THREE.js如何实现在x,y,z轴上的拖拽
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了THREE.js如何实现在x,y,z轴上的拖拽相关的知识,希望对你有一定的参考价值。
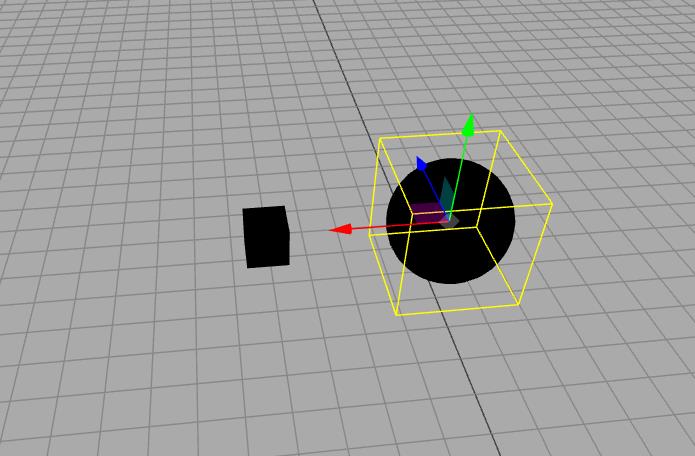
不是平面上的拖拽,是在一个三维空间里拖拽。如图那样。希望能求一个详细的相关代码,谢谢各位

我想问的是如果我用THREE.js创建了一个模型,那该用什么代码才能实现像上述那样可以选取那个模型并且拖拽移动它呢
参考技术A 在three的源码里面有一个编辑器,里面实现了这个功能,目前没有研究明白,可以去看一下。这是目前我发现唯一实现这个功能的。 参考技术B three.js官网下载源码three.js-master->examples->js->controls->TransformControls.js
我也在研究
以上是关于THREE.js如何实现在x,y,z轴上的拖拽的主要内容,如果未能解决你的问题,请参考以下文章
如何在android studio 上用加速度传感器来得到x y z轴上的坐标?