js生成有缩进的表格
Posted web前端开发工程师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js生成有缩进的表格相关的知识,希望对你有一定的参考价值。
项目中用到用了两天时间想到的,记录下来,如有更好的方法,留言给我,谢谢!
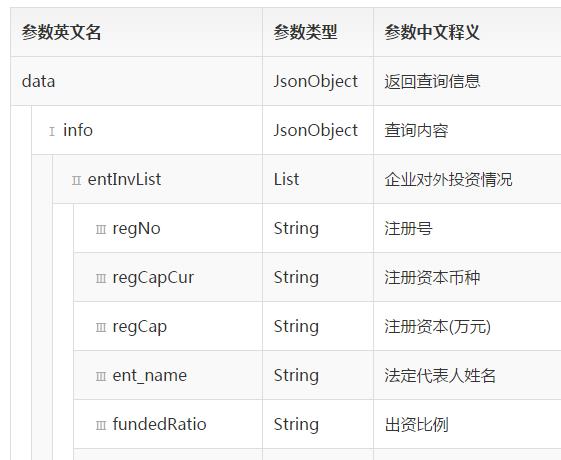
js做如下表格:

json
[{"id":302,"serviceId":15,"name":"data","type":"JsonObject","paramDesc":"返回查询信息","value":"","comment":"","parentId":-1,"childrenParam":[{"id":305,"serviceId":15,"name":"info","type":"JsonObject","paramDesc":"查询内容","value":"","comment":"","parentId":302,"childrenParam":[{"id":312,"serviceId":15,"name":"entInvList","type":"List","paramDesc":"企业对外投资情况","value":"","comment":"","parentId":305,"childrenParam":[{"id":343,"serviceId":15,"name":"regNo","type":"String","paramDesc":"注册号","value":"","comment":"","parentId":312,"childrenParam":null},{"id":342,"serviceId":15,"name":"regCapCur","type":"String","paramDesc":"注册资本币种","value":"","comment":"","parentId":312,"childrenParam":null},{"id":341,"serviceId":15,"name":"regCap","type":"String","paramDesc":"注册资本(万元)","value":"","comment":"","parentId":312,"childrenParam":null},{"id":340,"serviceId":15,"name":"ent_name","type":"String","paramDesc":"法定代表人姓名","value":"","comment":"","parentId":312,"childrenParam":null},{"id":339,"serviceId":15,"name":"fundedRatio","type":"String","paramDesc":"出资比例","value":"","comment":"","parentId":312,"childrenParam":null},{"id":338,"serviceId":15,"name":"esDate","type":"String","paramDesc":"开业日期","value":"","comment":"","parentId":312,"childrenParam":null},{"id":337,"serviceId":15,"name":"error","type":"String","paramDesc":"认缴出资额(万元)","value":"","comment":"","parentId":312,"childrenParam":null},{"id":336,"serviceId":15,"name":"entType","type":"String","paramDesc":"企业(机构)类型","value":"","comment":"","parentId":312,"childrenParam":null},{"id":345,"serviceId":15,"name":"revDate","type":"String","paramDesc":"吊销日期","value":"","comment":"","parentId":312,"childrenParam":null},{"id":344,"serviceId":15,"name":"regOrg","type":"String","paramDesc":"登记机关","value":"","comment":"","parentId":312,"childrenParam":null},{"id":334,"serviceId":15,"name":"currency","type":"String","paramDesc":"认缴出资币种","value":"","comment":"","parentId":312,"childrenParam":null},{"id":335,"serviceId":15,"name":"entStatus","type":"String","paramDesc":"企业状态","value":"","comment":"","parentId":312,"childrenParam":null},{"id":333,"serviceId":15,"name":"canDate","type":"String","paramDesc":"注销日期","value":"","comment":"","parentId":312,"childrenParam":null}]},{"id":346,"serviceId":15,"name":"ent_name","type":"String","paramDesc":"企业名称","value":"","comment":"","parentId":305,"childrenParam":null},{"id":311,"serviceId":15,"name":"basic","type":"JsonObject","paramDesc":"企业基本信息","value":"","comment":"","parentId":305,"childrenParam":[{"id":326,"serviceId":15,"name":"opScope","type":"String","paramDesc":"经营(业务)范围","value":"","comment":"","parentId":311,"childrenParam":null},{"id":327,"serviceId":15,"name":"opTo","type":"String","paramDesc":"经营期限至 YYYY-MM-DD","value":"","comment":"","parentId":311,"childrenParam":null},{"id":324,"serviceId":15,"name":"industryPhy","type":"String","paramDesc":"国民经济行业代码","value":"","comment":"","parentId":311,"childrenParam":null},{"id":325,"serviceId":15,"name":"opFrom","type":"String","paramDesc":"经营期限自 