一个例子,变量提升和函数提升就是这么简单!
Posted XUEBIGXUE
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一个例子,变量提升和函数提升就是这么简单!相关的知识,希望对你有一定的参考价值。
为啥要进行变量提升和函数提升?
引擎在读取js代码的过程中,分为两步。第一个步骤是整个js代码的解析读取,第二个步骤是执行。
在JS代码执行之前,浏览器的解析器在遇到 var 变量名 和function 整个函数 提升到当前作用域的最前面。
记住两句话
1.变量提升只会提升变量名的声明,而不会提升变量的赋值初始化。
2.函数提升的优先级大于变量提升的优先级,即函数提升在变量提升之上。
记住这两句话,就可以从容不迫的撸代码了!
console.log(a);
var a=1;
console.log(a);
function a(){console.log(2);}
console.log(a);
var a=3;
console.log(a);
function a(){console.log(3);}
a();
console.log(a);
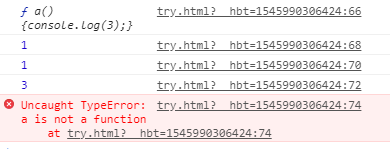
你知道执行结果吗?
其实,实际的执行顺序为:
function a(){alert(3);} //第一步预解析:将 var a提升 但因为变量名与函数名相同,故function a()提升时将覆盖var a,又因为存在两个相同名称 的function函数,后写的将覆盖先写的,所以最后提升的只有function a(){alert(3);}
console.log(a); //因为函数提升,所以打印的a为函数整体
a=1; //将1赋值给函数a,此时的a为一个变量,不再是函数
console.log(a); //故打印的为a赋的值
console.log(a);
a=3; //将a重新赋值3
console.log(a); //故打印结果为3
a(); //此时的a为一个变量,不再是一个函数,所以报错,js中一旦出现报错,后面的语句将不再运行,所以最后一个console.log不进行打印。
console.log(a);
结束!搞清楚这题,变量提升与函数提升你就搞懂啦!
以上是关于一个例子,变量提升和函数提升就是这么简单!的主要内容,如果未能解决你的问题,请参考以下文章