原型链图片
Posted bigman-bugman
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了原型链图片相关的知识,希望对你有一定的参考价值。




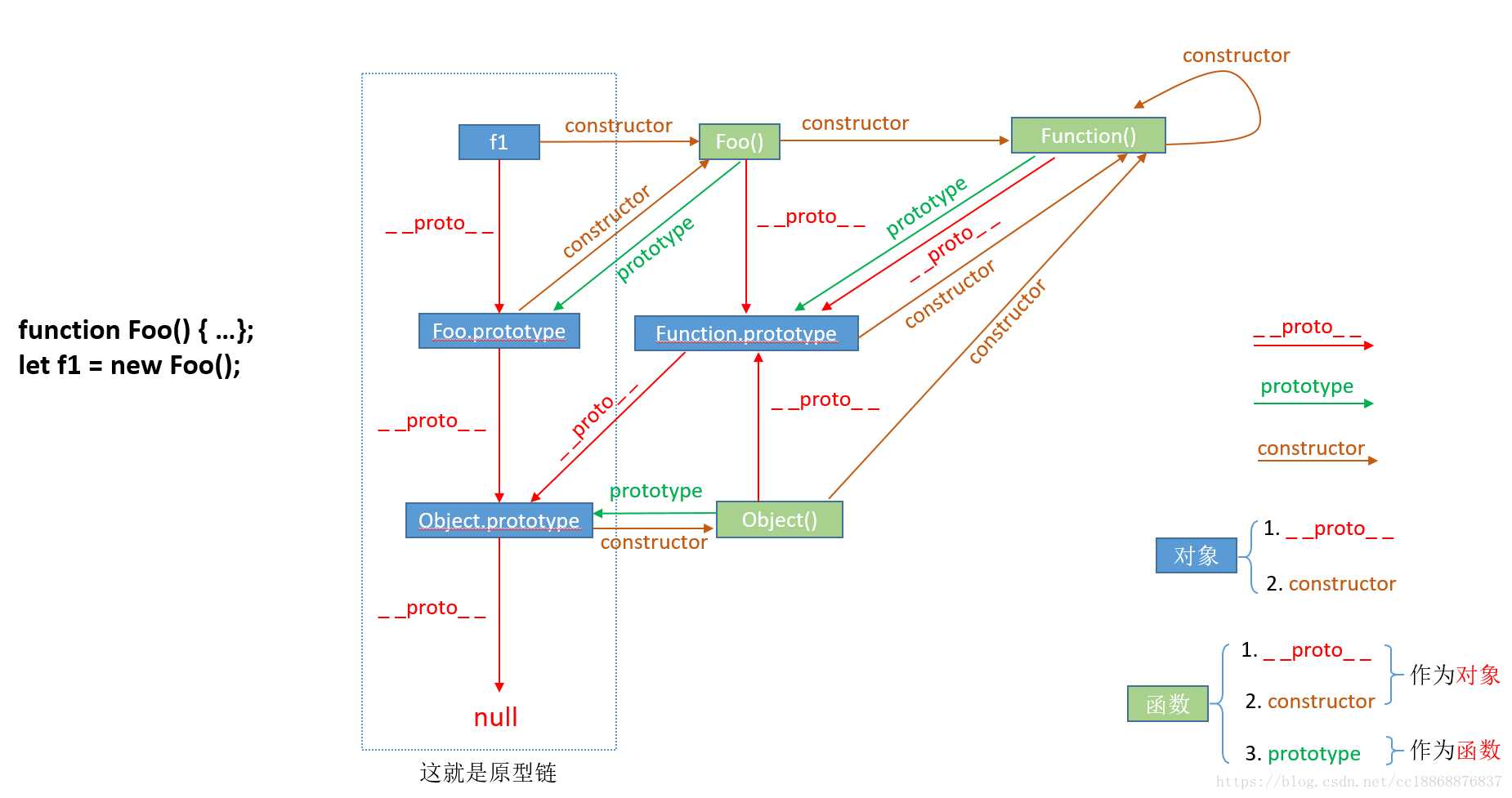
理解记忆要点:
- 从f1实例开始
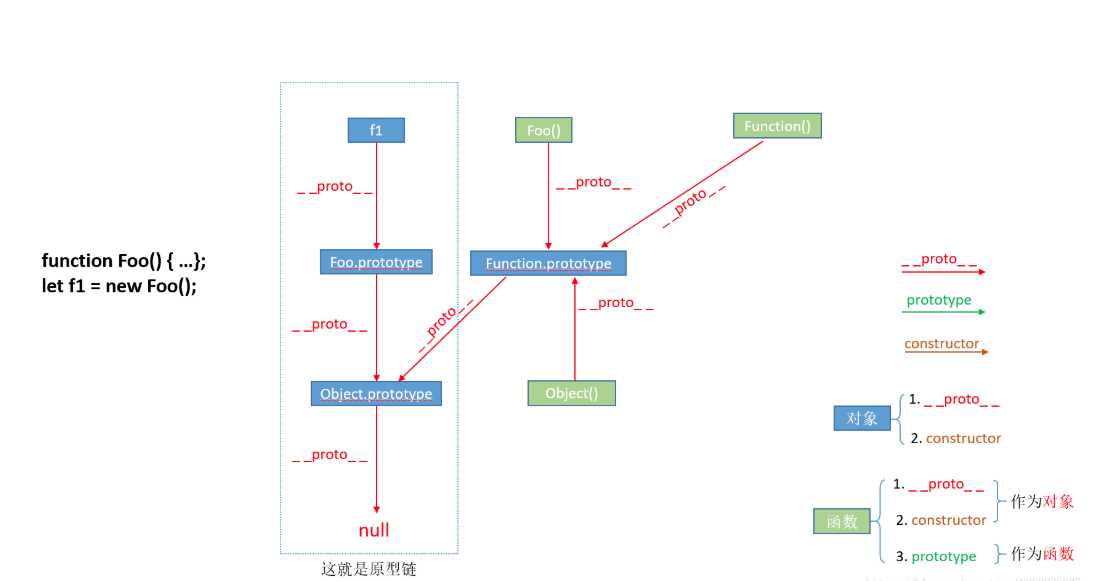
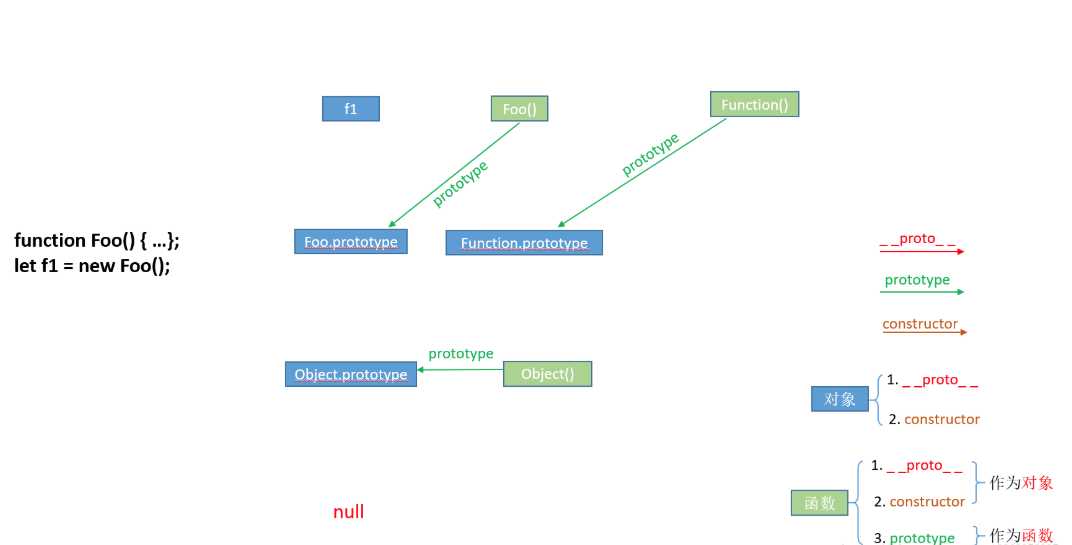
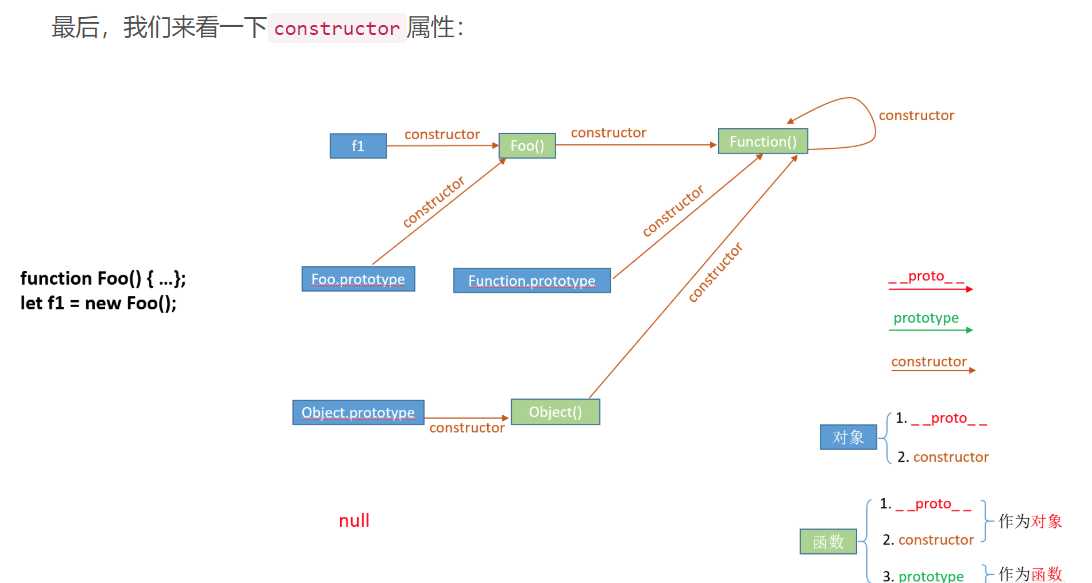
- 分三个方面阐述 __proto__、prototype、constructor
- 实例对象的__proto__ 一定是该实例构造函数的原型,但是需要先确定它的constructor,然后才能确定它的原型。如,f1.__proto__ === Foo.prototype(原因,实例要想有来自对象的共有方法、属性,那么肯定他们之间需要建立一个关系,__proto__就是关系纽带)
- 最终的constructor,构造者是Function,Function的构造函数是自己本身,这比较特殊
- 阐述构造函数的__proto__,constructor,就把该函数当作对象考虑
- 原型链是通过__proto__联系在一起的,不是prototype
- 所有共有属性、方法在Object.prototype上,所以链走向倾向这个
- 链的终点是null
以上是关于原型链图片的主要内容,如果未能解决你的问题,请参考以下文章