YYYY-MM-DD","value":"","comment":"","parentId":311,"childrenParam":null},{"id":322,"serviceId":15,"name":"frName","type":"String","paramDesc":"定代表人姓名 企业为法定代表人姓名,个体户为负责人姓","value":"","comment":"","parentId":311,"childrenParam":null},{"id":323,"serviceId":15,"name":"industryCo","type":"String","paramDesc":"行业门类代码","value":"","comment":"","parentId":311,"childrenParam":null},{"id":320,"serviceId":15,"name":"entType","type":"String","paramDesc":"企业(机构)类型 有限责任公司等","value":"","comment":"","parentId":311,"childrenParam":null},{"id":321,"serviceId":15,"name":"esDate","type":"String","paramDesc":"开业日期 YYYY-MM-DD","value":"","comment":"","parentId":311,"childrenParam":null},{"id":332,"serviceId":15,"name":"revDate","type":"String","paramDesc":"吊销日期 YYYY-MM-DD","value":"","comment":"","parentId":311,"childrenParam":null},{"id":330,"serviceId":15,"name":"regNo","type":"String","paramDesc":"注册号","value":"","comment":"","parentId":311,"childrenParam":null},{"id":331,"serviceId":15,"name":"regOrg","type":"String","paramDesc":"登记机关","value":"","comment":"","parentId":311,"childrenParam":null},{"id":328,"serviceId":15,"name":"regCap","type":"String","paramDesc":"注册资本 单位:万元","value":"","comment":"","parentId":311,"childrenParam":null},{"id":329,"serviceId":15,"name":"regCapCur","type":"String","paramDesc":"币种 人民币、美元等","value":"","comment":"","parentId":311,"childrenParam":null},{"id":313,"serviceId":15,"name":"OPSCOANDFORM","type":"String","paramDesc":"经营(业务)范围及方式","value":"","comment":"","parentId":311,"childrenParam":null},{"id":315,"serviceId":15,"name":"ancheYear","type":"String","paramDesc":"最后年检年度 YYYY ","value":"","comment":"","parentId":311,"childrenParam":null},{"id":314,"serviceId":15,"name":"abuItem","type":"String","paramDesc":"许可经营项目","value":"","comment":"","parentId":311,"childrenParam":null},{"id":317,"serviceId":15,"name":"cbuItem","type":"String","paramDesc":"一般经营项目","value":"","comment":"","parentId":311,"childrenParam":null},{"id":316,"serviceId":15,"name":"canDate","type":"String","paramDesc":"注销日期 YYYY-MM-DD","value":"","comment":"","parentId":311,"childrenParam":null},{"id":319,"serviceId":15,"name":"entStatus","type":"String","paramDesc":"经营状态 在营、吊销、注销、其他","value":"","comment":"","parentId":311,"childrenParam":null},{"id":318,"serviceId":15,"name":"dom","type":"String","paramDesc":"住址","value":"","comment":"","parentId":311,"childrenParam":null}]}]},{"id":304,"serviceId":15,"name":"result","type":"String","paramDesc":"核查结果","value":"match| not_match| not_found","comment":"","parentId":302,"childrenParam":null},{"id":303,"serviceId":15,"name":"status","type":"Boolean","paramDesc":"接口返回状态","value":"","comment":"","parentId":302,"childrenParam":null}]},{"id":306,"serviceId":15,"name":"api_status","type":"JsonObject","paramDesc":"返回状态码","value":"","comment":"","parentId":-1,"childrenParam":[{"id":307,"serviceId":15,"name":"status","type":"Boolean","paramDesc":"接口返回状态","value":"","comment":"","parentId":306,"childrenParam":null},{"id":309,"serviceId":15,"name":"description","type":"String","paramDesc":"返回状态描述","value":"","comment":"","parentId":306,"childrenParam":null},{"id":308,"serviceId":15,"name":"code","type":"String","paramDesc":"状态码","value":"","comment":"","parentId":306,"childrenParam":null},{"id":310,"serviceId":15,"name":"serial_no","type":"String","paramDesc":"流水号","value":"","comment":"","parentId":306,"childrenParam":null}]}]
