js中屏幕尺寸计算的几个属性学习笔记
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js中屏幕尺寸计算的几个属性学习笔记相关的知识,希望对你有一定的参考价值。
基本概念
document.body.clientWidth :指的是BODY对象宽度
document.body.clientHeight :指的是BODY对象高度
document.documentElement.clientWidth: 指的是可见区域宽度
document.documentElement.clientHeight :指的是可见区域高度
window.innerHeight - 浏览器窗口的内部高度
window.innerWidth - 浏览器窗口的内部宽度
clientX/clientY :事件属性返回当事件被触发时鼠标指针向对于浏览器页面(当前窗口)的水平坐标/垂直坐标(不包含滚动条)。
pageX/pageY:指鼠标在页面上的位置,以页面左侧为参考点,鼠标相对于整个页面(网页的全部)的X/Y坐标。
offsetX/offsetY:鼠标相对于“触发事件的元素”的位置,事件和目标节点的填充边缘之间的鼠标指针的在X偏移坐标:特别说明:只有IE支持!
screenX/screenY:鼠标在屏幕中的位置,指的是鼠标到电脑屏幕左侧的距离
鼠标相对于用户显示器屏幕左上角的X,Y坐标。标准事件和IE事件都定义了这2个属性
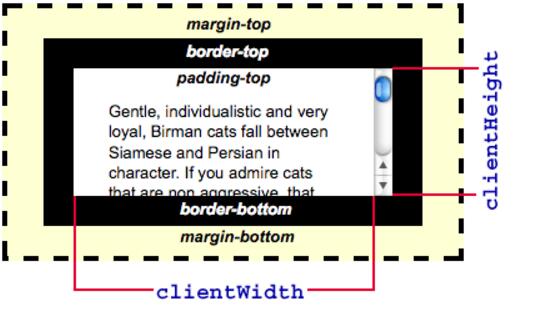
借用一张图说明:
clientWidth/clientHeight:不包含元素的边框
offetWidth/offsetHeight:包含元素的边框
offsetParent 是一个只读属性,返回一个指向最近的(closest,指包含层级上的最近)包含该元素的定位元素。如果没有定位的元素,则 offsetParent 为最近的 table 元素对象或根元素(标准模式下为 html;quirks 模式下为 body)。
offsetLeft:获取对象相对于页面或由 offsetParent 属性指定的父坐标的计算左侧位置
offsetTop:获取对象相对于页面或由 offsetTop 属性指定的父坐标的计算顶端位置
本文出自 “梦想需要坚持” 博客,请务必保留此出处http://xiyin001.blog.51cto.com/9831864/1789768
以上是关于js中屏幕尺寸计算的几个属性学习笔记的主要内容,如果未能解决你的问题,请参考以下文章
微信小程序学习点滴《十二》:图片等比例缩放 获取屏幕尺寸图片尺寸 自适应
Android 屏幕适配屏幕适配通用解决方案 ⑥ ( 约束布局 ConstraintLayout 百分比布局方案 | 将设计稿尺寸自动转为约束布局百分比标签属性 | 将输出结果设置到组件标签中 )
Android 屏幕适配屏幕适配通用解决方案 ⑥ ( 约束布局 ConstraintLayout 百分比布局方案 | 将设计稿尺寸自动转为约束布局百分比标签属性 | 将输出结果设置到组件标签中 )