android屏幕适配做哪几个尺寸
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了android屏幕适配做哪几个尺寸相关的知识,希望对你有一定的参考价值。
android屏幕适配尺寸有全屏模式、4:9、8:12多种。
android屏幕适配尺寸有多种,具体的要结合自己的兴趣爱好和手机的自身的实际情况,具体设置标准如下:
1、不要使用绝对布局,这会限制你的手机屏幕的更换。
2、尽量使用match_parent ,从而保证屏幕的最大化利用。
3、尽量使用权重(android:layout_weight),保持手机屏幕合理布局。
4、尽量使用android的shape 自定义,形成纯色背景。
5、可以在res目录上新建layout-HxW.xml的文件夹进行在特定分辨率下适配。

拓展资料:
由于笔记本电脑采用的液晶屏的大小和分辨率是根据它的市场定位决定的,所以为了适应不同人群的消费能力和使用习惯,笔记本电脑的液晶显示器的尺寸和分辨率种类远远要比台式液晶显示器多。
参考资料来源:百度百科-屏幕尺寸
参考技术A设计图先定下一个要设计的尺寸,而且尽量采用在目前最流行的屏幕尺寸(比如目前占屏幕比重比较多的是480系列,也即是480*800或者400*854,下面的图标制作也在次基础上进行比例的换算)上设计。
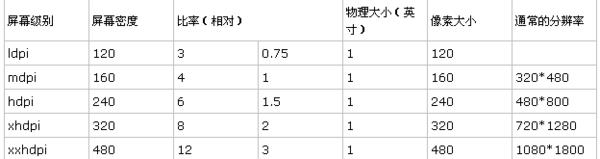
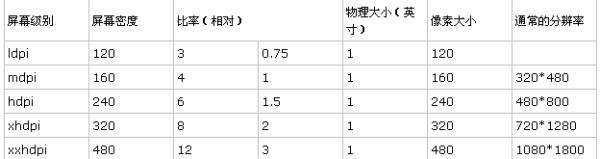
先了解一下屏幕的级别:

拓展资料:
Android是一种基于Linux的自由及开放源代码的操作系统,主要使用于移动设备,如智能手机和平板电脑,由Google公司和开放手机联盟领导及开发。尚未有统一中文名称,中国大陆地区较多人使用“安卓”或“安致”。Android操作系统最初由Andy Rubin开发,主要支持手机。2005年8月由Google收购注资。
参考资料:百度百科-Android
参考技术B一、关于布局适配
1、不要使用绝对布局
2、尽量使用match_parent 而不是fill_parent 。
3、能够使用权重的地方尽量使用权重(android:layout_weight)
4、如果是纯色背景,尽量使用android的shape 自定义。
5、如果需要在特定分辨率下适配,可以在res目录上新建layout-HxW.xml的文件夹。比如要适配1080*1800的屏幕(魅族MX3采用此分辨率)则新建layout-1800x1080.xml的文件夹,然后在下面定义布局。Android系统会优先查找分辨率相同的布局,如果不存在则换使用默认的layout下的布局。
二、关于图片制作
1、关于设计:
设计图先定下一个要设计的尺寸,而且尽量采用在目前最流行的屏幕尺寸(比如目前占屏幕比重比较多的是480系列,也即是480*800或者400*854,下面的图标制作也在次基础上进行比例的换算)上设计。
先了解一下屏幕的级别:

屏幕级别:
注意屏幕级别是按照密度分级,和像素没有关系。如果非要让密度和像素扯上关系,则需要一个参照系,android使用mdpi级别作为标准参照屏幕,也就是说在320*480分辨率的手机上一个密度可以容纳一个像素。然后其他密度级别则在此基础上进行对比。如果理想情况下,480*800的屏幕一个密度可以容纳1.5个像素。
物理大小:
单位是英寸而不是像素,也就说一个英寸在任何分辨率下显示的大小都是一样的,但是像素在密度不同的手机里面显示的实际的大小是不一样的(这就是为什么android手机需要适配的原因)。
然后就是重点。
假设1像素在160密度下显示1英寸,则1像素在240密度基础上显示大约0.67英寸,在320密度下显示0.5英寸。于是就出现一种情况,在电脑上的一个像素,在不同的手机上看实际的大小不一样。那么怎么让“设计效果”在不同的手机上看起来显示的区域一样呢?
