数据结构算法模拟系统
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了数据结构算法模拟系统相关的知识,希望对你有一定的参考价值。
一、前言
学习数据结构已经有很长时间了,加上之前搞过一段时间的ACM,虽然搞得并不怎么样吧,但是喜欢的东西不能放弃,一直打算写一个算法模拟系统,对常用的一些算法进行简单的模拟,于是我的毕业设计就这样诞生了。我相信这个简单的系统可以给初学数据结构和算法的人带来一定的帮助。在此做个介绍并留个纪念。另外,我很喜欢一个朋友的作品,分享给大家,希望你们也能喜欢。
二、项目中用到的设计模式
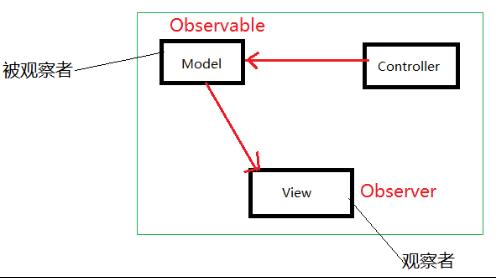
mvc模式+观察者模式

其中Model需要继承Observalbe类,充当被观察者,View需要实现Obsever接口,充当观察者。
被观察者类要添加它的观察者类,调用addObserver(Observer o)方法来添加观察者,addObserver()方法把观察者对象添加到观察者对象列表中。如果被观察事件发生了,需要通知观察者事件发生了,然后观察者会做出相应的处理,要执行的语句是setChanged()和notifyObservers()。其中setChange()方法将内部的一个标志位变动一下,表示内容已经发生了变化, notifyObservers()方法会去调用观察者对象列表中所有的Observer的update()方法,通知它们数据发生了变化。只有在setChange()被调用后,notifyObservers()才会去调用update()。
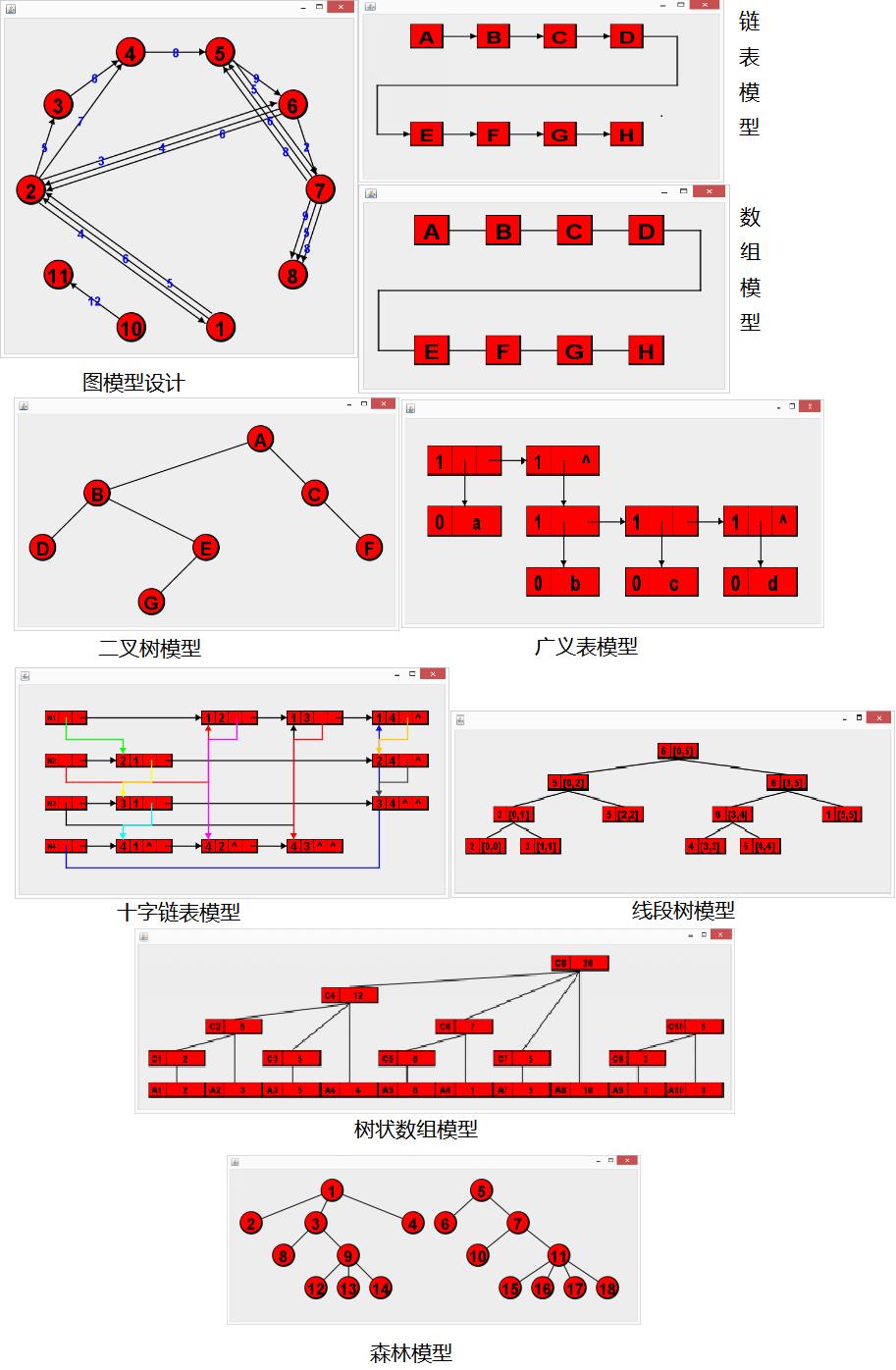
三、数据结构中一些模型的设计

