Grunt项目构建-插件学习
Posted 王泽平
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Grunt项目构建-插件学习相关的知识,希望对你有一定的参考价值。
听说过Grunt也有两年了,用了也有两年了,然而都是在别人搭好的架子上做开发,当想要对前端工程化整体把控时就一脸懵逼了!
Grunt是什么?
Grunt是一套web前端工程化构建工具。(ps:关于Grunt的好处及安装网上教程一大堆,这里就不熬述了)
为什么说Grunt是一『套』工具呢,因为它提供了丰富的官方插件和第三方插件供开发者使用,开发者可根据项目需求灵活引用适合的插件,从而实现前端工程自动化的整体构建。
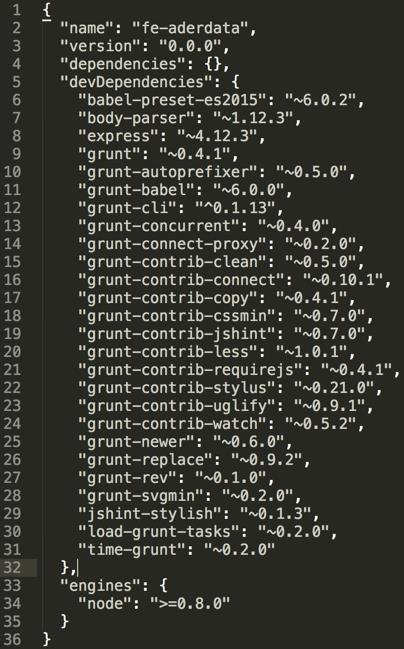
Grunt和Grunt插件都基于nodeJs环境运行,Grunt的插件是基于npm来管理。这里还是不讲安装,只针对现在所做的项目中涉及到的Grunt插件做功能简单介绍,对一个完整工程都需要哪些Grunt插件做初印象的概述。

1.babel-preset-es2015
功能:将es6|es2015规范的语法转化为es5规范。
2.body-parser
功能:body-parser进行post参数的解析,最常用的是其中的json和urlencoded的parser,可分别对以JSON格式的post参数和urlencoeded的post参数进行解析,均可获得一个JSON化的req.body。
3.express
功能:一个基于node平台的开发框架。
Web应用:Express 是一个基于 Node.js 平台的极简、灵活的 web 应用开发框架,它提供一系列强大的特性,帮助你创建各种 Web 和移动设备应用。
API:丰富的 HTTP 快捷方法和任意排列组合的 Connect 中间件,让你创建健壮、友好的 API 变得既快速又简单。
性能:Express 不对 Node.js 已有的特性进行二次抽象,我们只是在它之上扩展了 Web 应用所需的基本功能。
4.grunt
功能:Web前端工程化构建的主体。
5.grunt-autoprefixer
功能:解析CSS文件并且添加浏览器前缀到CSS规则里,Autoprefixer使用一个数据库根据当前浏览器的普及度以及属性支持提供给你前缀。
6.grunt-babel
功能:可以在项目中使用下一代规范编写js代码,babel会帮你自动转换成当代浏览器支持的js规范代码。
7.grunt-cli
功能:grunt的命令行接口。
8.grunt-concurrent
功能:并发执行多个任务,可以显著改善多个负责任务构建的耗时。
9.grunt-connect-proxy
功能:解决开发时的跨域问题,因为开发是前后分离的模式,前端调用后端接口时不在一个服务器会产生跨域问题,但又不能采用JsonP和CORS的方式解决,因为项目发布上线后就是同域了,所以proxy提供了一个HTTP代理中间件实现连接。
10.grunt-contrib-clean
功能:做清洁工作,不然会残留很多没有用的文件。
11.grunt-contrib-connect
功能:在本地模拟一个web server。用来充当一个静态文件服务器,本身集成了livereload功能 。
12.grunt-contrib-copy
功能:复制文件和文件夹。
13.grunt-contrib-cssmin
功能:css压缩合并。
14.grunt-contrib-jshint
功能:jshint用于javascript代码检查(并会给出建议),发布js代码前执行jshint任务,可以避免出现一些低级语法问题。
15.grunt-contrib-less
功能:将less编译成css。
16.grunt-contrib-requirejs
功能:合并requireJS管理的文件
17.grunt-contrib-stylus
功能:将stylus编译成css。
18.grunt-contrib-uglify
功能:js代码压缩
19.grunt-contrib-watch
功能:预先设定一个监听任务,用来监控文件的修改|增加|删除,然后自动运行grunt任务,省去一遍遍手动执行Grunt命令。
20.grunt-newer
功能:是一个优化构建的插件,做到文件更改后,增量更新,而不是对所有的文件去执行任务task。作用是处理上方watch的毛病,让watch在监听到某个文件变动时,仅仅对变动的文件进行事务处理。
21.grunt-replace
功能:保持原有目录结构去替换文件。
22.grunt-rev
功能:就是 files 里的指定的文件都会被修改文件名,文件名前加入 md5 字符串。
23.grunt-svgmin
功能:压缩svg。
24.jshint-stylish
功能:高亮标记JsHint的检查结果。
25.load-grunt-tasks
功能:它会自动读取并加载项目 packge.json 文件中 devDependencies 配置下以grunt-* 开头的依赖库。免去手写N多个loadNpmTasks繁琐工作。
26.time-grunt
功能:可用来显示每一个任务所花的时间和百分比。
花了半天时间将现在项目中用到的Grunt插件列出,对每个插件完成的工作有了一个初印象,每个插件的具体使用方法还得到官网https://www.npmjs.com/查阅具体示例,插件间的协同工作还需要自己在实践中学习和摸索,也觉得现有的构建尚有可完善的空间,路漫漫好好学习吧!gulp和webpack还没整过呐!
以上是关于Grunt项目构建-插件学习的主要内容,如果未能解决你的问题,请参考以下文章