js
// api页面 输出参数说明 var APItohtml_outParamFn = function(json,returnExample){ var html=\'\' var mustArr = [\'必填\',\'选填\'] var paramHtml = \'\' var data = $.parseJSON(json); console.log(data) // name:参数英文名 // type:参数类型 // paramDesc:参数中文释义 // value:参数赋值说明 // comment:参数其它说明 // childrenParam:子参数列表 console.log(\'-------------------------------------------------------------\') var flagI = 0 var bbb = [] var c=[] dataFormatFn2(data,flagI) // 统计子类数量 // 每个节点增加len属性,统计所以子节点和子节点的子节点的总和 function dataFormatFn2(data){ for (var i = 0; i < data.length; i++) { bbb[i]=0 bbb[i]=dataFormatFn(data[i],0,bbb[i],c ) }; // data转html paramHtml = jsontohtml(data,0); } function dataFormatFn(data,flagI,b,c){ data.len = (data.childrenParam && data.childrenParam.length)||1 // debugger // console.log(data) c = c||[] if(data.childrenParam){ for (var i = 0; i < data.childrenParam.length; i++) { b++ data.len += dataFormatFn(data.childrenParam[i], flagI+1,b ,c[i]) }; return data.len }else{ return (data.childrenParam && data.childrenParam.length) ||0 } } console.log(bbb) console.log(data) var flagI = 0 // 移动到 dataformataFn2 后执行 // paramHtml = jsontohtml(data,flagI); function jsontohtml(data,flagI,len){ var paramHtml=\'\'; var nbspArr =[\'\',\'<b> Ⅰ</b>\',\'<b> Ⅱ</b>\',\'<b> Ⅲ</b>\',\'<b> Ⅵ</b>\',\'<b> Ⅴ</b>\',\'<b> Ⅵ</b>\',\'<b> Ⅶ</b>\',\'<b> Ⅷ</b>\',\'<b> Ⅸ</b>\',\'<b> Ⅹ</b>\'] for(var i=0;i<data.length;i++){ var str2 = \'\' var span = 1 if( i==0 && flagI>0 && len>1){ span = (10-flagI) str2 = \'<td class="" rowspan="\'+ (len) +\'"></td>\' }else{ span = (10-flagI) } paramHtml += \'<tr class="">\\ \'+ str2 +\'\\ <td class="" colspan="\'+ span +\'"><nobr>\'+ nbspArr[flagI] + data[i].name +\'</nobr></td>\\ <td>\'+ data[i].type +\' </td>\\ <td>\'+ data[i].paramDesc +\' </td>\\ <td>\'+ data[i].value +\' </td>\\ <td>\'+ data[i].comment +\' </td>\\ </tr>\' if(data[i].childrenParam){ paramHtml += jsontohtml(data[i].childrenParam,flagI+1,data[i].len) }else{ flagI } } return paramHtml } console.log(\'-------------------------------------------------------------\') html = \'<dt class="col-sm-2 text-right">输出参数</dt>\\ <dd class="col-sm-10">\\ <div class="table-responsive">\\ <table class="table table-bordered table-striped">\\ <thead>\\ <tr>\\ <th colspan="10"><nobr>参数英文名</nobr></th>\\ <th><nobr>参数类型</nobr></th>\\ <th><nobr>参数中文释义</nobr></th>\\ <th><nobr>参数赋值说明</nobr></th>\\ <th><nobr>其它说明</nobr></th>\\ </tr>\\ </thead>\\ <tbody>\\ \'+ paramHtml +\'\\ </tbody>\\ </table>\\ </div>\\ </dd>\' $(\'#outParam dl\').html(html); }
html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>js生成有缩进的表格</title> </head> <body> <div id="outParam"> <dl ></dl> </div> </body> </html>
