prototype/constructor/__proto__之prototype简单应用
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了prototype/constructor/__proto__之prototype简单应用相关的知识,希望对你有一定的参考价值。
一、简单使用构造原型加prototype造简单的轮子。
1、想jQ那样获取html元素,先看JS代码
1 function Cmf() { //创建构造函数 2 3 this.arry = [] 4 5 } 6 Cmf.prototype.getNode = function(tag, id) { //给构造函数定义一个getNode方法 7 if (tag.indexOf(‘.‘) == 0) { //如果传入的是类class形式 .nav 8 var oparent = id ? document.getElementById(id) : document; 9 var oparentallchild = oparent.getElementsByTagName("*"); //选取oparent里面的所有的子项目 10 for (var i = 0; i < oparentallchild.length; i++) { 11 12 if (oparentallchild[i].className == tag.substring(1)) { 13 14 this.arry.push(oparentallchild[i]) 15 } 16 } 17 }else if(tag.indexOf(‘#‘) == 0&&id==null){ //如果传入的是id形式的 如#d 18 this.arry.push(document.getElementById(tag.substring(1))) 19 }else{ //如果传入的div 或者span形式的 20 var Tagname=document.getElementsByTagName(tag) 21 for(var i=0;i<Tagname.length;i++){ 22 this.arry.push(Tagname[i]) 23 } 24 } 25 return this 26 } 27 28 Cmf.prototype.html=function(h){ //设置获取html 29 for(var i=0;i<this.arry.length;i++){ 30 if(h){ 31 this.arry[i].innerHTML=h 32 return this 33 }else{ 34 return this.arry[i].innerHTML 35 } 36 } 37 38 } 39 40 Cmf.prototype.css=function(attr,value){ //设置css样式 41 console.log(this.arry) 42 for(var i=0;i<this.arry.length;i++){ 43 if(value){ 44 console.log(this.arry[i]) 45 this.arry[i].style[attr]=value 46 return this 47 }else{ 48 if (typeof window.getComputedStyle != ‘undefined‘) {//W3C 49 return window.getComputedStyle(this.arry[i], null)[attr]; 50 } else if (typeof this.arry[i].currentStyle != ‘undeinfed‘) {//IE 51 return this.arry[i].currentStyle[attr]; 52 } 53 } 54 } 55 } 56 57 58 var cmf=function(){ //每次调用都实例化一次 59 return new Cmf() 60 }
a、上面是通过构造函数加原型给HTML元素封装html()或者css()方法;this.arry储存这html元素,getNode方法是获取html元素存到this.arry里面,为啥要返回this呢(25行,32行,46行)
this代表这你实例化之后的那个对象,这样可以进行链式操作。
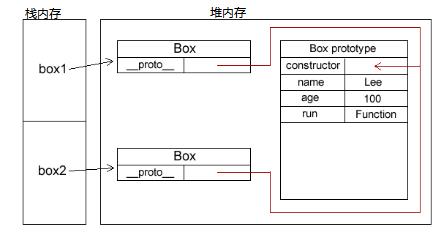
b、注意 this.arry(3行)的位置,不能写成Cmf.prototype.arry=[];为什么呢?先来一张图

比如这个构造函数Box,实例出两个对象对象box1和box2,在这张图的堆内存可以看出构造函数Box里面的方法和属性是不共享的,而Box的原型里面的方法和属性是共享的。
当写成Cmf.prototype.arry=[]时候,第一次cmf.getNode(#mm)它返回的arry只有#mm节点,第二次cmf.getNode(#nn)它返回的有#mm和#nn这两个节点,因为第一次把节点元素#mm储存在原型里面,第二次在push()时也把#nn储存进去了。
c、第58行中
以上是关于prototype/constructor/__proto__之prototype简单应用的主要内容,如果未能解决你的问题,请参考以下文章
Object.prototype.__proto__ Object.prototype和 Object.prototype.constructor