jquery 实现table的动态合并列
Posted 国王坎通纳
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery 实现table的动态合并列相关的知识,希望对你有一定的参考价值。
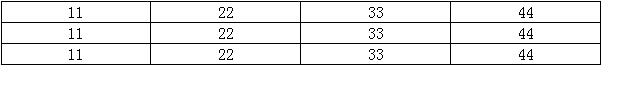
常见的table是一行一列的形式,当有时会遇到后台的数据在前台显示时,
需要显示多对一,eg:

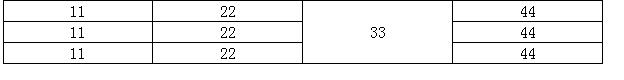
这是后台初始的数据,现在我要显示为:

思路:将第3列的td的rowspan改为为行数,
删除第一行之外的其他行的第三列数据,
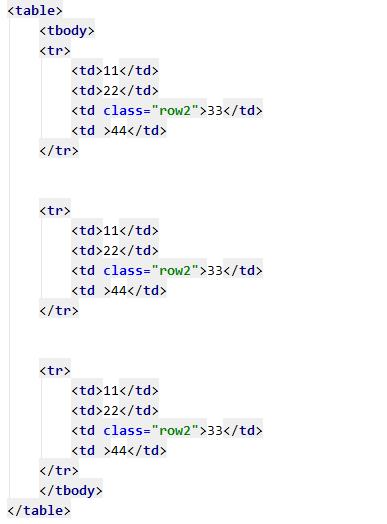
jq代码如下:
var num=$(\'table tr\').length;
$(\' tr:not(:first) .row2\').remove();
$(\'.row2\').attr(\'rowspan\',num);
注意点:这里的row2为第3列td的class.

以上是关于jquery 实现table的动态合并列的主要内容,如果未能解决你的问题,请参考以下文章
VUE项目中el-table动态合并列单元格(附带代码解析注释)
VUE项目中el-table动态合并列单元格(附带代码解析注释)