grunt常用插件的使用
Posted iriliguo
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了grunt常用插件的使用相关的知识,希望对你有一定的参考价值。
Grunt 作为前端自动化构建工具,我主要使用到的是其中对css的less预处理器的转换,图片的压缩,js,css文件的合并压缩以及实时监测的插件。
好处是:节省带宽流量,提高了代码的安全性。
使用Grunt的步骤如下:
1.安装:先要 安装 Node.js, 然后 安装 Grunt(打开控制台输入npm install -g grunt-cli进行全局安装)。
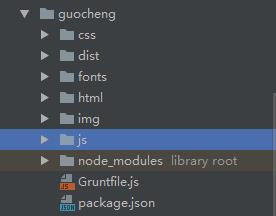
2.创建自己的项目文件(此处用到了bootstrap配合grunt使用):

注意:
- Gruntfile.js 是用来配置和定义任务并加载Grunt插件;
- package.json 是 npm 用来配置项目的元数据,如配置文件合并与压缩依赖的插件;
- 这里的node_modules文件是之后安装了相关插件自动出现的内容。
然后在package.json中输入
{ "name": "guocheng", "version": "1.0.0", "devDependencies": {
//用来存储开发依赖项
} }
3.插件的安装:
再次安装grunt,这里就是进入建立的项目guocheng下面,打开控制台安装,输入npm install grunt --save-dev回车。
安装好后node_modules文件便会出现,package.json中的“devDependencies”里面便多了插件信息。
接着继续安装你所需要的插件npm install 插件名称 --save-dev(例如:安装uglify插件:
npm install grunt-contrib-uglify --save-dev),我在把所需插件安装好后,package.json中的内容变化如下:

4.在Gruntfile.js 里面进行相关插件的配置:
//包装函数 module.exports = function (grunt) { //任务配置,所有插件的配置信息 grunt.initConfig({ pkg:grunt.file.readJSON(\'package.json\'), less: {//把less文件自动转换为css文件 compile: { files: { \'css/common.css\': \'css/common.less\' } }, yuicompress: { files: { \'css/common-min.css\': \'css/common.css\' }, options: { yuicompress: true } } }, //压缩图片 imagemin: { dynamic: { options: { optimizationLevel: 3 // png图片优化水平,3是默认值,取值区间0-7 }, files: [ { expand: true, // 开启动态扩展 cwd: "img/", // 当前工作路径 src: ["**/*.{png,jpg,gif}"], // 要出处理的文件格式(img下的所有png,jpg,gif) dest: "img/" // 输出目录(直接覆盖原图) } ] } }, // 合并任务配置 concat: { css: { // 源文件,数组, src: [\'css/*.css\'], // 目标文件, pkg.name 是定义在 package.json 文件中的 name dest: \'dist/all.css\' }, js: { options: { // js 文件合并用 \';\'分隔 separator: \';\', }, src: [\'js/*.js\'], dest: \'dist/all.js\' }, }, // 压缩 css 文件 cssmin: { css: { src: \'dist/all.css\',//将之前的all.css dest: \'dist/all.min.css\' //压缩 } }, // 压缩 js 文件 uglify: { js: { src: \'dist/all.js\',//将之前的all.js dest: \'dist/all.min.js\' //压缩 }, }, watch:{ build:{ files: [\'js/*.js\',\'css/*.less\'],//实时监测js,less文件内容的改动并执行相关任务 tasks:[\'less\',\'uglify\'], options:{spawn:false} } } }); //告诉grunt当我们在终端中输入grunt时需要做些什么 grunt.loadNpmTasks(\'grunt-contrib-less\'); grunt.loadNpmTasks(\'grunt-contrib-concat\'); grunt.loadNpmTasks(\'grunt-contrib-uglify\'); grunt.loadNpmTasks(\'grunt-css\'); grunt.loadNpmTasks(\'grunt-contrib-imagemin\'); grunt.loadNpmTasks(\'grunt-contrib-watch\'); grunt.registerTask(\'default\',[\'less\',\'concat\',\'cssmin\',\'uglify\',\'watch\']); };
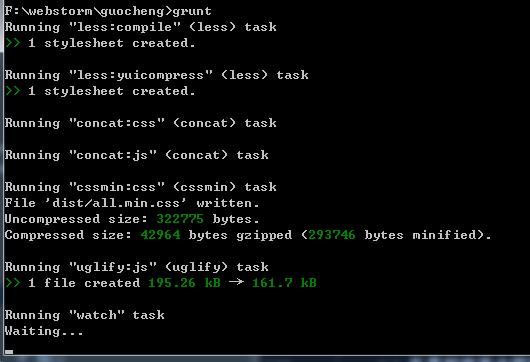
然后在控制台输入grunt回车:

然后想要的结果就出现了。
如果要另外新建项目,把package.json拷过去,打开项目所在的控制台输入npm install回车便可把里面的插件一次性安装好。当然,如果只想执行一个插件的命令,就在控制台里面输入grunt +想要执行的项目 ,比如就仅仅压缩图片,就在控制台输入grunt imagemin回车即可。
以上是关于grunt常用插件的使用的主要内容,如果未能解决你的问题,请参考以下文章