还是假设一个像素在160密度下的显示在一个密度内,也假设就是一英寸。那么需要几个像素才能在240密度级别下显示在一英寸范围内呢?答案是1.5个像素(根据上图的比率换算)。
了解了这个关系,接下来就是图标的制作。
2、关于切图。
关于切图有几个建议:
第一,长宽最好是3的倍数(根据android的推荐logo图标的大小是48(mdpi),72(hdpi),96(xhdpi)得出的最小公约数)。
第二,长宽最好是偶数。因为奇数在进行等比压缩的时候可能有问题。
第三,根据上面两条,如果长宽是6的倍数最理想。
第四,如果可以拉伸而不改变设计意图的情况下,比如纯色背景,则使用android的9path工具制作成.9的图片。
3、关于图标的适配。
然后接下来的一切就和设计稿没什么关系。在切好图的基础上,根据屏幕密度、像素和实际大小的比例关系。假如设计司在480*800的分辨率下做好了设计图,并且切好图,如果你需要适配720*1280屏幕,该怎么做?根据比例,他们的关系是2:3,于是你需要按照1.5倍比例制作图标,比如你在480*800的设计稿上切下来一个20*20像素的图,那么你就需要制作一个等比放大成30*30像素的图标,这样同一个图标在480*800的屏幕和720*1280的屏幕上显示的实际大小才一样。同理,如果你需要适配xxhdpi则需要在20*20的基础上制作一个等比放大成40*40像素的图标。
4、关于图标的目录,480*800切下来的图我们放在drawable-hdpi目录下,按照2:3放大的图标放在drawable-xhdpi目录下,按照2倍放大的图标放在drawable-xxhdpi目录下。
android会根据手机的密度优先查找对应的目录的资源,
比如408*800分辨率下的手机如果密度是160,则自动加载drawable-hdpi这个目录下的图标,
如果720*1280密度是240的手机自动加载drawable-xhdpi这个目录下的图标。如果没有这个文件夹,则查找和240最接近的对应密度文件夹。
三、其它
接下来要说的估计会让你失望,根据上面的步骤也不能完全解决适配的问题,只能是大概适配,而就算根据上面的步骤大概适配了,实际在手机上的效果也有出入。
比如魅族MX3的分辨率是1080*1800,标准情况下密度是480,但是他的密度大约是524,和480接近,也就是会查找drawable-xxhdpi这个资源下的文件。也就是说你在480*800分辨率下切图然后按两倍放大的图标在这台手机上显示的效果还是比实际的小。
而另一个要说的问题是540*960或者640*960,他们的密度很可能是或者接近240也可能是320。于是在480*800的设计稿上切下来的图并且进行的适配制作,在这些手机上显示的实际大小也可能或大或小。
本回答被提问者和网友采纳 参考技术C 现在厂商已经不适配720p以下的分辨率的设备了,所以一般安卓设计只需要按照360*640分辨率设计,因为乘以倍率以后就是2@ 720*1280,3@1080*1920,而且使用1@360*640分辨率设计的好处就是占用存储小,不占用电脑内存。有的设备比例不一样,正常的都是16:9,但是现在安卓设备很多都是18:9等等各种比例,设备比较长,然而只需要设计正常的比例就行,多余的空白地方会用内容填充适配。
第九章 多语言环境的支持和多屏幕的适配
9.3多屏幕的适配
9.3.1屏幕参数的基本概念
Android手机屏幕大小不一,有480x320、640x360、800x480等等,还包括不同屏幕密度,怎样才能让应用程序自动适应不同的屏幕呢?
首先我们来了解几个基本概念:
1)屏幕尺寸Screensize
即显示屏幕的实际大小,按照屏幕的对角线进行测量。
为简单起见,Android把所有的屏幕大小分为四种尺寸:小、普通、大、超大(分别对应:small、normal、large、extralarge)。
应用程序可以为这四种尺寸分别提供不同的自定义屏幕布局,平台将根据屏幕实际尺寸选择对应布局进行渲染,这种选择对于程序是透明的。
2)屏幕长宽比Aspectratio
长宽比是屏幕的物理宽度与物理高度的比例关系。应用程序可以通过使用限定的资源来为指定的长宽比提供屏幕布局资源。
3)屏幕分辨率Resolution
在屏幕上显示的物理像素总和。需要注意的是:尽管分辨率通常用宽*高表示,但分辨率并不意味着具体的屏幕长宽比。在Andorid系统中,应用程序不直接使用分辨率。
4)密度Density
根据像素分辨率,在屏幕指定物理宽高范围内能显示的像素数量。
在同样的宽高区域,低密度的显示屏能显示的像素较少,而高密度的显示屏则能显示更多的像素。
屏幕密度非常重要,因为其它条件不变的情况下,一共宽高固定的UI组件(比如一个按钮)在低密度的显示屏上显得很大,而在高密度显示屏上看起来就很小。
5)设备独立像素Density-independentpixel (dp和sp)
应用程序可以用来定义UI组件的虚拟像素单元,通过密度无关的方式来描述布局尺寸和位置。
一个设备独立像素相当于一个160dpi屏幕上的物理像素。
在程序运行时,系统会根据屏幕的实际密度,自动处理任何需要缩放的控件,设备独立像素转换成屏幕实际像素的换算很简单:pixels= dpi * (density/ 160)。
例如在240dpi的屏幕上,1个设备独立像素等于1.5物理像素。为确保UI组件在不同的屏幕都能合适的展示,强烈建议像素单位都使用dpi,文本单位使用sp来定义你的应用程序UI。
9.3.2屏幕参数的各种单位及相互转换
前面我们介绍了屏幕参数的基本概念。在开发中,我们可以参考SDK会发现Android设备有各种单位的密度和尺寸等。
先看下面的一段获取屏幕信息的示例代码。