四、项目功能模块
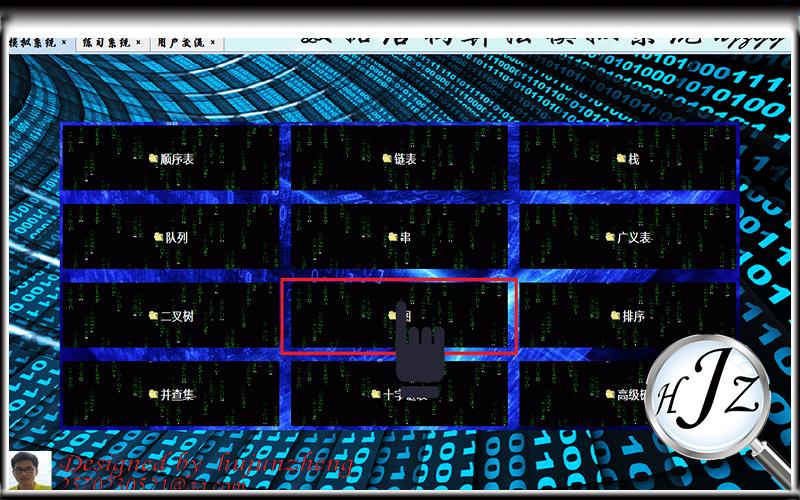
1.系统前台设计

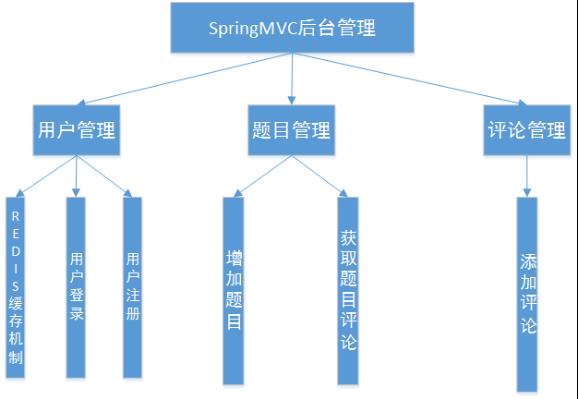
2.系统后台设计

五、效果展示
界面很丑啊,没办法,艺术细菌太少了......