完整代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>js生成有缩进的表格</title> <link rel="stylesheet" type="text/css" media="screen" href="http://cdn.bootcss.com/bootstrap/3.3.6/css/bootstrap.min.css"> </head> <body> <div id="outParam"> <dl ></dl> </div> <script src="http://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script> <script> var json=\'[{"id":302,"serviceId":15,"name":"data","type":"JsonObject","paramDesc":"返回查询信息","value":"","comment":"","parentId":-1,"childrenParam":[{"id":305,"serviceId":15,"name":"info","type":"JsonObject","paramDesc":"查询内容","value":"","comment":"","parentId":302,"childrenParam":[{"id":312,"serviceId":15,"name":"entInvList","type":"List","paramDesc":"企业对外投资情况","value":"","comment":"","parentId":305,"childrenParam":[{"id":343,"serviceId":15,"name":"regNo","type":"String","paramDesc":"注册号","value":"","comment":"","parentId":312,"childrenParam":null},{"id":342,"serviceId":15,"name":"regCapCur","type":"String","paramDesc":"注册资本币种","value":"","comment":"","parentId":312,"childrenParam":null},{"id":341,"serviceId":15,"name":"regCap","type":"String","paramDesc":"注册资本(万元)","value":"","comment":"","parentId":312,"childrenParam":null},{"id":340,"serviceId":15,"name":"ent_name","type":"String","paramDesc":"法定代表人姓名","value":"","comment":"","parentId":312,"childrenParam":null},{"id":339,"serviceId":15,"name":"fundedRatio","type":"String","paramDesc":"出资比例","value":"","comment":"","parentId":312,"childrenParam":null},{"id":338,"serviceId":15,"name":"esDate","type":"String","paramDesc":"开业日期","value":"","comment":"","parentId":312,"childrenParam":null},{"id":337,"serviceId":15,"name":"error","type":"String","paramDesc":"认缴出资额(万元)","value":"","comment":"","parentId":312,"childrenParam":null},{"id":336,"serviceId":15,"name":"entType","type":"String","paramDesc":"企业(机构)类型","value":"","comment":"","parentId":312,"childrenParam":null},{"id":345,"serviceId":15,"name":"revDate","type":"String","paramDesc":"吊销日期","value":"","comment":"","parentId":312,"childrenParam":null},{"id":344,"serviceId":15,"name":"regOrg","type":"String","paramDesc":"登记机关","value":"","comment":"","parentId":312,"childrenParam":null},{"id":334,"serviceId":15,"name":"currency","type":"String","paramDesc":"认缴出资币种","value":"","comment":"","parentId":312,"childrenParam":null},{"id":335,"serviceId":15,"name":"entStatus","type":"String","paramDesc":"企业状态","value":"","comment":"","parentId":312,"childrenParam":null},{"id":333,"serviceId":15,"name":"canDate","type":"String","paramDesc":"注销日期","value":"","comment":"","parentId":312,"childrenParam":null}]},{"id":346,"serviceId":15,"name":"ent_name","type":"String","paramDesc":"企业名称","value":"","comment":"","parentId":305,"childrenParam":null},{"id":311,"serviceId":15,"name":"basic","type":"JsonObject","paramDesc":"企业基本信息","value":"","comment":"","parentId":305,"childrenParam":[{"id":326,"serviceId":15,"name":"opScope","type":"String","paramDesc":"经营(业务)范围","value":"","comment":"","parentId":311,"childrenParam":null},{"id":327,"serviceId":15,"name":"opTo","type":"String","paramDesc":"经营期限至 