DisplayMetricsmetrics = new DisplayMetrics(); Displaydisplay = activity.getWindowManager().getDefaultDisplay(); display.getMetrics(metrics); metrics.density;//显示的逻辑分辨率,160dpi==1,240dpi==1.5(高分辨率) metrics.heightPixels;//屏幕绝对高度 metrics.widthPixels;//屏幕绝对宽度 metrics.densityDpi;//表示1英寸里有多少个px metrics.xdp;//宽度上1英寸里有多少个px metrics.ydpi;//高度上实际物理像素 |
从上述代码中,我们可以看到了像素、密度等单位,下面我们来说明下它们的意义。
px:是屏幕的像素点。
in:1英寸=25.4毫米(cm)。
mm:毫米。
pt:1磅=1/72英寸。
dp:一个基于density的抽象单位,如果一个160dpi的屏幕,1dp=1px
dip:等同于dp。
sp:同dp相似,但还会根据用户的字体大小偏好来缩放。
Dpi:值表示1英寸里有多少个px。
下面给出一个方法,来对它们之间进行转换。
publicfloat applyDimension(int unit, floatvalue,DisplayMetricsmetrics) { floatret = 0f; switch(unit) { caseTypedValue.COMPLEX_UNIT_PX:// 像素 ret= value; break; caseTypedValue.COMPLEX_UNIT_DIP://像素转成dip ret= value * metrics.density; break; caseTypedValue.COMPLEX_UNIT9_SP://像素转成文本的单位 ret= value * metrics.scaledDensity; break; caseTypedValue.COMPLEX_UNIT_PT://像素转成磅 ret= value * metrics.xdpi * (1.0f/72); break; caseTypedValue.COMPLEX_UNIT_IN://像素转成英寸 ret= value * metrics.xdpi; break; caseTypedValue.COMPLEX_UNIT_MM://像素转成毫米 ret= value * metrics.xdpi * (1.0f/25.4f); break; } returnret; } |
9.3.3处理屏幕自适应的方法
Android会对资源包下的图片进行合理的缩放。例如:一张240x240高密度图片,显示在中密度的屏幕上,图片大小自动变为160x160。一般我们会对于需要自适应的图片放在不同的文件下,如:
drawable-ldpi存放低分辨率的图片,如QVGA(240x320)
drawable-mdpi存放中等分辨率的图片,如HVGA(320x480)
drawable-hdpi高分辨率的图片,如WVGA(480x800),FWVGA(480x854)
如果你不想系统自动帮你缩放图片,可以建立一个res/drawable-nodpi文件夹,存放你的图片。如果你只在drawable文件夹下存放了图片,那么在高分辨率的屏幕手机中,图片的宽和高将会被放大1.5倍。
下面是Android提供3种方式处理屏幕自适应方法:
1)预缩放的资源(基于尺寸和密度去寻找图片)
如果找到相应的尺寸和密度,则利用这些图片进行无缩放显示。
如果没法找到相应的尺寸,而找到密度,则认为该图片尺寸为“medium”,利用缩放这个图片显示。
如果都无法匹配,则使用默认图片进行缩放显示。默认图片标配“medium”(160)。
2)自动缩放的像素尺寸和坐标(密度兼容)
如果应用程序不支持不同密度Android:anyDensity="false",系统自动缩放图片尺寸和这个图片的坐标。
对于预缩放的资源,当Android:anyDensity="false",也不生效。
Android:anyDensity="false",只对密度兼容起作用,尺寸兼容没效果。
3)兼容模式显示在大屏幕,尺寸(尺寸兼容)
对于你在<supports-screens>声明不支持的大屏幕,而这个屏幕尺寸是normal的话,系统使用尺寸为("normal")和密度为("medium)显示。
对于你在<supports-screens>声明不支持的大屏幕,而这个屏幕尺寸是larger的话,系统同样使用尺寸为("normal")和密度为("medium)显示。
经验分享: Android多屏幕机制是在Android1.6或以上SDK的版本中是默认设置,也就是说在配置文件AndroidManifest.xml中如果设置<uses-sdkAndroid:minSdkVersion="4"/>才对多屏幕有效,如果不设置,那么默认的话是不支持的。 或者,你也可以在AndroidManifest.xml中添加以下代码,效果也是等同的。 <supports-screens Android:largeScreens="true" // 是否支持大屏 Android:normalScreens="true" // 是否支持中屏 Android:smallScreens="true" // 是否支持小屏 Android:anyDensity="true" // 是否支持多种不同密度 /> |
以上是关于android屏幕适配做哪几个尺寸的主要内容,如果未能解决你的问题,请参考以下文章