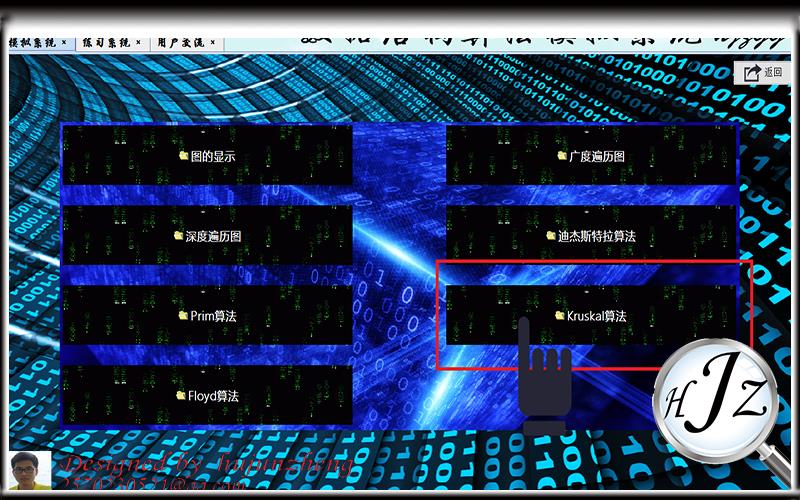
模拟系统之选择算法分类 模拟系统之选择具体的算法进行模拟


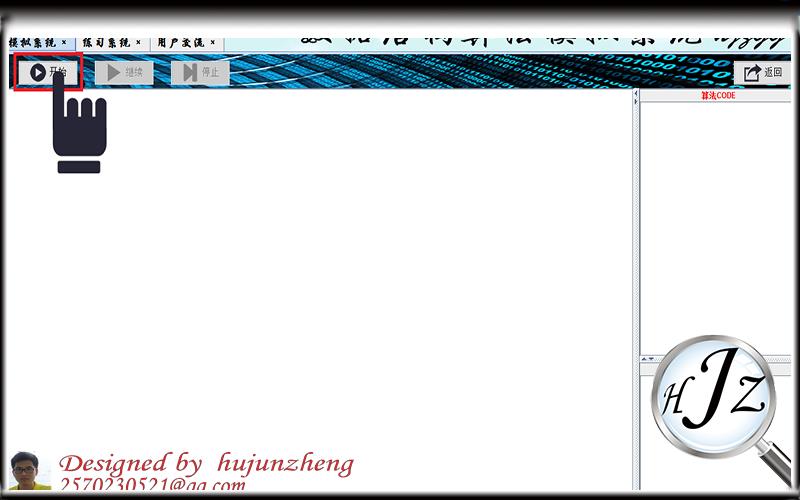
模拟系统之点击开始 模拟系统之输入算法所需要的数据


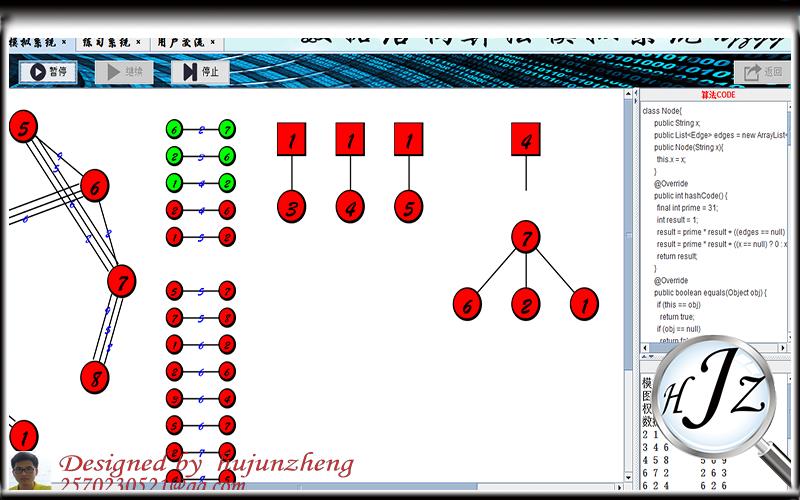
模拟系统之算法模拟开始 练习系统之查看算法题目


练习系统之编辑代码并提交运行 用户交流之登录


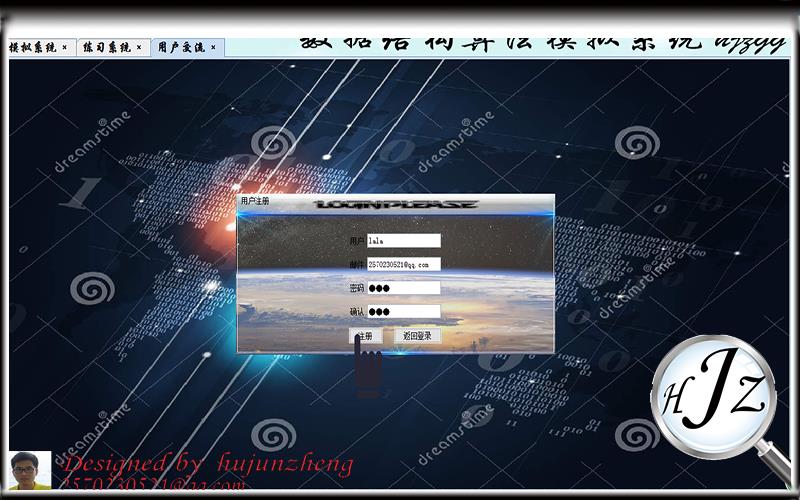
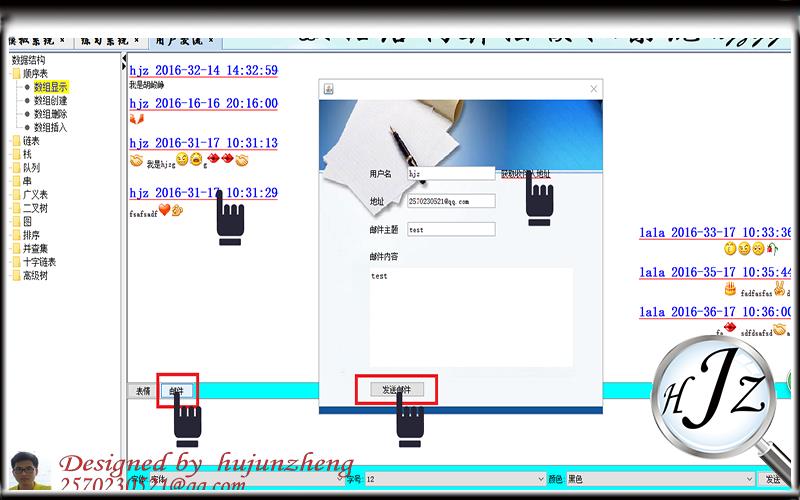
用户交流之注册 用户交流之发送消息


用户交流之发送模板邮件 用户交流之收到模板邮件
六、秀一下朋友的作品
如果无法显示,请使用火狐或者谷歌浏览器或者请戳 这里 浏览。作品很好,我很喜欢,你们呢?这艺术细胞,嘎嘎的啊!
作者: 常雪
联系方式(qq或微信):
1141884216
第一次利用github来部署静态网页,在这里记录一下:
用 GitHub 来部署静态网页: https://segmentfault.com/a/1190000002765287
部署成功的demo: https://github.com/hjzgg/picChangeTest
demo演示效果: http://hjzgg.github.io/picChangeTest
