没有定位的元素,则 offsetParent 为最近的 table 元素对象或根元素(标准模式下为 html;quirks 模式下为 body)。
offsetLeft:获取对象相对于页面或由 offsetParent 属性指定的父坐标的计算左侧位置
offsetTop:获取对象相对于页面或由 offsetTop 属性指定的父坐标的计算顶端位置
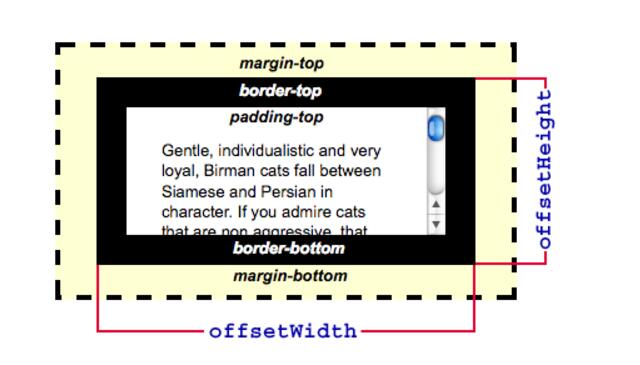
offsetWidth/offsetHeight计算方法:
(4)clientX/clientY :事件属性返回当事件被触发时鼠标指针向对于浏览器页面(当前窗口)的水平坐标/垂直坐标(不包含滚动条)。
二.拖拽的主要实现思想
分为三步:
(1)用户在拖放元素上按下鼠标,拖放开始
login.addEventListener("mousedown",drag,false);
(2)用户在拖放元素上移动鼠标,拖放元素在页面中进行拖动
document.addEventListener("mousemove",move,false);
(3)用户鼠标一开拖放元素,拖放行为结束
document.addEventListener("mouseup",up,false);
三.实现具体js代码
window.onload = function () {
var close = document.getElementsByClassName(‘close‘);
var login = document.getElementById(‘login‘);
var logins = document.getElementsByClassName(‘login‘);
var screen = document.getElementById(‘dropback‘);
function show(obj) {
//获取浏览器的宽和高
var top = (document.documentElement.clientHeight - 250) / 2 - 150;
var left = (document.documentElement.clientWidth - 300) / 2;
//当点击登录按钮时,登录弹窗出现,遮罩层显示
screen.style.display = ‘block‘; //遮罩层显示
obj.style.display = ‘block‘; //登录弹窗出现
obj.style.left = left + ‘px‘; //登录弹窗在屏幕中的位置
obj.style.top = top + ‘px‘;
}
function hide(obj) {
//点击差号时,登录弹窗消失,遮罩层消失
obj.style.display = ‘none‘;
screen.style.display = ‘none‘;
}
//差号注册点击事件 点击差号,弹窗消失
close[0].addEventListener("click", function () {
hide(login);
}, false);
//登录按钮注册点击事件,点击登录弹出登录弹窗
logins[0].addEventListener("click", function () {
show(login);
}, false);
//弹出框拖拽实现
login.addEventListener("mousedown",drag,false);
function drag(e){
var e = e||window.event;
var _this = this;
var diffX = e.clientX - _this.offsetLeft;
var diffY = e.clientY - _this.offsetTop;
document.addEventListener("mousemove",move,false);
document.addEventListener("mouseup",up,false);
function move(e){
var left = e.clientX-diffX;
var top = e.clientY-diffY;
if(left<0){
left = 0;
}else if(left>document.documentElement.clientWidth - e.clientX){
//没有使用document.body.clientWidth因为此时页面的高度只有100多,而现在要求弹窗在整个可视区中移动
left = document.documentElement.clientWidth - _this.offsetWidth;
}
if(top<0){
top = 0;
}else if(top>document.documentElement.clientHeight - e.clientY){
top = document.documentElement.clientHeight - _this.offsetHeight;
}
_this.style.left = left + ‘px‘;
_this.style.top = top + ‘px‘;
}
function up(){
document.removeEventListener("mousemove",move,false);
document.removeEventListener("mouseup",up,false);
}
}
}四.实现效果图,随着鼠标的拖拽,弹窗会在整个可视区进行移动
本文出自 “梦想需要坚持” 博客,请务必保留此出处http://xiyin001.blog.51cto.com/9831864/1789765
以上是关于js实现模态窗口的拖拽功能的主要内容,如果未能解决你的问题,请参考以下文章