YYYY-MM-DD","value":"","comment":"","parentId":311,"childrenParam":null},{"id":324,"serviceId":15,"name":"industryPhy","type":"String","paramDesc":"国民经济行业代码","value":"","comment":"","parentId":311,"childrenParam":null},{"id":325,"serviceId":15,"name":"opFrom","type":"String","paramDesc":"经营期限自 YYYY-MM-DD","value":"","comment":"","parentId":311,"childrenParam":null},{"id":322,"serviceId":15,"name":"frName","type":"String","paramDesc":"定代表人姓名 企业为法定代表人姓名,个体户为负责人姓","value":"","comment":"","parentId":311,"childrenParam":null},{"id":323,"serviceId":15,"name":"industryCo","type":"String","paramDesc":"行业门类代码","value":"","comment":"","parentId":311,"childrenParam":null},{"id":320,"serviceId":15,"name":"entType","type":"String","paramDesc":"企业(机构)类型 有限责任公司等","value":"","comment":"","parentId":311,"childrenParam":null},{"id":321,"serviceId":15,"name":"esDate","type":"String","paramDesc":"开业日期 YYYY-MM-DD","value":"","comment":"","parentId":311,"childrenParam":null},{"id":332,"serviceId":15,"name":"revDate","type":"String","paramDesc":"吊销日期 YYYY-MM-DD","value":"","comment":"","parentId":311,"childrenParam":null},{"id":330,"serviceId":15,"name":"regNo","type":"String","paramDesc":"注册号","value":"","comment":"","parentId":311,"childrenParam":null},{"id":331,"serviceId":15,"name":"regOrg","type":"String","paramDesc":"登记机关","value":"","comment":"","parentId":311,"childrenParam":null},{"id":328,"serviceId":15,"name":"regCap","type":"String","paramDesc":"注册资本 单位:万元","value":"","comment":"","parentId":311,"childrenParam":null},{"id":329,"serviceId":15,"name":"regCapCur","type":"String","paramDesc":"币种 人民币、美元等","value":"","comment":"","parentId":311,"childrenParam":null},{"id":313,"serviceId":15,"name":"OPSCOANDFORM","type":"String","paramDesc":"经营(业务)范围及方式","value":"","comment":"","parentId":311,"childrenParam":null},{"id":315,"serviceId":15,"name":"ancheYear","type":"String","paramDesc":"最后年检年度 YYYY ","value":"","comment":"","parentId":311,"childrenParam":null},{"id":314,"serviceId":15,"name":"abuItem","type":"String","paramDesc":"许可经营项目","value":"","comment":"","parentId":311,"childrenParam":null},{"id":317,"serviceId":15,"name":"cbuItem","type":"String","paramDesc":"一般经营项目","value":"","comment":"","parentId":311,"childrenParam":null},{"id":316,"serviceId":15,"name":"canDate","type":"String","paramDesc":"注销日期 YYYY-MM-DD","value":"","comment":"","parentId":311,"childrenParam":null},{"id":319,"serviceId":15,"name":"entStatus","type":"String","paramDesc":"经营状态 在营、吊销、注销、其他","value":"","comment":"","parentId":311,"childrenParam":null},{"id":318,"serviceId":15,"name":"dom","type":"String","paramDesc":"住址","value":"","comment":"","parentId":311,"childrenParam":null}]}]},{"id":304,"serviceId":15,"name":"result","type":"String","paramDesc":"核查结果","value":"match| not_match| not_found","comment":"","parentId":302,"childrenParam":null},{"id":303,"serviceId":15,"name":"status","type":"Boolean","paramDesc":"接口返回状态","value":"","comment":"","parentId":302,"childrenParam":null}]},{"id":306,"serviceId":15,"name":"api_status","type":"JsonObject","paramDesc":"返回状态码","value":"","comment":"","parentId":-1,"childrenParam":[{"id":307,"serviceId":15,"name":"status","type":