3D图片切换demo: https://github.com/hjzgg/3D_PictureChange
如果你想修改这个例子中的图片,看一下 3D图片切换demo 这个demo,我这里简单封装了一个jquery插件,直接引用插件并修改参数就可以了。
七、完整项目地址
这里介绍了项目如何配置运行,以及项目的源码,请详细阅读README.md这个文件。如果有什么疑问,欢迎留言或者qq联系我。
我的毕设: https://github.com/hjzgg/Graduation_Design
八、感受
这个毕设项目持续了2个多月,每个算法的模拟实现都是根据个人的想法,简单的1天就搞定了,复杂的3,4天才搞定。因为时间有限,只是将数据结构大学课本中的一些常用算法进行了模拟,完成之后感觉对javase的使用更加熟练了,期间更尝试了mvc+观察者的设计模式。由于做毕设期间还在实习,所以项目的后台工程也就是本次实习用到的java web技术,例如maven,springmvc,springdata jpa等等。整个项目用到了大学里编程中的大部分知识,也用到了实习过程中的一些知识,对我来这个毕设真是大学四年期间和实习期间知识与技术积累的一个总结,无论好与坏,这都是自己的进步。慢慢积累,慢慢成长。
以上是关于数据结构算法模拟系统的主要内容,如果未能解决你的问题,请参考以下文章
Node.js-Koa2框架生态实战-从零模拟新浪微博 完整教程