下面用js实现可以生成用户所需行数的表格。
1.首先在body中填入下列代码,获取用户填入的行数值
1 <table> 2 <tr> 3 <td>动态生成表格</td> 4 <td><input id="Cold" type="text" class="input" size="10" name="Num"/>行</td> 5 </tr> 6 </table> 7 </br> 8 <input name="" type="button" value="生成" class="buttton" onclick="table()"/></br> 9 </br> 10 <div id="div1" style="display: none" mce_style="display: none"> 11 <div id="table1"></div> 12 </div> 13 <div id="errmsg1" class="formmsg"></div>
效果如下图所示:

2.header中添加js代码
1 <script> 2 function table() { 3 if (document.getElementById("Num").value == "" || document.getElementById("Num").value.search("^[0-9]*$") == -1) { 4 document.getElementById("errmsg1").style.display = "block";//判断Num是否为空或不是数字 提示错误 5 document.getElementById("errmsg1").innerhtml = "提示信息:行数为空或不是数字!"; 6 } 7 else { 8 document.getElementById("errmsg1").style.display = "none";//隐藏提示信息 9 var Num = parseInt(document.getElementById("Num").value); //获取行数 10 var flag = true; 11 var data = ""; 12 data += " <table >"; 13 data += " <tr>" + 14 "<td >we are</td>" + 15 "<td >zhuzhu</td>" + 16 "<td >dudu</td>" + 17 "</tr>" ; 18 for (var i = 1; i <= Num; i++) { 19 data += "<tr >"; 20 data += "<td>" + i + "</td>"; 21 data += "<td><input name=\'ColdDay"+i+"\' type=\'text\' class=\'input\'></td>"; 22 data += "<td><input name=\'ColdCureMethod"+i+"\' type=\'text\' class=\'input\'></td>"; 23 data += "</tr>"; 24 } 25 26 data += "</table>"; 27 document.getElementById("div1").style.display = "block"; 28 document.getElementById("table1").innerHTML = data; 29 } 30 } 31 </script>
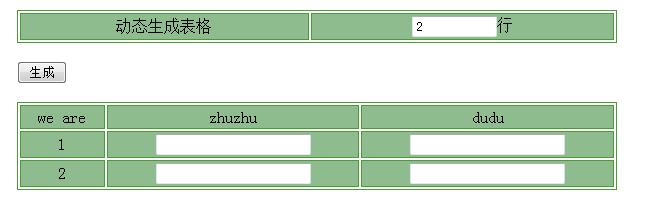
生成效果如下:

3.所有代码如下

1 <%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> 2 <% 3 String path = request.getContextPath(); 4 String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; 5 %> 6 7 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> 8 <html> 9 <head> 10 <base href="<%=basePath%>"> 11 12 <title>test</title> 13 14 <meta http-equiv="pragma" content="no-cache"> 15 <meta http-equiv="cache-control" content="no-cache"> 16 <meta http-equiv="expires" content="0"> 17 <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> 18 <meta http-equiv="description" content="This is my page"> 19 20 <style type="text/css"> 21 .right{ 22 margin:0% 10%; 23 width:600px; 24 } 25 .right table{ 26 background:white; 27 width:100%; 28 border:1px solid #499B33; 29 } 30 .right td{ 31 background:blue; 32 text-align:center; 33 padding:2px; 34 border:1px solid #499B33; 35 } 36 .right td{ 37 background:#8FBC8F; 38 } 39 .item{ 40 text-align:center; 41 width:100px; 42 } 43 .assigned{ 44 border:1px solid #BC2A4D; 45 } 46 </style> 47 <script> 48 function table() { 49 if (document.getElementById("Num").value == "" || document.getElementById("Num").value.search("^[0-9]*$") == -1) { 50 document.getElementById("errmsg1").style.display = "block";//判断payNum是否为空或不是数字 提示错误 51 document.getElementById("errmsg1").innerHTML = "提示信息:行数为空或不是数字!"; 52 } 53 else { 54 document.getElementById("errmsg1").style.display = "none";//隐藏提示信息 55 var Num = parseInt(document.getElementById("Num").value); //获取分期数 56 var flag = true; 57 var data = ""; 58 data += " <table >"; 59 data += " <tr>" + 60 "<td >we are</td>" + 61 "<td >zhuzhu</td>" + 62 "<td >dudu</td>" + 63 "</tr>" ; 64 for (var i = 1; i <= Num; i++) { 65 data += "<tr >"; 66 data += "<td>" + i + "</td>"; 67 data += "<td><input name=\'ColdDay"+i+"\' type=\'text\' class=\'input\'></td>"; 68 data += "<td><input name=\'ColdCureMethod"+i+"\' type=\'text\' class=\'input\'></td>"; 69 data += "</tr>"; 70 } 71 72 data += "</table>"; 73 document.getElementById("div1").style.display = "block"; 74 document.getElementById("table1").innerHTML = data; 75 } 76 } 77 </script> 78