"Boolean","paramDesc":"接口返回状态","value":"","comment":"","parentId":306,"childrenParam":null},{"id":309,"serviceId":15,"name":"description","type":"String","paramDesc":"返回状态描述","value":"","comment":"","parentId":306,"childrenParam":null},{"id":308,"serviceId":15,"name":"code","type":"String","paramDesc":"状态码","value":"","comment":"","parentId":306,"childrenParam":null},{"id":310,"serviceId":15,"name":"serial_no","type":"String","paramDesc":"流水号","value":"","comment":"","parentId":306,"childrenParam":null}]}]\'; // api页面 输出参数说明 var APItoHTML_outParamFn = function(json){ var html=\'\' var mustArr = [\'必填\',\'选填\'] var paramHtml = \'\' var data = $.parseJSON(json); console.log(data) // name:参数英文名 // type:参数类型 // paramDesc:参数中文释义 // value:参数赋值说明 // comment:参数其它说明 // childrenParam:子参数列表 console.log(\'-------------------------------------------------------------\') var flagI = 0 var bbb = [] var c=[] dataFormatFn2(data,flagI) // 统计子类数量 // 每个节点增加len属性,统计所以子节点和子节点的子节点的总和 function dataFormatFn2(data){ for (var i = 0; i < data.length; i++) { bbb[i]=0 bbb[i]=dataFormatFn(data[i],0,bbb[i],c ) }; // data转html paramHtml = jsontohtml(data,0); } function dataFormatFn(data,flagI,b,c){ data.len = (data.childrenParam && data.childrenParam.length)||1 // debugger // console.log(data) c = c||[] if(data.childrenParam){ for (var i = 0; i < data.childrenParam.length; i++) { b++ data.len += dataFormatFn(data.childrenParam[i], flagI+1,b ,c[i]) }; return data.len }else{ return (data.childrenParam && data.childrenParam.length) ||0 } } console.log(bbb) console.log(data) var flagI = 0 // 移动到 dataformataFn2 后执行 // paramHtml = jsontohtml(data,flagI); function jsontohtml(data,flagI,len){ var paramHtml=\'\'; var nbspArr =[\'\',\'<b> Ⅰ</b>\',\'<b> Ⅱ</b>\',\'<b> Ⅲ</b>\',\'<b> Ⅵ</b>\',\'<b> Ⅴ</b>\',\'<b> Ⅵ</b>\',\'<b> Ⅶ</b>\',\'<b> Ⅷ</b>\',\'<b> Ⅸ</b>\',\'<b> Ⅹ</b>\'] for(var i=0;i<data.length;i++){ var str2 = \'\' var span = 1 if( i==0 && flagI>0 && len>1){ span = (10-flagI) str2 = \'<td class="" rowspan="\'+ (len) +\'"></td>\' }else{ span = (10-flagI) } paramHtml += \'<tr class="">\\ \'+ str2 +\'\\ <td class="" colspan="\'+ span +\'"><nobr>\'+ nbspArr[flagI] + data[i].name +\'</nobr></td>\\ <td>\'+ data[i].type +\' </td>\\ <td>\'+ data[i].paramDesc +\' </td>\\ <td>\'+ data[i].value +\' </td>\\ <td>\'+ data[i].comment +\' </td>\\ </tr>\' if(data[i].childrenParam){ paramHtml += jsontohtml(data[i].childrenParam,flagI+1,data[i].len) }else{ flagI } } return paramHtml } console.log(\'-------------------------------------------------------------\') html = \'<dt class="col-sm-2 text-right">输出参数</dt>\\ <dd class="col-sm-10">\\ <div class="table-responsive">\\ <table class="table table-bordered table-striped">\\ <thead>\\ <tr>\\ <th colspan="10"><nobr>参数英文名</nobr></th>\\ <th><nobr>参数类型</nobr></th>\\ <th><nobr>参数中文释义</nobr></th>\\ <th><nobr>参数赋值说明</nobr></th>\\ <th><nobr>其它说明</nobr></th>\\ </tr>\\ </thead>\\ <tbody>\\ \'+ paramHtml +\'\\ </tbody>\\ </table>\\ </div>\\ </dd>\' $(\'#outParam dl\').html(html); } APItoHTML_outParamFn(json) </script> </body> </html>
以上是关于js生成有缩进的表格的主要内容,如果未能解决你的问题,请参考以下文章